Download Sample Images
DOWNLOAD THE ICONS
description
Animations are a great way to spice up your videos or websites. But creating them doesn’t have to be complicated! Follow along and see how easy it is to use basic images and icons to make your own charming frame animations in Photoshop.
Learn how to cut out objects from their backgrounds, create realistic shadows, quickly change the color of icons, and use the Frame Animation Timeline in Photoshop to bring a simple scene to life.
Artist Credit
Image sourced from Pexels.
Icons sourced from The Noun Project.
Share
Animations Made Easy!
Animation Tools in Photoshop
When most people think about creating animations, Photoshop isn’t the first program that comes to mind. While Adobe Premiere and Adobe After Effects might be more powerful tools overall, Photoshop is still a very capable option for adding basic motion to an image. So if you’re most comfortable using Photoshop and are in the market for some simple animations, then this is the tutorial for you!
If you do want to learn a little bit of After Effects, we have a 2-part tutorial where we create some text and a gradient in Photoshop and then use After Effects to add a beautiful animation!
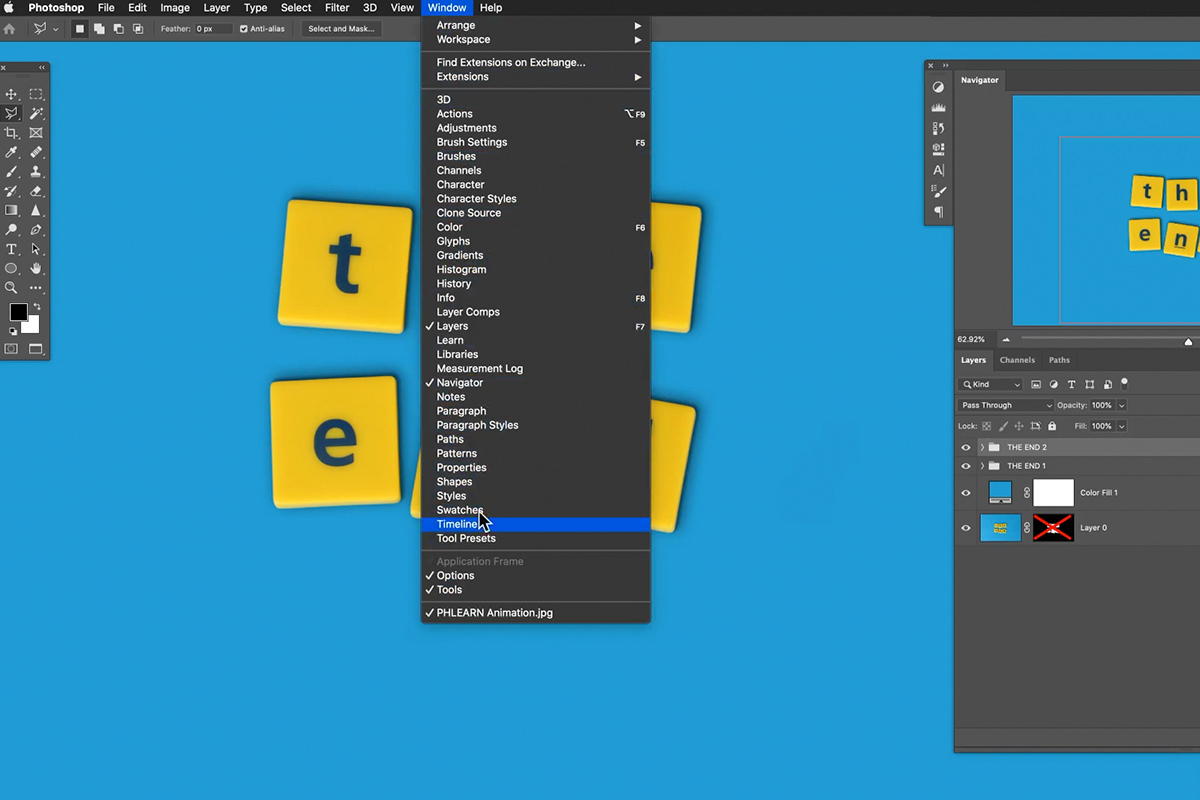
All the animation magic in Photoshop is made possible by the Timeline. If you’re familiar with the basics of video and animation, you’ll know that a timeline is simply a display of how different visual elements appear and change in a scene over a set duration of time. You can find the Timeline by clicking on the Window Menu and then the Timeline option.
