Download Assets
description
Ever dreamed of still images that whisper with movement, mesmerizing loops that blur the line between reality and magic? In this tutorial, we’ll show you how to animate your images to create stunning Cinemagraphs using both Photoshop and After Effects.
Artist Credit
- Anastasia Ilina-Makarova
Images sourced from Pexels.
Share
Bring Your Photos To Life
Getting Started in Photoshop
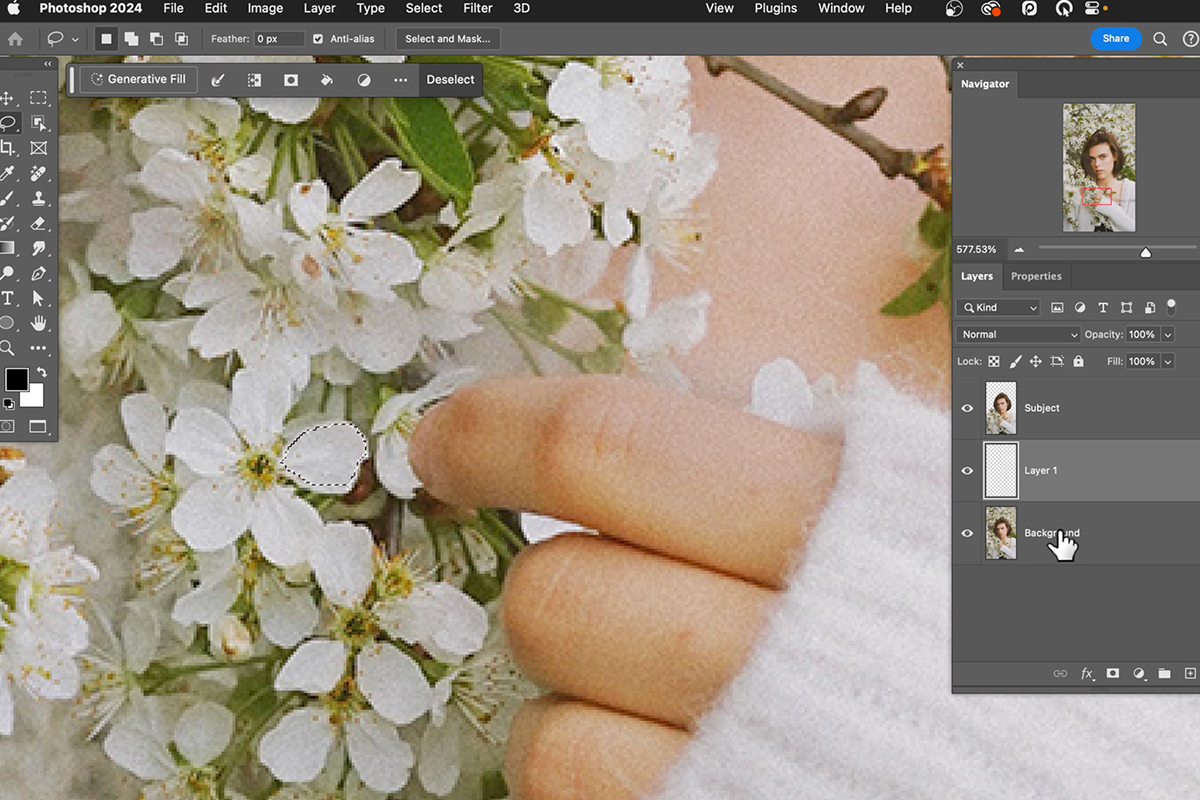
Begin in Photoshop by zooming in on your subject and selecting the background layer. Learn how to use the “Select Subject” feature to isolate your subject, duplicate it, and prepare the layers for animation. This step sets the foundation for the subsequent animation in After Effects.
Selecting the Subject
Continue in Photoshop by cutting out individual flower petals. Use the lasso tool to select specific areas of the petals and duplicate them onto separate layers. Group the petals for better organization and prepare them for animation.
