Download Sample Images
description
The new Create from Image feature in Photoshop is a versatile tool for both designers and image makers. Learn how to use any photo to make custom patterns, detailed vector outlines, and beautiful color palettes. The perfect tool for creating logos, advertisements, and color themes!
Photoshop has hundreds of tools, and there’s always something new to learn and discover. If you’re ready for more, The Beginner’s Guide to Photoshop is a great place to master the foundations of this magical piece of creative software. Learning Photoshop has never been easier!
Share
Tutorial Overview
Start with Photoshop Libraries
To access the Create from Image feature, we need to open our Libraries window. To do so, select the Window menu from the top menu bar, and then click on Libraries.
The Libraries menu allows us to save the things we use most often and access them across any Adobe application. If you have a logo for your business or specific color themes for your website, Libraries will let you store those assets so you can pull them quickly and easily. What sort of assets can you save in Libraries? Well, that’s a great question!
What can you store in Libraries?
- Graphics
- Colors
- Gradients
- Patterns
- Text Styles
- Brushes
- Layer Styles
That’s a lot! If you haven’t used Libraries before, we recommend giving it a try. By saving the colors, effects, and graphics you use most often, you’ll be able to work faster and with more consistency.
Now that we’re more familiar with Libraries, let’s look at Create from Image which is a feature within the Libraries panel. Create from Image opens a dialog with options create custom patterns, vectors, color themes, and gradients, all using information from the active Layer.
Let’s see it in action!
Create from Image
In our example, we have an image of a pineapple on a plain background. Let’s say we wanted to take this image and use it to create an advertisement for an imaginary, yet extremely successful, pineapple company. While it is a good lookin’ pineapple, the image doesn’t seem to give us much to work with. That is until Create from Image comes in!
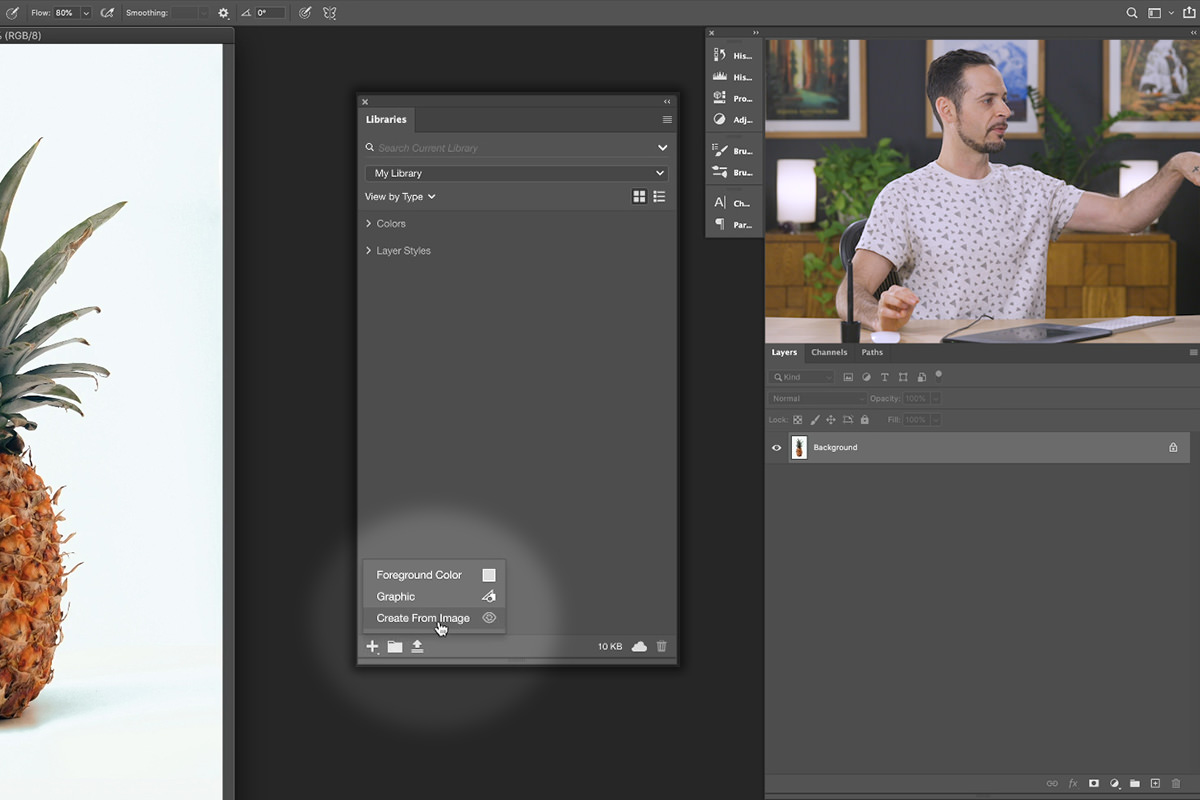
With Libraries open, select the pineapple image Layer and then click on the plus icon (+) at the bottom left corner of the dialog window. This will open a small list of options with Create from Image at the bottom. Click on Create from Image.
