Download Assets
description
Learn to combine graphics and photos to create beautiful visual effects. In this tutorial, you will learn to transform graphics in perspective to fit photos and use displacement maps to make graphics interact with images.
Artist Credit
Special Thanks to the following artist for uploading their images and making them available for free for everyone to use.
Rainbow half arc shape, quarter circle, bright spectrum colors, colorful striped pattern
Share
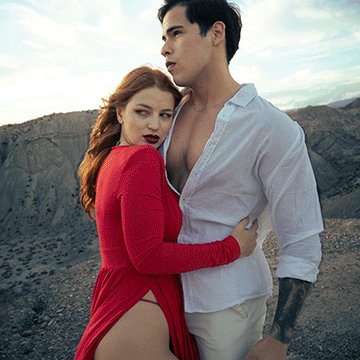
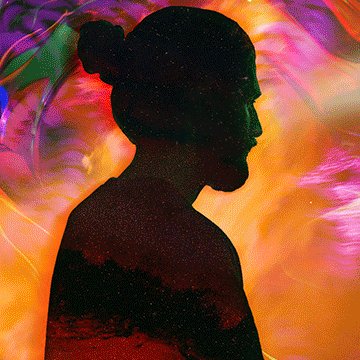
AFTER
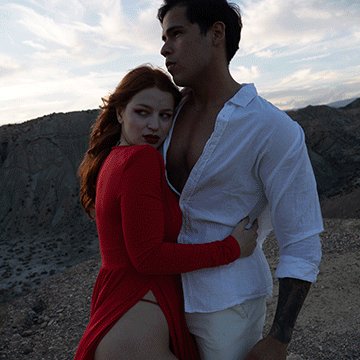
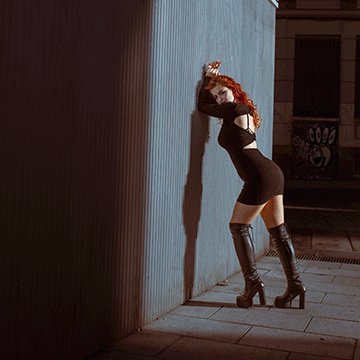
BEFORE
Combine Graphics and Photos in Photoshop
In this tutorial we are going to be combining photographs and Graphics to create some stunning effects.
The original photograph portrays a man against a blank concrete wall, we want to create a rainbow flag pattern behind him on the concrete wall in a way that blends in with the original photo. To do this we are going to start by reproducing a certain part of the included rainbow graphic to obtain the colors that we would like and then stretch them into create a horizontal pattern. After creating our horizontal pattern we are going to stretch in perspective warp to make a match with the background. Next we need to cut out our subject so that they appear in front of the rainbow background making the composition perfect. Then, all we have to do is change the blending mode to Multiply which will allow the colors in the flag to interact with the background and blend seamlessly.
Next we are going to cut out the pride graphic from its background and place it roughly on our subject’s t-shirt. We would like to change the blending mode to multiply in order to have it interact better with our subject’s shirt. From here you can see that although the colors are interacting well, it doesn’t look as though the graphic is actually placed on her subject’s shirt, and for that reason we are going to need to use displacement Maps.
To create a displacement map from the original image, all we have to do is save a black and white version of the original photo and if you would like you can enhance the contrast to make greater separation between the vertical and horizontal displacement. Be sure to save the document in black and white at the same image resolutions as the image in which you were going to be placing your displacement map.
Once we have saved our displacement map, which is included in the download, you can apply the displacement map on to The Graphic to make it look like the text is actually interacting with the subject t-shirt,. you can see that the text moves up and down with the texture of the t-shirt making it look like it has a perfect transition and appearing as though the graphic is actually printed on the T-shirt.
After we combine these text and graphics we reproduced the highlights of the subject’s shirt and place them over top of the graphic to make it look like the fabric is integrated into the graphic, and that is it we are done!