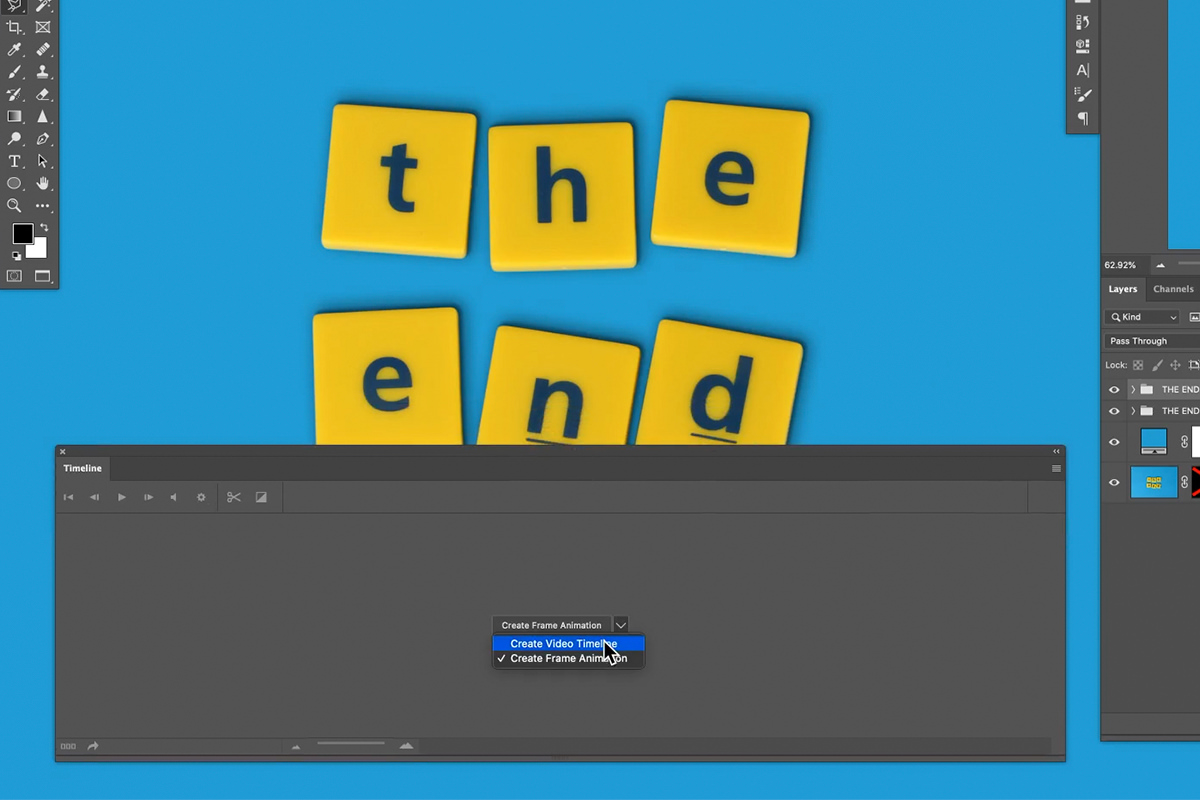
In Photoshop, there are a couple of different Timeline options.
There’s the Video Timeline, which is great for more fluid and dynamic motion and more complex scenes. Then there is the Frame Animation Timeline which works like a slideshow, allowing you to create multiple frames and string them together. The Frame Animation Timeline is a little easier to use, so that’s the one we’ll be looking at today.
