Download Sample Images
description
Maybe you discovered a photo with beautiful coloring that you want to try on your images. Or maybe you’re building a website and want to keep the color and style consistent across every photo. If you’ve been looking for a reliable way to match the color between different images, then this is the tutorial for you!
Learn how to use Photoshop to analyze the light and color information between two images, and then use that information to color grade your photos for a perfect match.
Color toning is one of the most fun and expressive parts of image making. Explore the principles of color theory and how to apply them in Photoshop with How to Master Color & Tone. And if you’re just looking for some coloring inspiration, try perfecting a particular style like Dark & Moody Coloring.
Share
Matching Light & Color
Start with a Reference Photo
So you’ve found an image with color that you love. If you want to recreate that look, save that photo! The most important part of matching color is having a reference image that you can compare to as you edit.
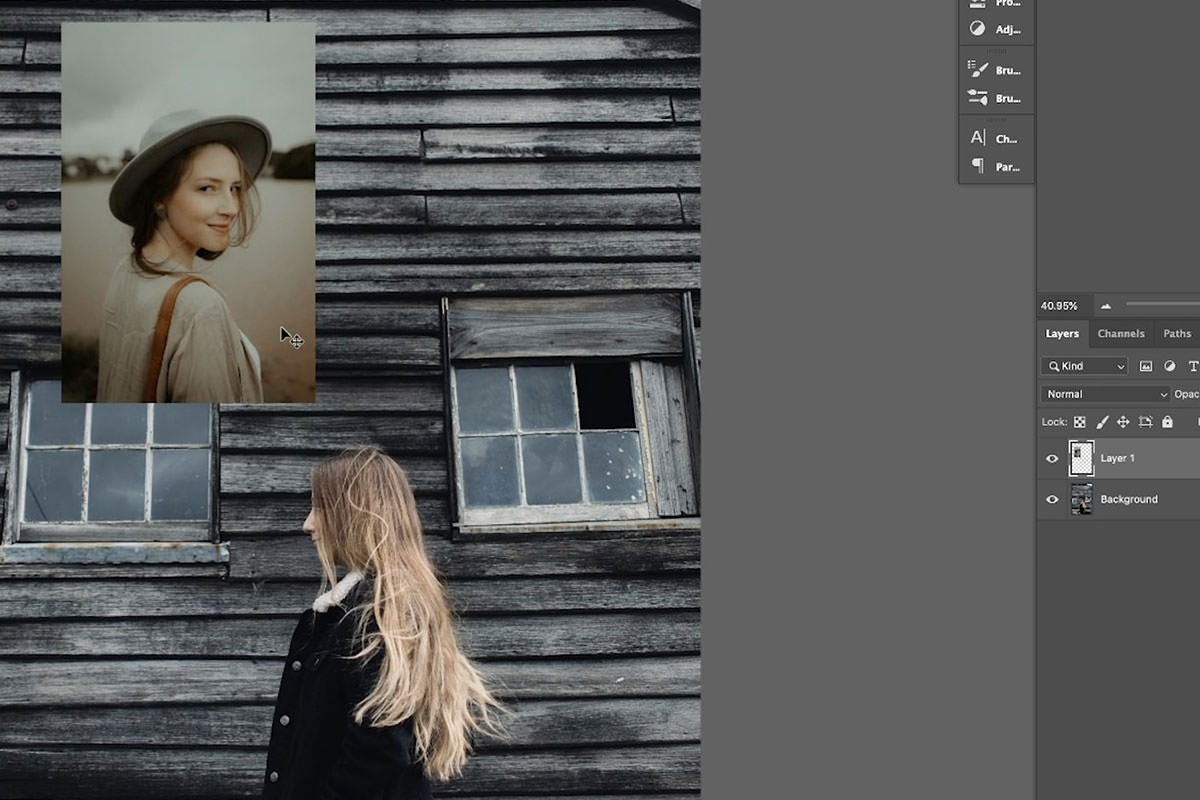
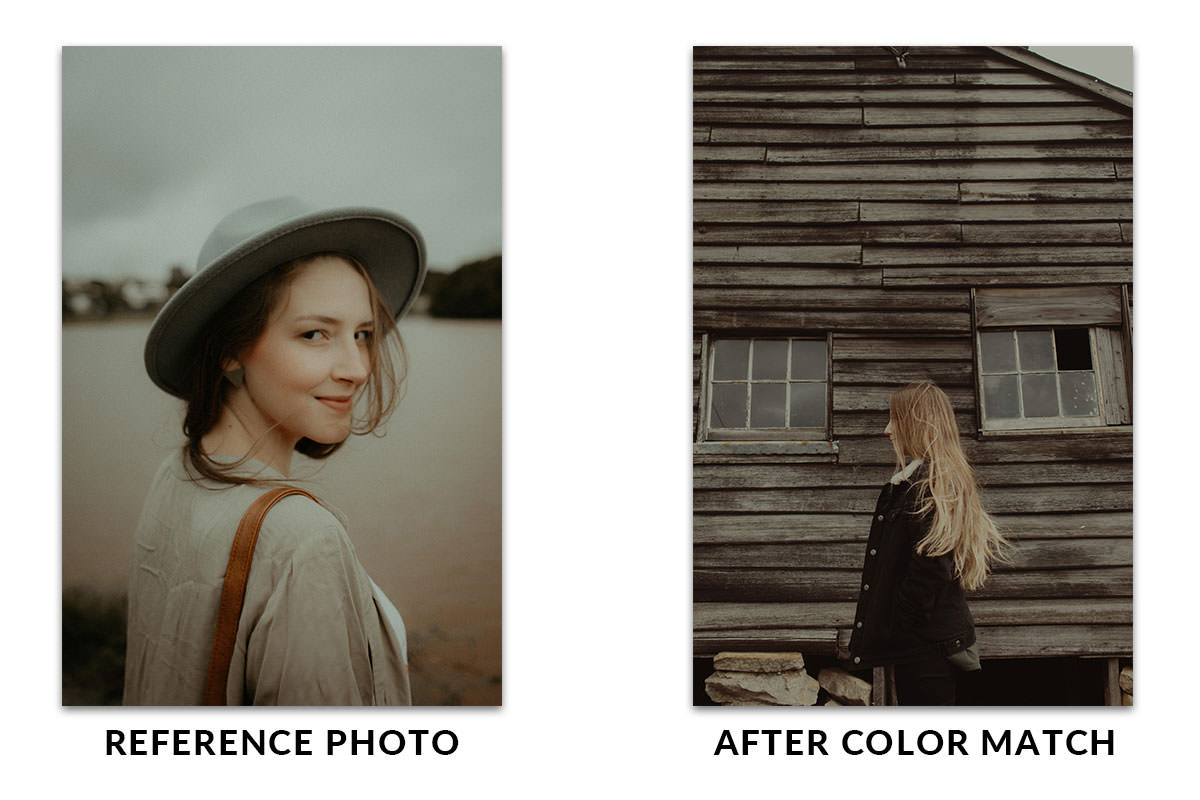
We recommend first opening the image you want to edit, and then, in the same Photoshop document, bring in the reference image to use as a guide. In the example above, we have the photo we want to edit as the base Layer, with the reference image scaled down on a Layer above.
Having the reference image available in Photoshop takes a lot of the guesswork out of color matching. With your photo and the reference photo side-by-side, you can more precisely compare the color and light information between each, which will eventually help you dial in a perfect match.
The First Rule of Color Matching is… Remove the Color?
It’s true! Hear us out on this.
Matching color is as much about matching light levels as it is about matching the reds, greens, and blues. In fact, it’s so important to match the light levels that you should always do it first.
Now color is great, but it can get in the way of analyzing light and dark levels. If you want to compare the highlights and shadows between two photos, converting them to black and white will make it much easier to see the differences. Create a Black & White Adjustment Layer and place it on top of the Layer Stack. This will convert both the reference photo and your photo to black and white.
