Download Sample Images
description
Need to recreate a logo in a pinch? We’ve got you covered! Learn how to take an image of any logo (even when it’s low-resolution) and remake it using vector shapes and paths in Photoshop!
Follow along as we show you to bring an logo into Photoshop, and then recreate it using the Shape Tools, the Pen Tool, and Paths for perfect sharpness and scalability.
Share
Learn to Recreate Any Logo with Shapes & Paths
What is a Vector Image?
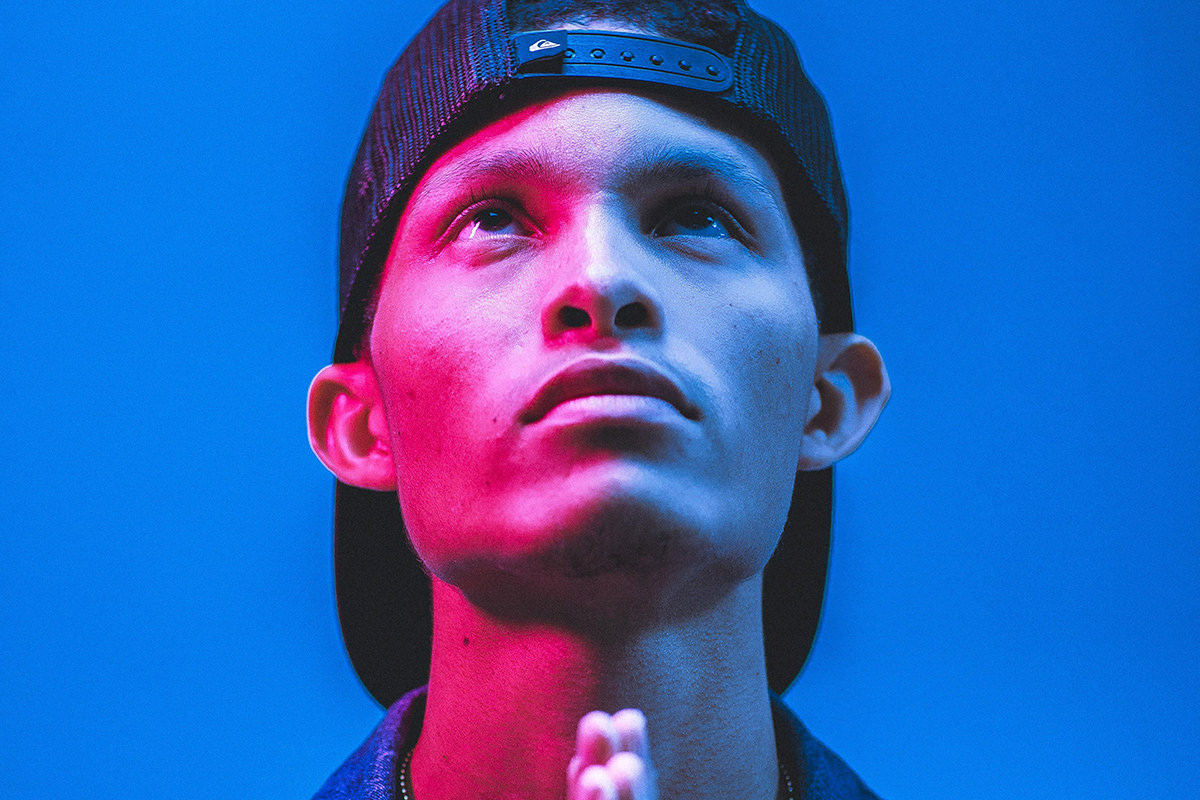
Before we begin, it’s important to understand vector images and why they’re so important for work involving logos and icons. When you take a photo with your camera, you’re creating a raster image.
Raster images are the kinds of photos we’re used to seeing and working with. They’re made up of hundreds, thousands, or millions of pixels, which are just tiny squares of color.
An important characteristic of raster images is that their resolution and quality is defined by the number of pixels in the image. If you have a photo that is exactly 1,920 pixels wide and 1,080 pixels tall (this is a common resolution for HD screens and monitors, 1920×1080), the amount of information in that image is limited by the total pixel count. So if you wanted to scale that image up to 3,840 pixels wide by 2,160 pixels tall (this is the resolution of 4K screens and monitors), you’re going to have to ‘stretch’ the original pixels out to cover a wider area. This usually results in a blurry, pixelated effect.