Diving Into After Effects
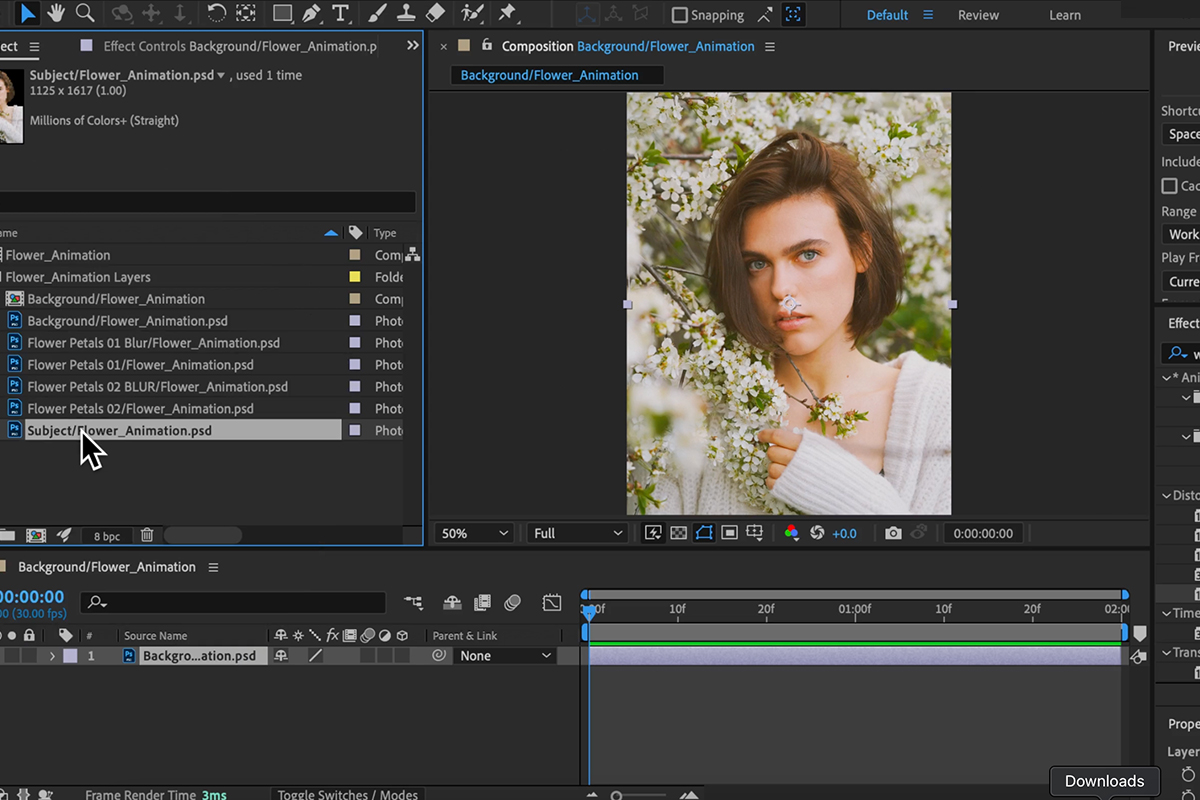
Save your Photoshop project as a PSD file to seamlessly import it into After Effects. Once you open the file in After Effects arrange the layers for animation. Set keyframes for position and rotation, adding motion blur for a more realistic effect. Adjust the timing and speed to achieve the desired animation.
Duplicating and Varying Animations
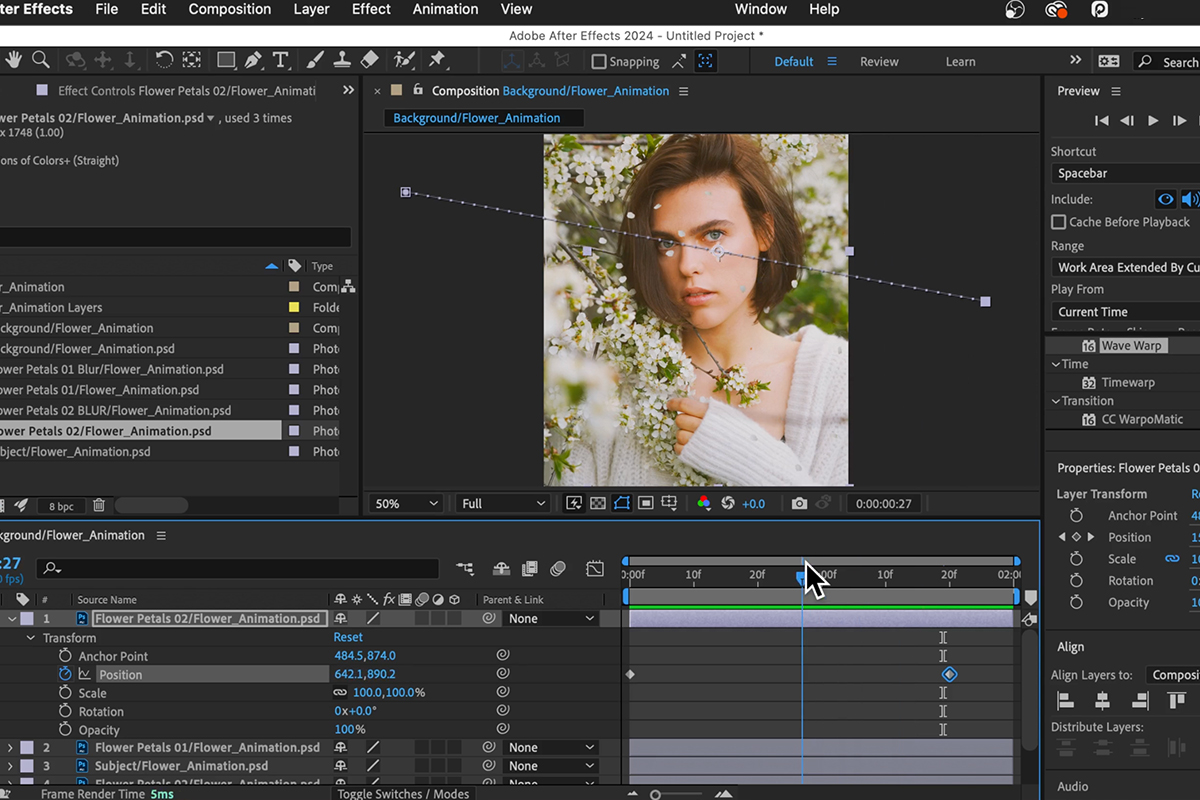
Duplicate animated layers to create additional flower petal clusters. Vary the speed, rotation, and position of each cluster to achieve a natural and dynamic look. Utilize After Effects features to enhance motion, ensuring a visually appealing animation.