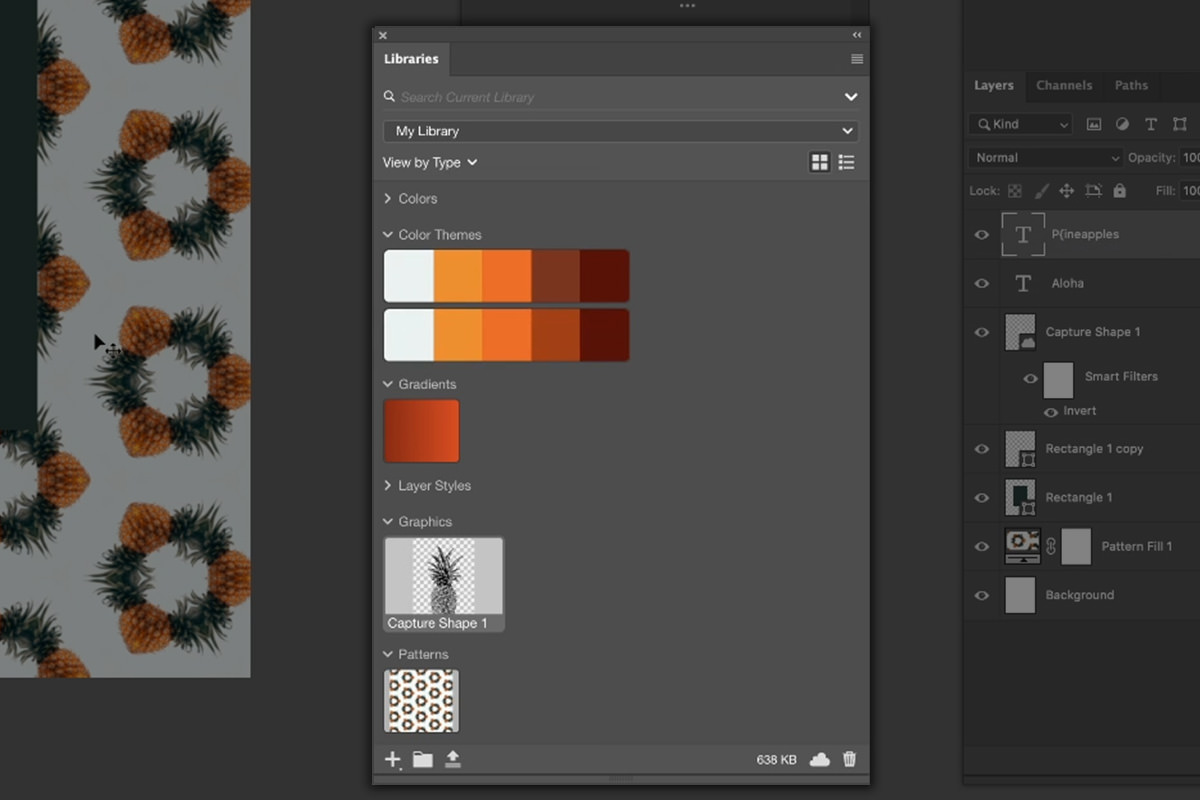
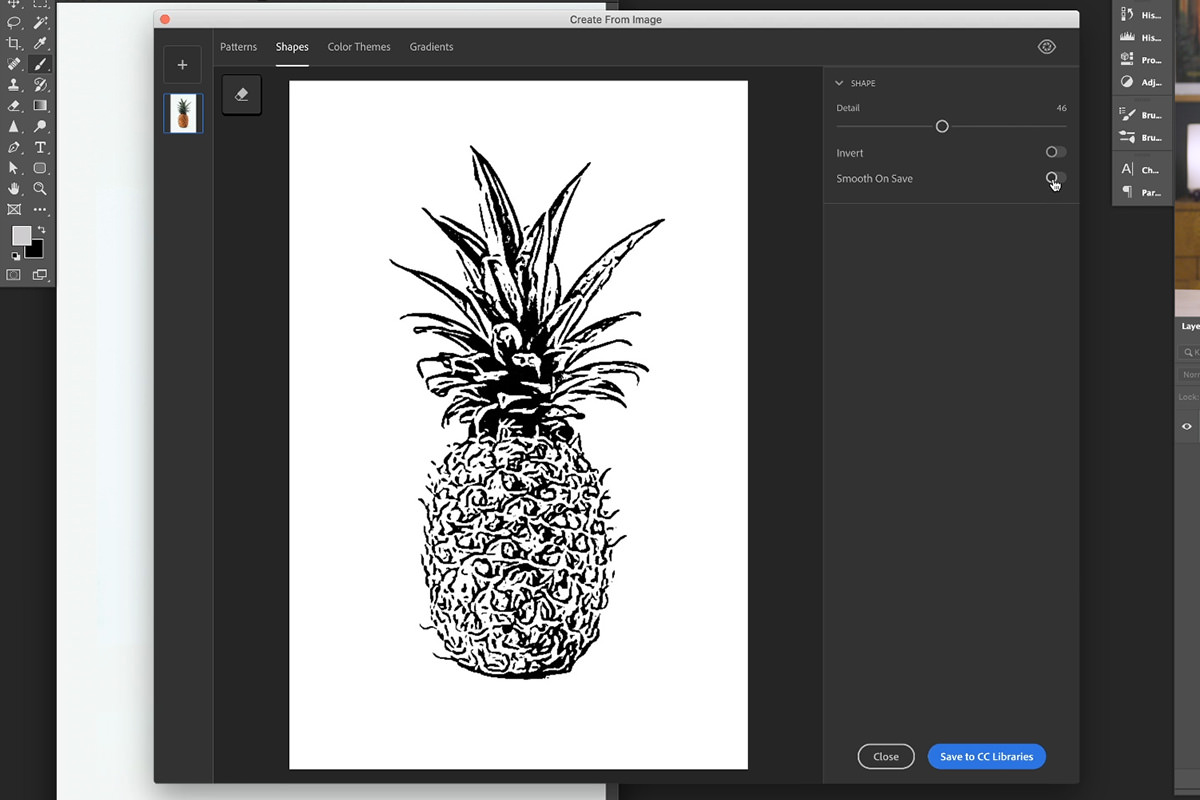
Photoshop will analyze the selected Layer and then open a new window with options for Patterns, Shapes, Color Themes, and Gradients. Using the information from the photo, you can now create custom assets in any of these categories.
Since we’re creating an ad for a pineapple company, we started with a pineapple pattern that we can use as a simple background. Then, using the Shapes tab, we created a vector outline of the pineapple, giving us a simple logo that we can resize and color however we want. Lastly, the Color Themes and Gradients options allow us to pull color from the pineapple image that we can apply to other elements we create (like shapes or text). This helps us to maintain a consistent look and helps us find new color combinations that feel unique and natural.