How to Create Frame Animations
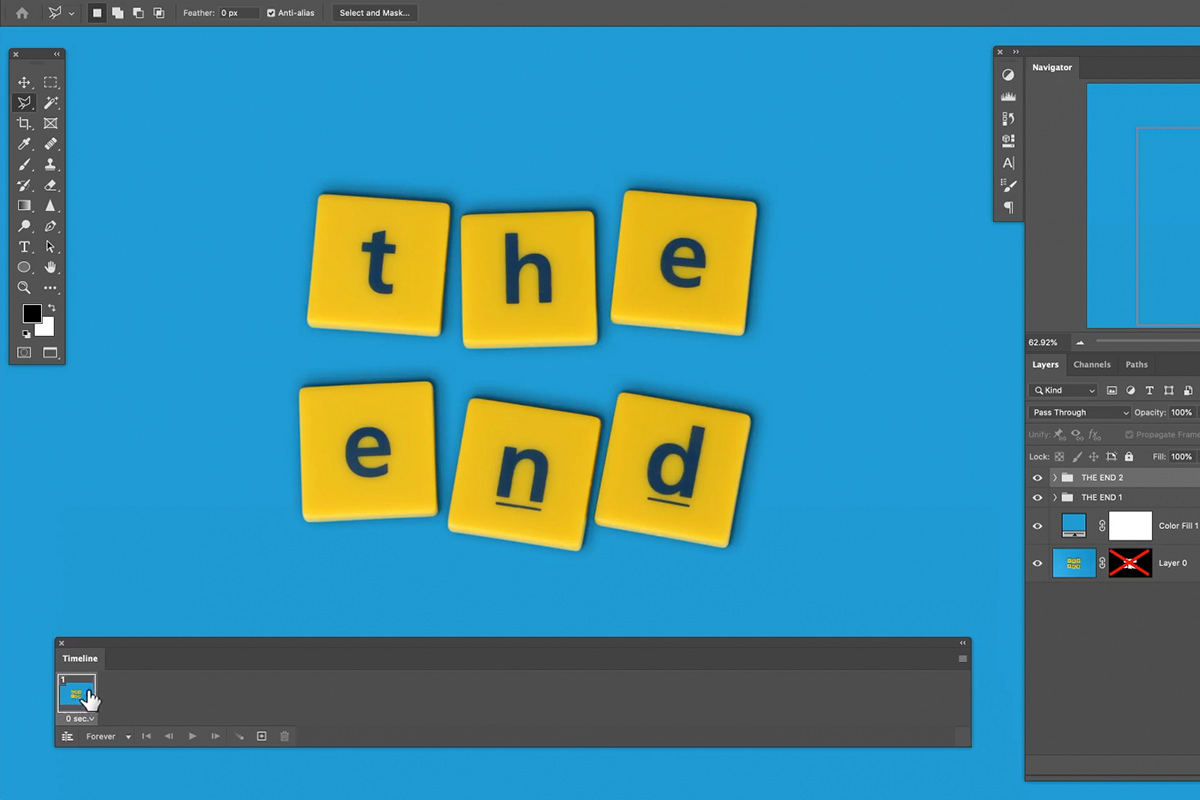
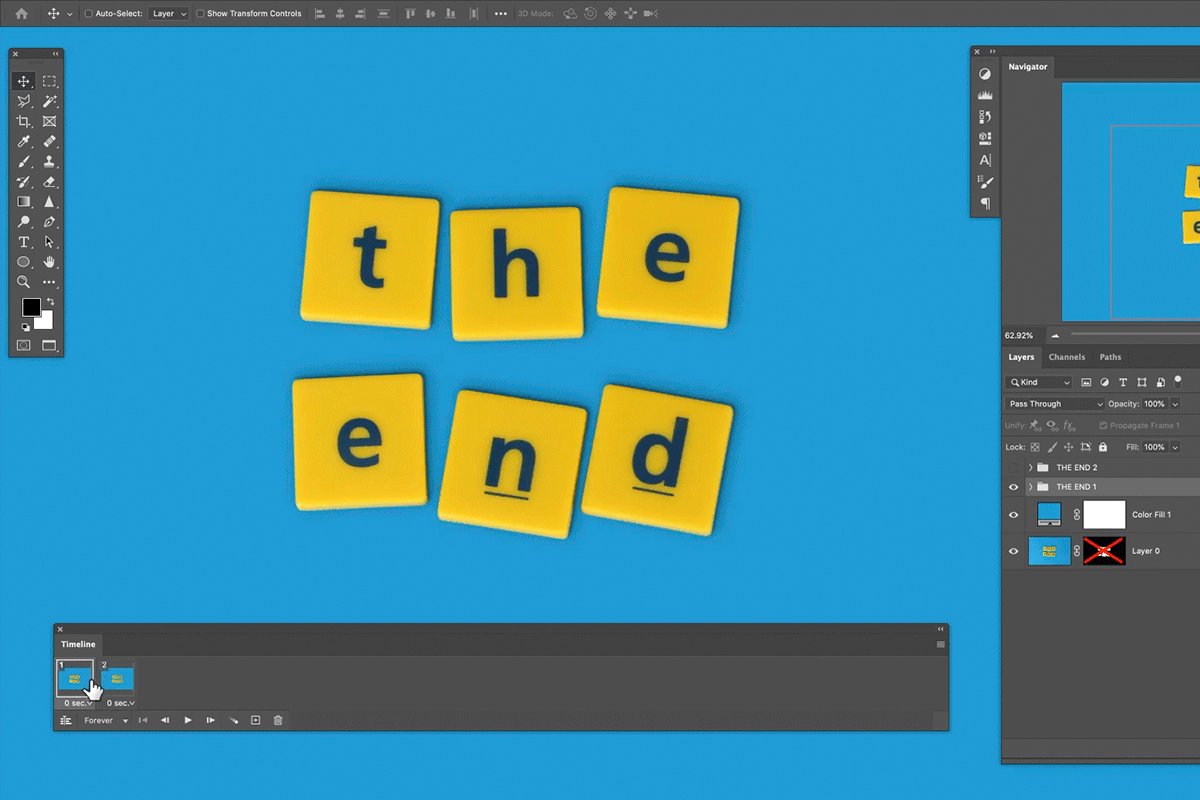
Frame Animations are pretty easy to work with. When you first create a Frame Animation, it will start with just a single frame that contains everything visible in your Photoshop project.
If you create a second frame, it will also contain everything visible in the project. But each frame can then be changed and edited independently.