For photography, pixel counts are high enough that you shouldn’t have to worry about losing quality for most applications. If you’re taking pictures for Instagram or for a website, your camera will have more than enough resolution to provide a nice, sharp picture at the recommended sizes.
Logos, icons, text, and graphics are a different story though. Logos, for example, need to be flexible so that they can be scaled to extremely small and extremely large sizes. Graphics designers often need to work with logos and icons in a variety of ways, and it’s important that they’re able to do so without having to worry about losing quality or resolution.
Take this image of a logo. Right now, it’s a PNG image which is a raster file. What happens if we need to scale it up to much larger size? (This is exaggerated to show the effect, but there will always be quality loss.)
That is unacceptable quality by anyone’s standards. And being able to scale a logo is extremely important. A company might want their logo on a t-shirt, a billboard, a business card, and as an Instagram avatar. This is where vectors come in. Let’s take a look at a scaled-up version of the logo, but this time as a vector.
No quality loss and perfect sharpness!
Vectors are images based entirely on mathematical formulas, grids, and information that is designed to be relative. This means that instead of having a limited pixel count, vector images are flexible and can scale perfectly to any size. And you might not know it, but if you work in Photoshop, you work with vectors more often than you think! Photoshop is primarily a raster-based program, designed for editing images made up of pixels. But there are still vector-based tools available like the Shape Tools, the Type Tool, and Paths.
Working with Logos & Icons
If you’re working with clients, you’ll often be asked to integrate logos and icons into the work you’re creating. Some clients will provide vector files for you to use, which is ideal. But sometimes clients might only have limited assets available. Maybe they only have a JPEG or PNG of their logo, having lost or never received a vector version. This is a huge limitation for you design-wise so it’s in your best interest (and theirs!) to create a vector version.
Turn a Raster Image Into a Vector
The process of ‘converting’ a raster image into a vector isn’t complicated–all you’re going to do is used vector tools to trace and build the logo from scratch, using the provided image as a guide. Accuracy is important here! You should never make any changes to a client’s logo unless they ask you to do so. That means that proportions, colors, and design choices are theirs to make. If you’re recreating their logo from an image, make sure that it’s as exact as possible, and then run it by them for feedback once you’ve made your first version.