Comparing Highlights & Shadows
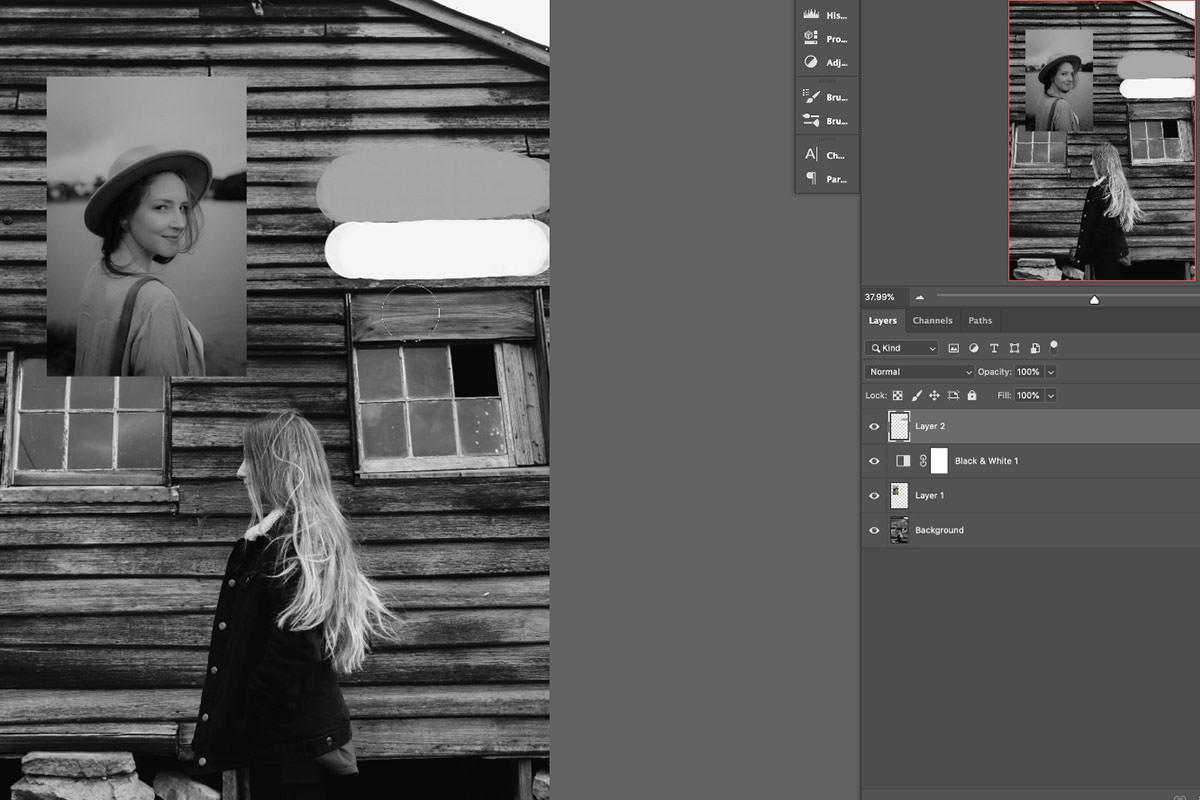
In our example, both images are now visible only in black and white. Keep in mind that this Black & White Adjustment Layer is only temporary! Once we use it to compare light levels, we can simply delete it or disable it to get the color back.
With both images converted to black and white, the goal is to compare how dark the darkest pixels are in each photo, and compare how bright the brightest pixels are in each photo.
Sampling with the Brush Tool
The Brush Tool can make comparing light levels very easy. Just create a new Layer on top of the Layer Stack, select the Brush Tool, Sample the brightest point in the reference image and paint a solid line, and then Sample the brightest point in your photo and paint a solid line next to it. To compare the darks, follow the same process, choosing the darkest point in each photo.