Say, for example, you have a line of text that says “I LOVE PHLEARN” as the first frame in your timeline. You then create a second frame and then flip that text upside down. When you play the animation, you’ll see the text first, then see it flip upside-down, and then back again.
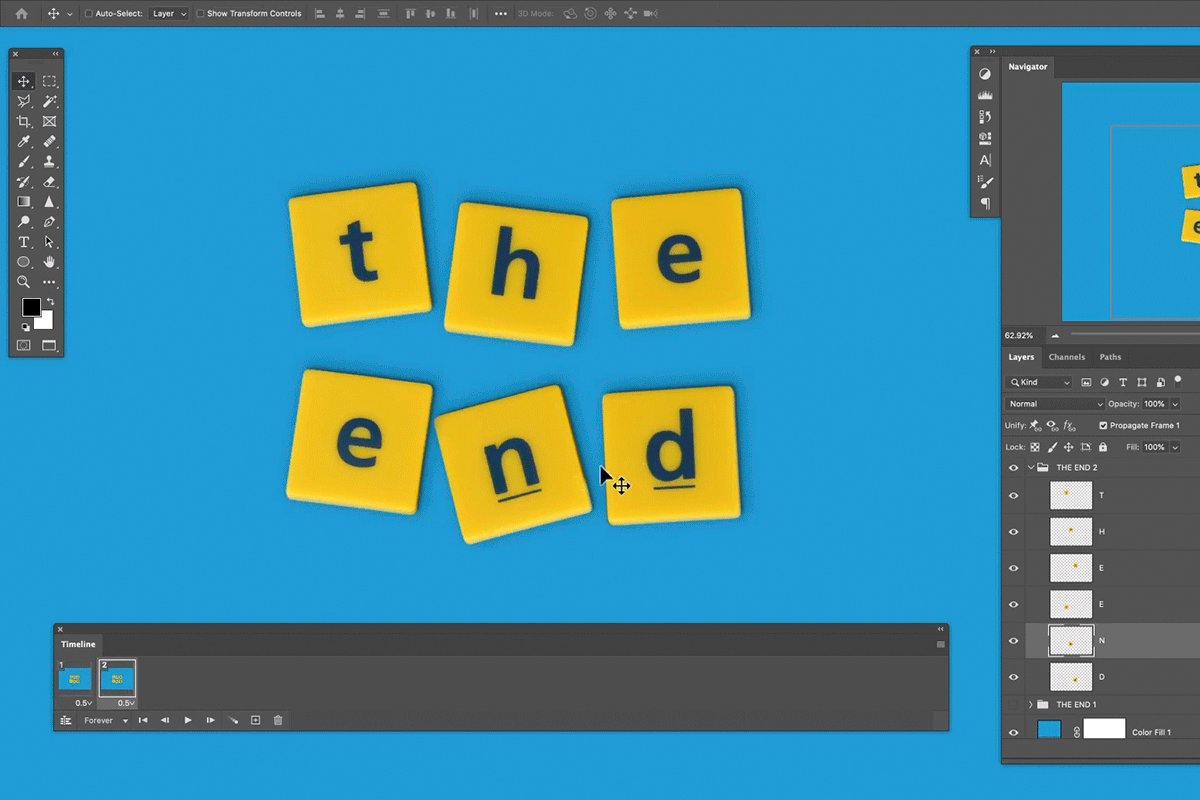
Here you can see a 2-frame animation where each letter is just slightly rotated. It’s easy to do and creates an effective animation!
And there’s no limit to the number of frames you can make! By combining multiple frames with simple changes to an image, you can create fun and easy animations that are perfect for websites, ads, or for video title cards. You can also set the duration of each frame within Photoshop, which gives you even more control over the speed and feel of your animations.