Experiment with scale to create different sizes of flower petals, adding depth to the animation. Learn how to position and scale layers to achieve a visually pleasing composition that interacts seamlessly with the background and subject.
Finalizing & Exporting the Animation
Fine-tune your animation by adjusting keyframes, ensuring that all elements flow harmoniously. Double-check the timing, motion blur, and overall composition to achieve a polished result. Preview your animation to ensure it meets your creative vision.
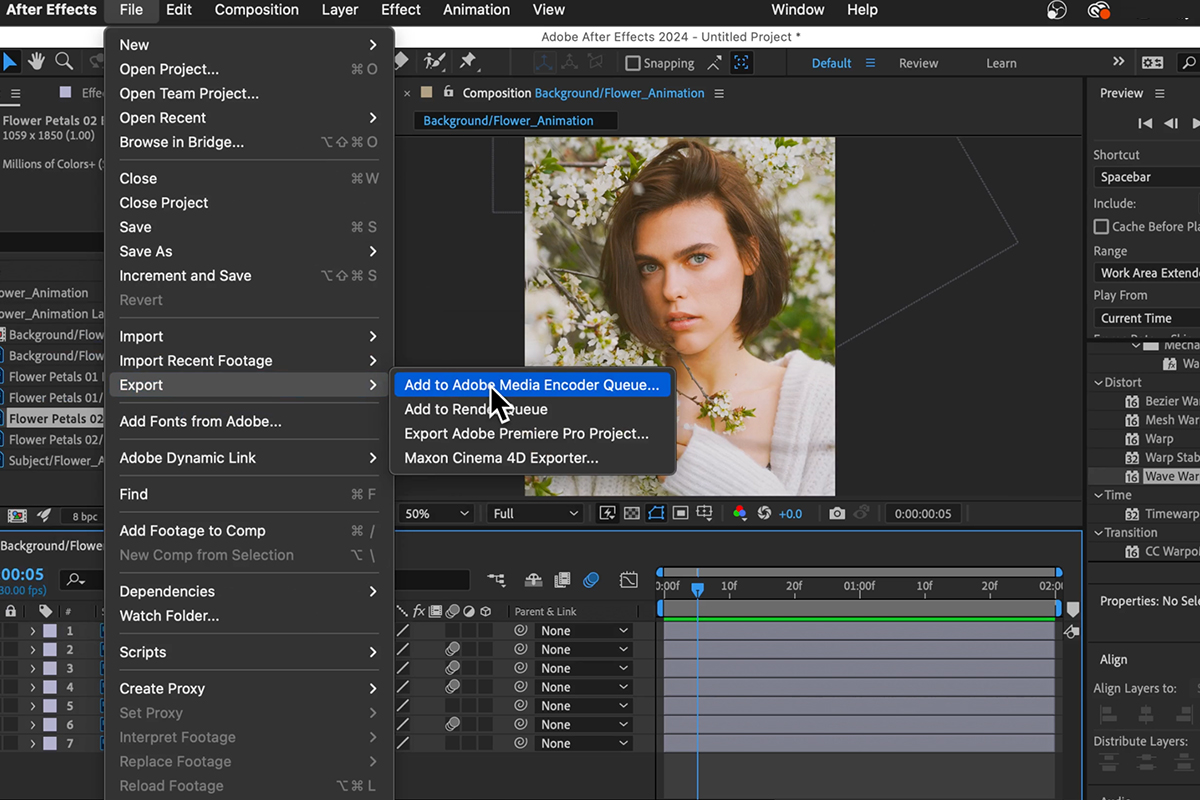
Wrap up the process by exporting your animation. Make sure to select the right settings for your desired output, whether it’s for online sharing, presentations, or other platforms.
You’re all set! You’ve successfully brought a static image to life through the power of Photoshop and After Effects.