Looking at the image above, we painted two lines sampled from the highlights of each image. The darker top line is from the reference image, and the brighter bottom line is from the image we’re trying to match. Side-by-side, it’s to see that the highlights from our image are much brighter than the highlights from the reference. This gives us a clear direction, now knowing that we need to bring the highlights down in our photo if we want to match it to the reference.
In this particular example, the darks of both images are pretty close, meaning we only need to focus on the highlights and the midtones. Just keep in mind that this won’t always be the case. Make sure to check both the highlights and the shadows when trying to color match two images–some projects will take a little more work than others!
Now that you have an idea of what adjustments to start with, it’s time to turn to a tool that can help dial in both light and color information; the Levels Adjustment Layer.
Next Level Levels
We can’t say enough about how great Levels Adjustment Layers are. If you need to make lighting and exposure adjustments, they can do it. If you need to color correct a photo, they can do it. Color grading? No problem. Help with advanced projects like compositing and retouching? Easy.
Yes, they’re that great. But they can be a little confusing, so let’s take a look.
Create a Levels Adjustment Layer on top of your background image Layer, and below the reference image (you only want the Levels Adjustment Layer to affect the image you want to match, not the reference). Also, make sure to delete or disable those light samples you painted with the Brush Tool, you won’t need them.
Breaking Down the Levels Dialog
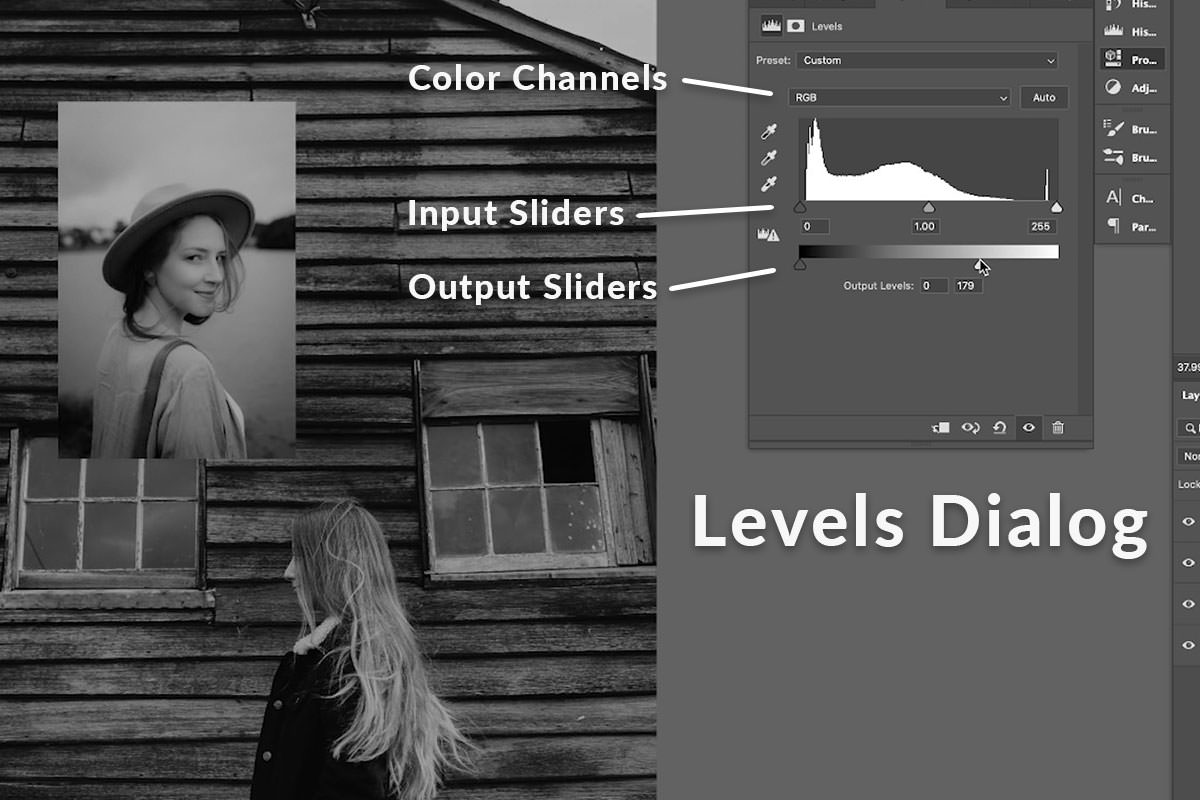
The Levels dialog can be intimidating at first. With numbers, sliders, drop-down menus, and buttons everywhere, there’s a lot to take in. To simplify it, we like to break it down by the three most important features.