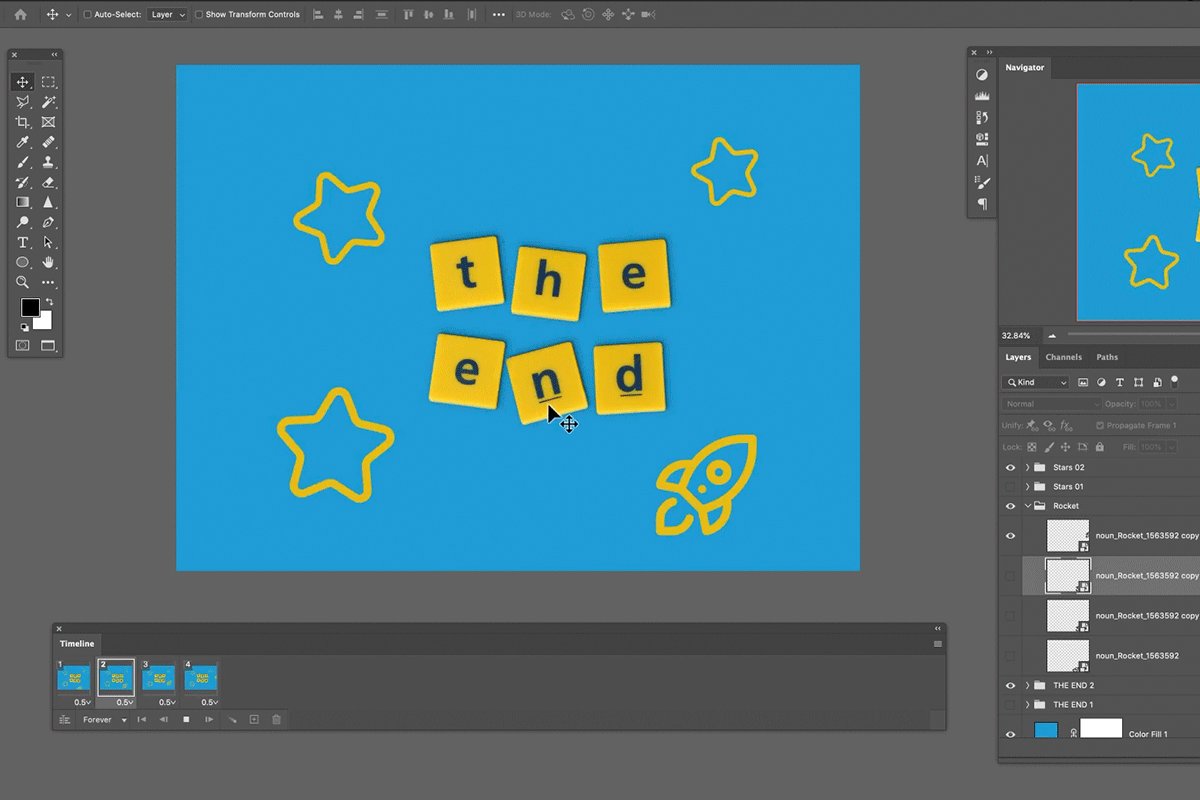
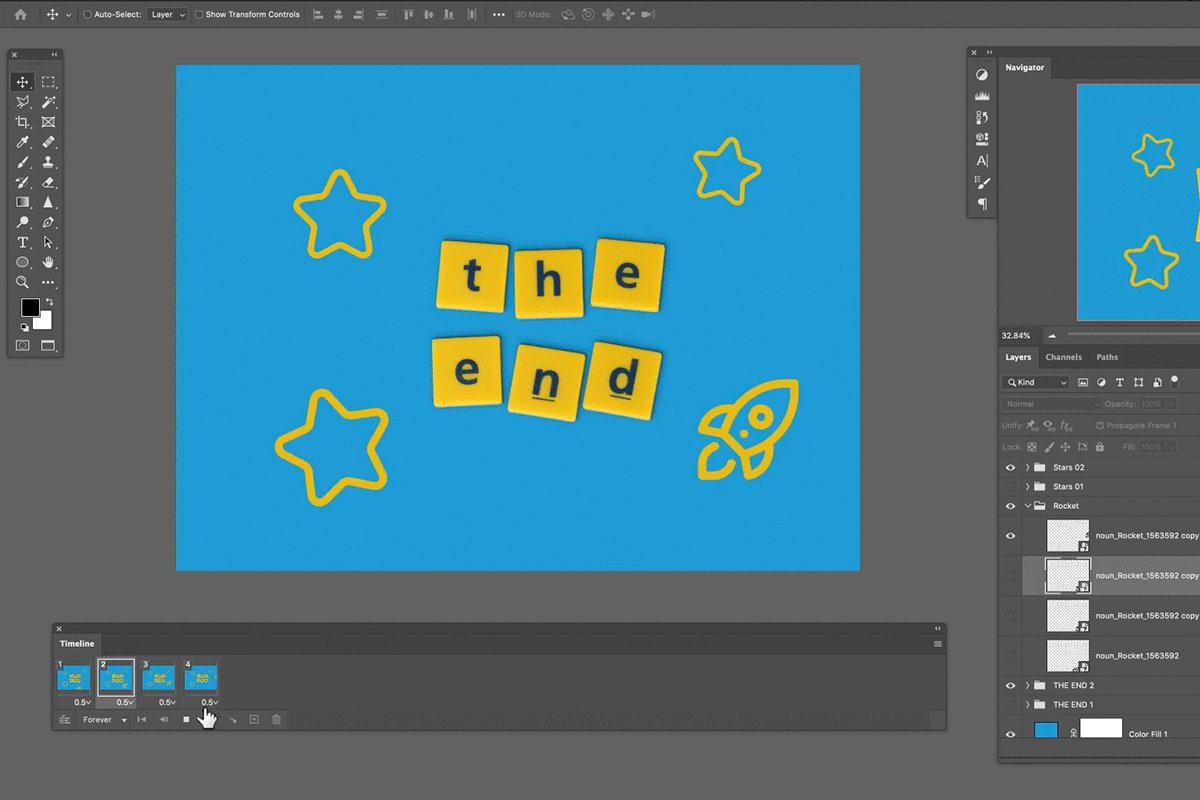
Move & Transform for Simple Animations
The Move and Transform Tools should be your go-tos for creating basic animations. You can scale objects, rotate objects, or move objects across the canvas for different effects. In our example, we added a slight rotation to each letter across several frames, added slight rotation to the star icons across several frames, and moved the rocket icon bit-by-bit across the frames, making it look like it’s flying across the corner of the canvas.