Adobe Illustrator is the go-to software for this sort of thing, but we know that a lot of artists are tied to certain programs. We specialize in Photoshop, so Photoshop is generally what we choose to use no matter what the project. While Illustrator has more tools and options, Photoshop has all the tools you need to get the job done.
The Shape Tools
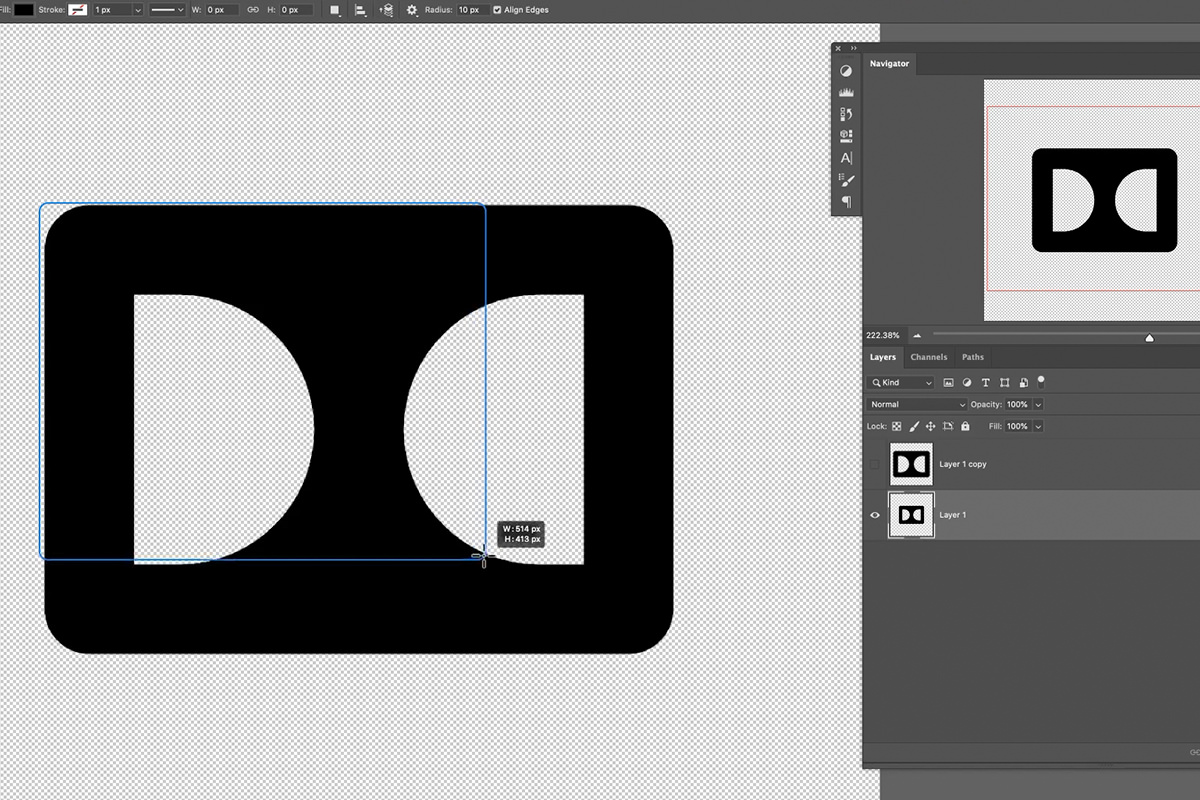
The easiest tools to use when you’re starting to rebuild a logo are the Shape Tools. Looking at the original raster image of logo and identify any basic shapes present in the design.
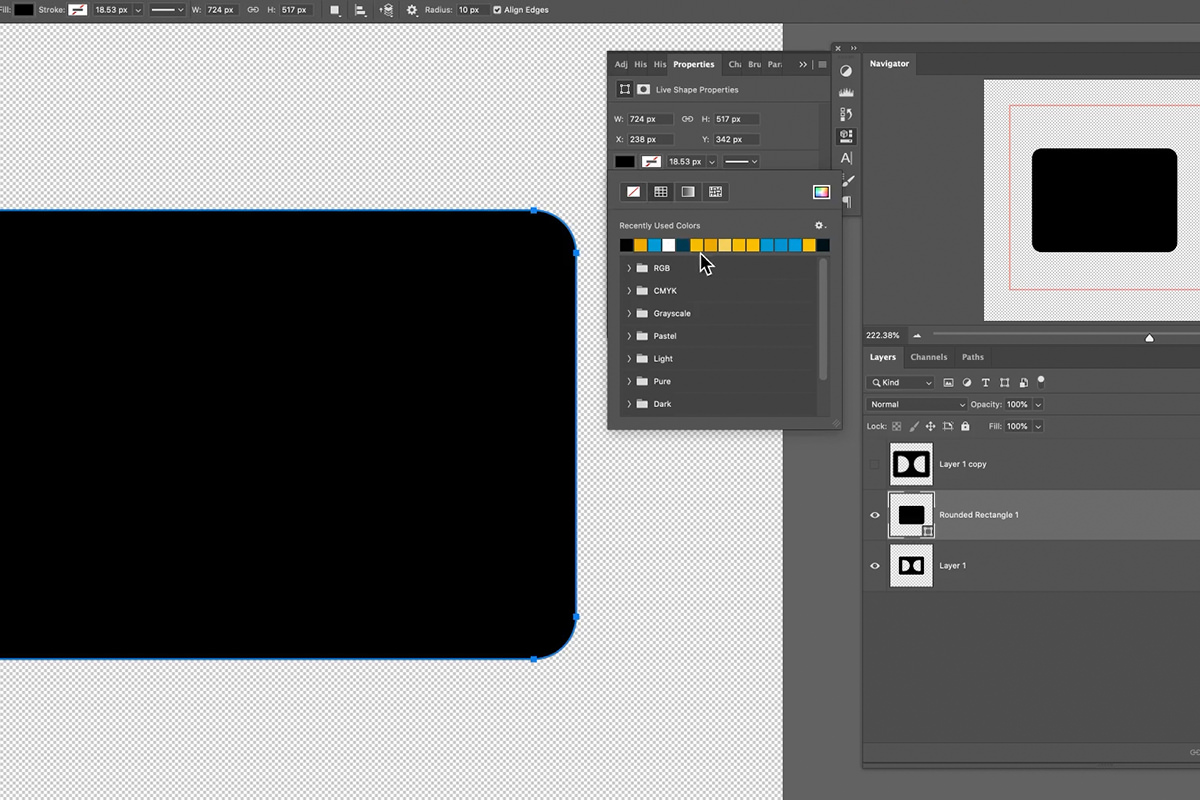
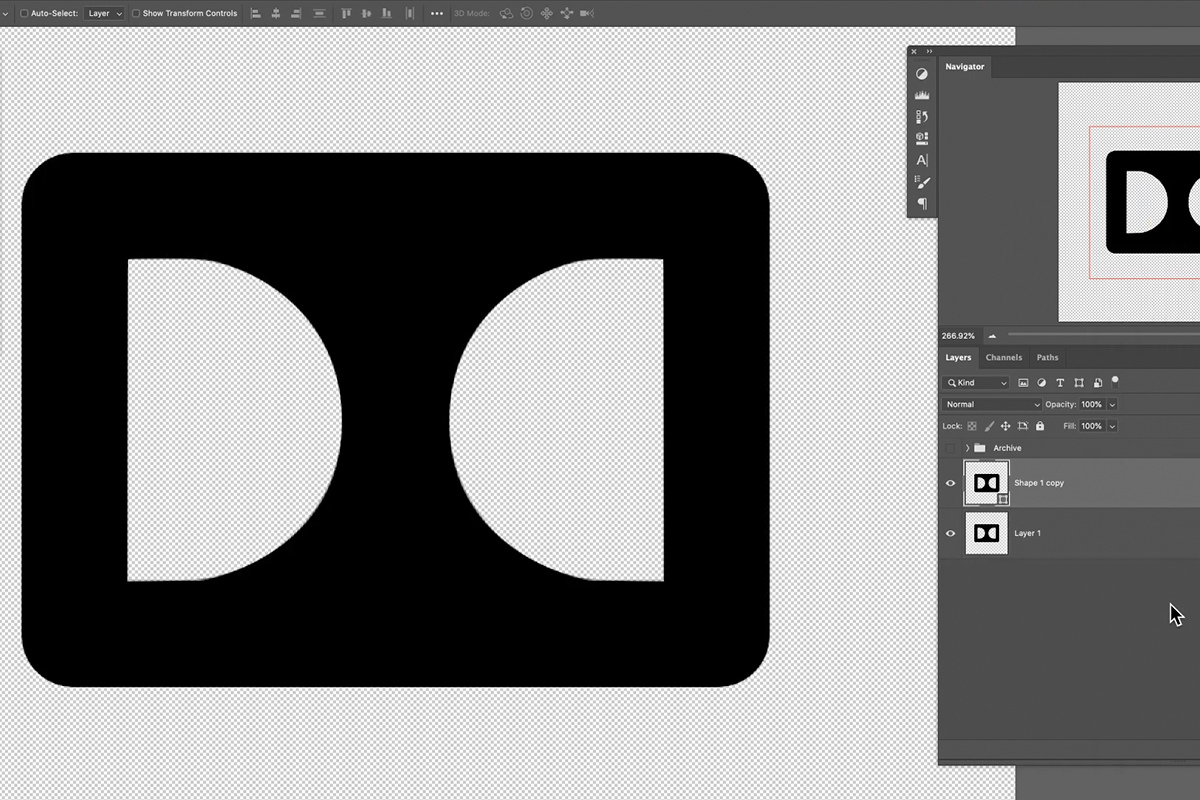
For example, in our Dolby Digital image, the body of the logo is very clearly a large rounded rectangle. By using the Rounded Rectangle Tool, we can very easily adjust the radius of the rounded corners to recreate the exact shape of the original logo.
Photoshop has a variety of shape options so mix, match, and join them together to create the designs you need. Remember that you can Merge and Group Layers together as well when you want to join different shape elements together.