There’s the second drop-down menu, which by default, has RGB selected. This has options for editing every color channel in a photo (RGB), or editing individual color channels in a photo (either Red, Green, or Blue). More on this later when we get to coloring!
Below the drop-down menus there are two sets of sliders; one set with a histogram, and one set with a gradient from black to white. These are called Input and Output Levels respectively. Sound confusing? It certainly does, but they’re easier to use than their names imply.
Let’s take a look at what each set of sliders does:
- Input Levels: Allows you to define the black point, white point, and mid-point of an image. For example, if you move the white slider to the left, it will convert any information that’s to the right of the slider into pure white, brightening the highlights. If you move the black slider to the right, everything to the left of the slider will be changed to pure black, darkening the shadows. Moving the midpoint to the right will darken the midtones, and moving it to the left will brighten the midtones.
- Output Levels: There’s a little less going on here, which makes Output Levels easier to grasp. Moving the white slider to the left will darken the image. Moving the black slider to the right will brighten the image. There’s slightly less control with Output Levels, but they’re great for quick, general adjustments.
We get it, Levels are confusing. If you want to learn more about how Levels work, check out How to Master Adjustment Layers in Photoshop where we break down each and every Adjustment Layer in-depth. We also recommend reading through Adobe’s Levels Adjustment support page for more information!
It’s Time to Match the Lighting
With Input and Output Levels in mind, you can now adjust the light levels of your photo to try and match the reference image. In the example we chose, we discovered that the brights of our image were much brighter than those in the reference photo.
We started with the Output Levels, pushing the white slider to the left which made the highlights darker. This made a huge difference on its own, and the highlights in our image are much closer to those in the reference. But that change also made the rest of the photo a little too dark. We fixed that by going up to the Input Levels and moving the midtone slider to the left. This made the midtones of the image a bit brighter, balancing the exposure and more closely matching the reference image.
Success!
We did it! Well… not quite. We figured out what needs to be done to match the light levels to our reference image, but remember, the goal is to match the coloring. So how do we bring color into the equation?
Make a mental note of the changes you needed to make to get the light levels to match between the two images. In a moment, you’ll need to reset the Levels Adjustment Layer and do it all over again, but this time, you’ll be making those same changes to each individual color channel!
Ready? Let’s do it.
Dial-in the Color
Before we begin the coloring process, disable the Black & White Adjustment Layer and click the reset icon at the bottom of the Levels Dialog. The color is back and we’re ready to start from scratch!