These tools make it easy to create animations using basic elements like text, shapes, and icons. It helps to be able to adjust each element individually, so you’ll want to make sure each piece is on its own Layer.
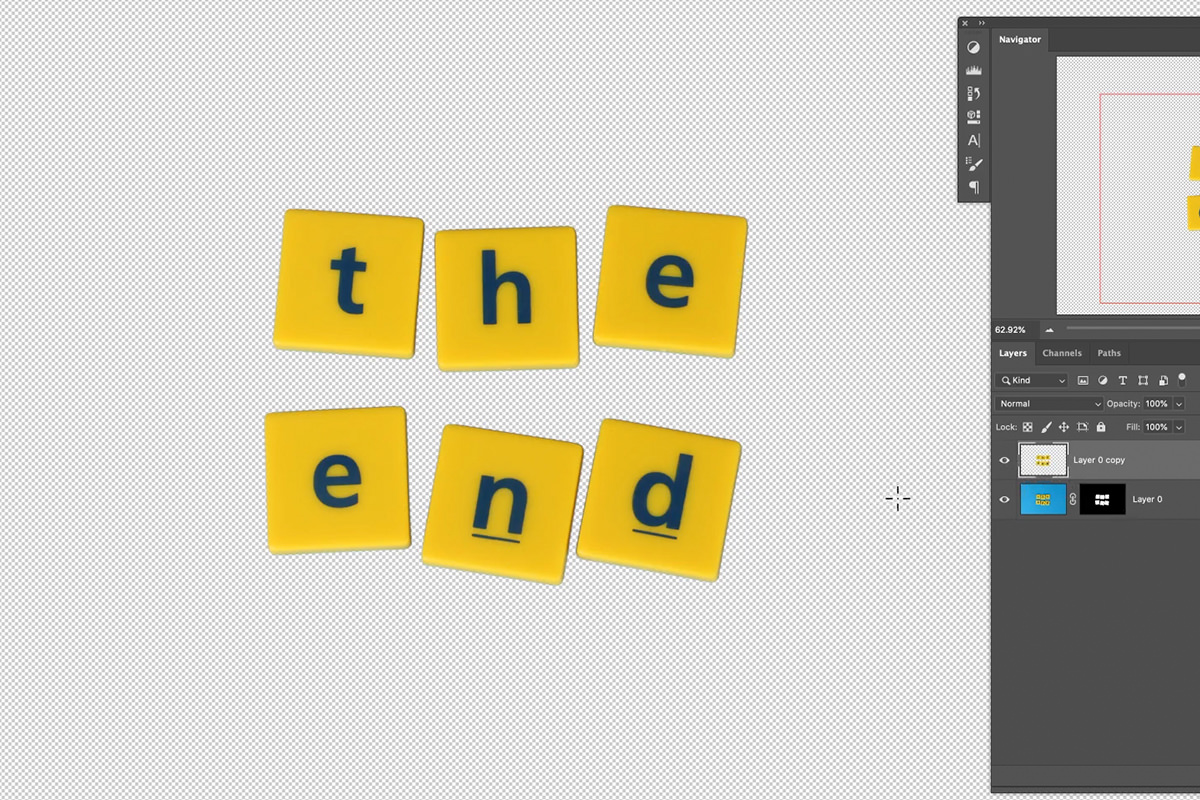
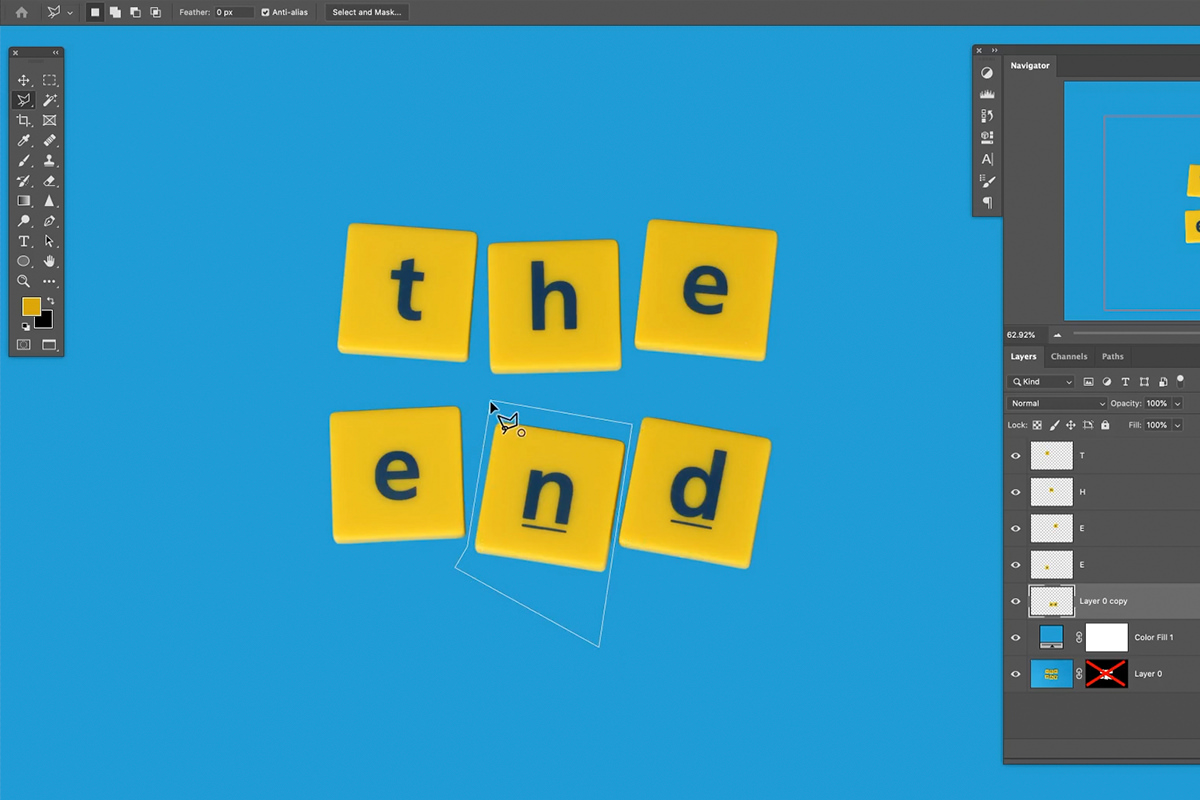
In our example, we had an image of letter tiles. So we had to cut out the tiles from their background.
And then place each individual letter on its own Layer. This allowed us to adjust each element individually to create a more stylized animation.
This might require you to cut some things out of their background or Duplicate a Layer multiple times, but it’s relatively