The Pen Tool
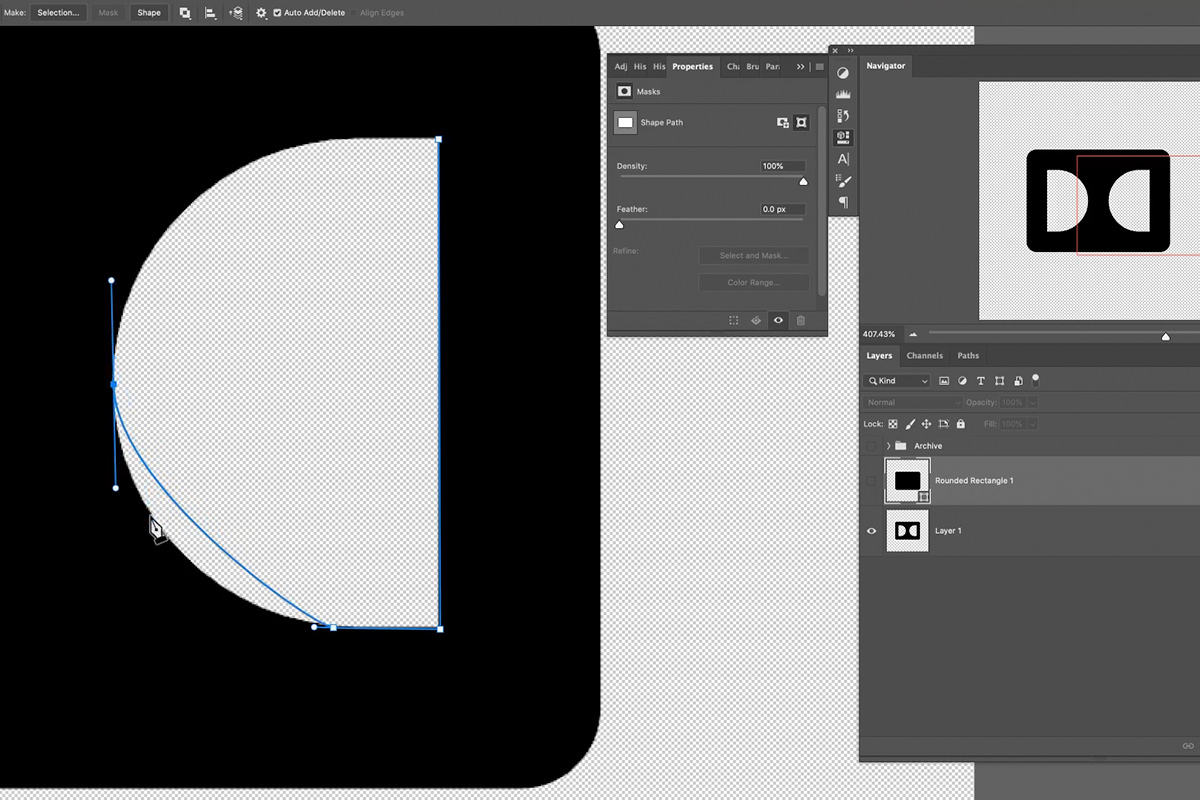
When simple shapes don’t cut it, the Pen Tool can get you the rest of the way! The Pen Tool allows us to create custom Paths which can be used to create vector shapes and designs. While it’s a bit tricky to use (which is why we have several tutorials on learning the fundamentals) it’s one of the most powerful and flexible tools in Photoshop. Whether you’re a photo editor or a graphic designer, we recommend taking the time to master it!
The Pen Tool allows you to create points. Create two points and they’ll be connected by a Path. Continue adding points and that Path will grow and extend as you do. Not only that, but you can control the shape of the Paths in between each point. Want a straight line? Easy. Want a slight curve? No problem. Want an S-shape? The Pen Tool can do it. This flexibility makes it easy (once you learn the tool) to trace any shape with incredible precision and accuracy.
Master the various vector tools in Photoshop will give you the ability to trace and recreate any shape, icon, or logo you need. We recommend taking the time to get to learn and each so that you’re familiar with all of the settings and techniques! For more information on mastering all that Photoshop has to offer, be sure to check out our guide to learningevery single tool in Adobe’s powerful photo-editing software.