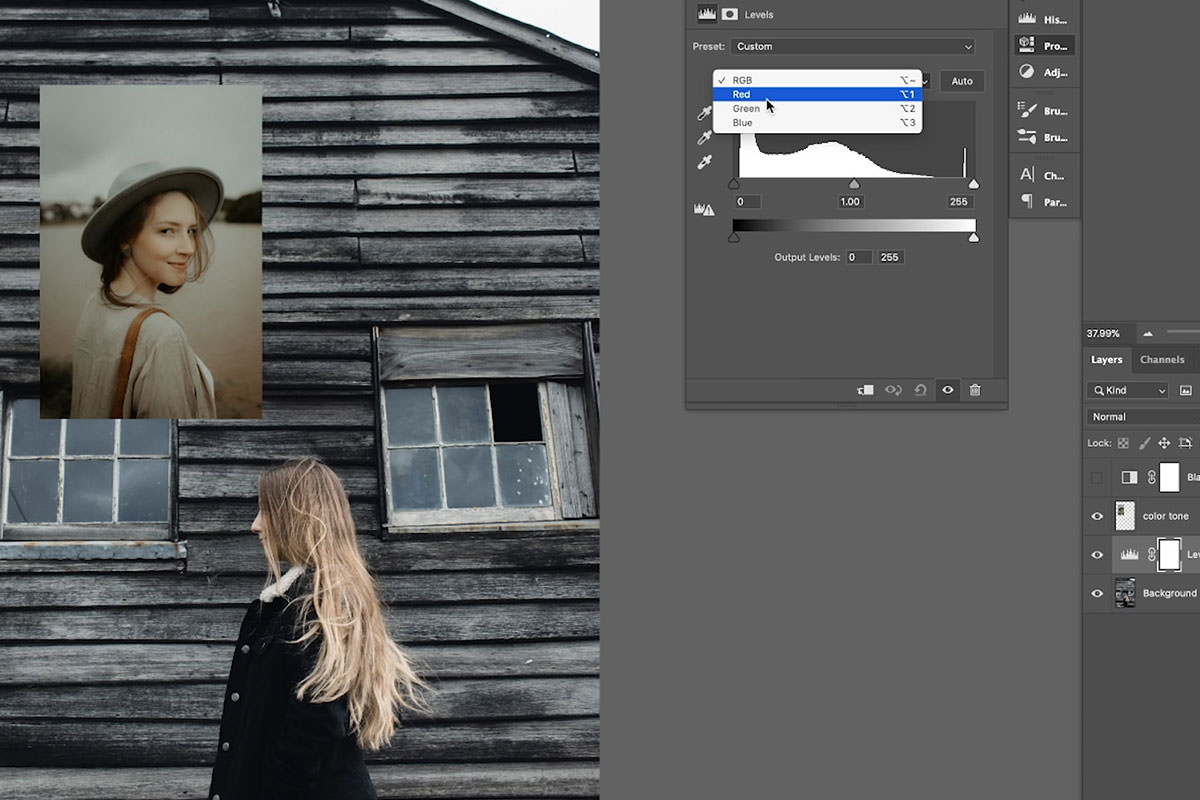
Let’s go back to that drop-down box we mentioned earlier–the one with RGB as the default selection. If you click on it, you’ll notice that there are options to work with just the red, green, or blue color channels. You can make changes to just one channel, or make changes to all three to create a cumulative effect.
To match both light and color of your image to the reference photo, you’ll need to apply similar Levels Adjustments to what you did when working in black and white. But this time, you’ll be making those adjustments to each individual color channel. This will give you the ability to make the same changes to the highlights and shadows, while carefully shifting the colors to match the reference.
Working with Levels & Color
Starting with the red channel, let’s take a look at how the Input and Output Levels behave working within a single color. Sliding the white Input slider to the left, you’ll notice that more red is introduced into the image. A similar effect happens when you move the midpoint slide to the left. Moving the black or midpoint slider to the right, removes red from the image, making it appear more cyan.
Moving the white slider of the Output Levels to the left, reds are removed, introducing more cyan into the image. Moving the black slider to the right, increases the appearance of reds in the image.
As you adjust all three colors channels, keep in mind that they’ll all have a cumulative effect on the lightness of the image. By making the same adjustments we made to the black and white version, but to each color channel, will still provide the same lightening and darkening effects, while allowing us to shift the coloring to match the reference.
(Color) Match Made in Heaven
As you go through each channel, keep an eye on your reference image and pay attention to how much closer or further away the colors in your image are getting. Is it too green? Does it need more red? Keep pushing and pulling sliders from each channel until you get color and lighting that you feel matches. And remember that this method is completely non-destructive, meaning you can make changes, reset, or delete it at any time to get back to the original!
Congratulations! You are now a master of matching color between photos in Photoshop. Use your new skills to recreate beautiful color styles and to create your own!
What’s next? Level up your lighting and coloring skills with Advanced Lighting & Coloring.