easy to do and will make the final animation that much more dynamic. If you need to learn how to cut things out and remove backgrounds in Photoshop, check out our PRO course, How to Change & Remove Backgrounds in Photoshop
How to Export Animations in Photoshop
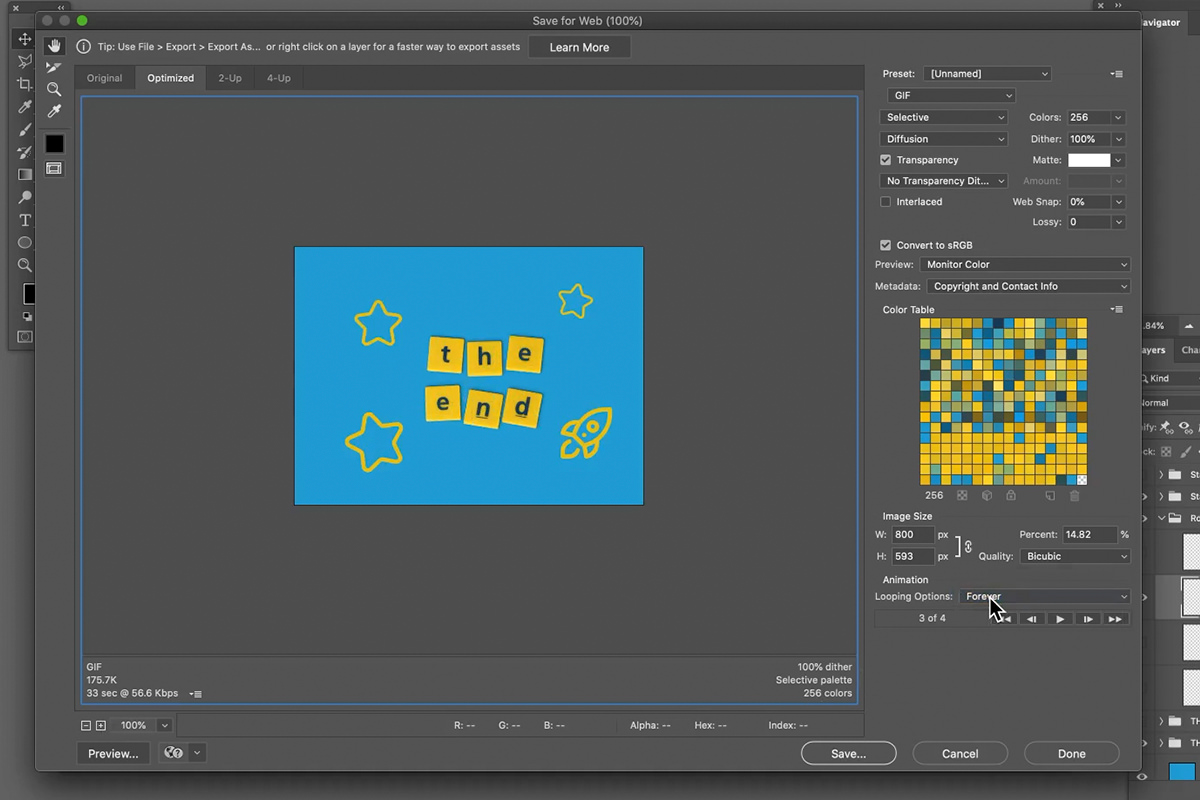
Once all of the frames are set, it’s time to export your animation. There are a couple of ways to do this depending on what type of file you want and where you want to display it. If it’s going on a website, a GIF is probably the best way to go. Go to File, Export, Save for Web (Legacy), and select GIF from the drop-down at the top right of the dialog.
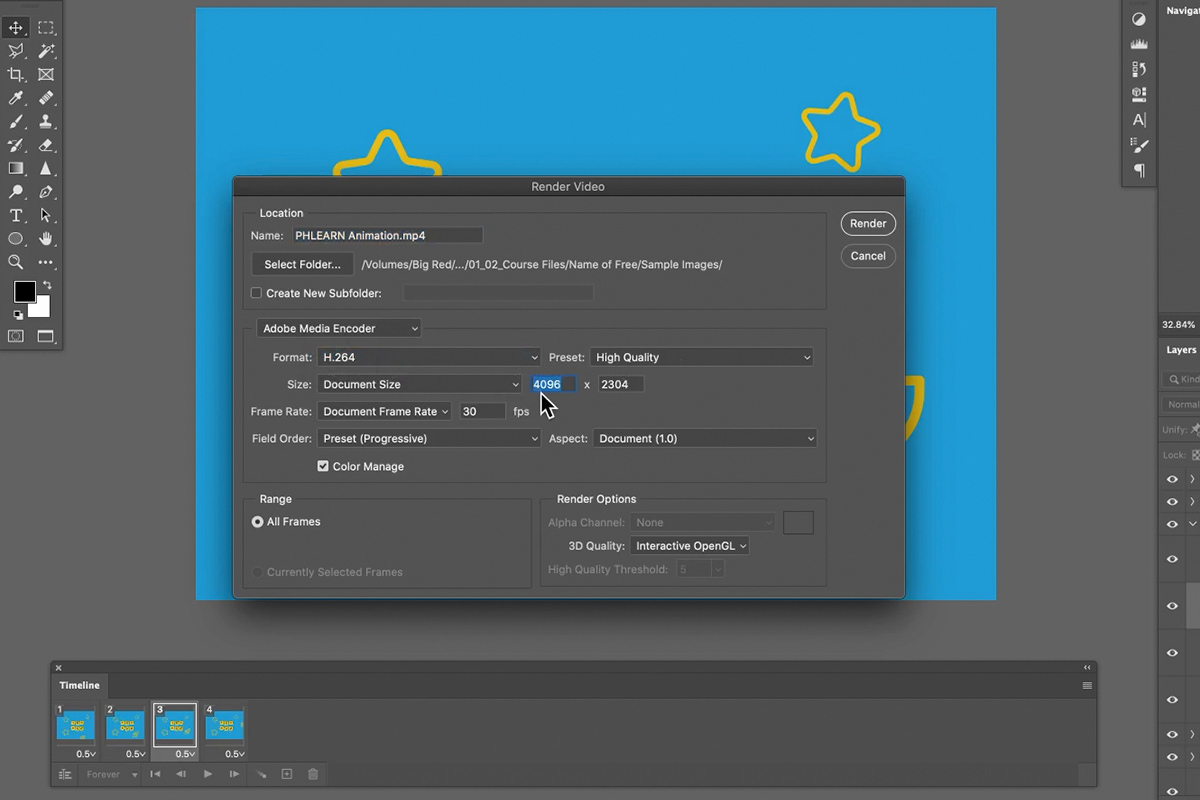
If you want to use it as a title card in a video or if you want to upload it to a platform like YouTube, you’ll most likely want to save it as an MP4. To do this, go to File, Export, Render Video, and select MP4 while adjusting the settings to your preference.
Now your animation is ready to share!