Step-by-Step Tutorial
Create A New Document In Photoshop
First, locate the top of the Photoshop workspace.
Select File and within the File drop down tab, select New… to create a new document.
The New Document window will appear which allows the new document to be customized.
Within the New Document window, notice that the right side of the window is where the Preset Details gives different options to create the new document.
Next to Width, notice how Photoshop is going to measure the size of the document. The document can be measured and sized in numerous ways such as by pixels and inches.
Select the drop-down arrow and select Inches.
Within the Width and Height boxes, type in 10 as the width and height.
In the Color Mode drop-down, select RGB.
Within the Background Contents drop-down tab, select white as the color that will be the background.
Once the correct settings are set, hit Create.
A white 10 x 10 document will appear in the Photoshop workspace.
Create A Circle: Using the Elliptical Marquee Tool
The Elliptical Marquee Tool creates a moving outlined selection of the created shape to then be customized. Although an elliptical shape is not evenly round, a Photoshop shortcut will allow the shape to turn into a perfect circle.
Locate the left side of the workspace where the Tool Bar is located.
The Tool Bar allows access to multiple tools to be used to customize an image.
The Elliptical Marquee Tools is located within the Rectangular Marquee tab in the Tools Panel. This tool is identifiable by a dotted lined rectangle shaped symbol, which is located on the right side of the Move Tool at the top of the Tools Panel.
Once located, select and hold the Rectangle Marquee Tool.
The Marquee Tool side tab will appear revealing different Marquee Tool shapes.
Select the Elliptical Marquee Tool, which is the second tool in the tab.
Now that the tool is selected, notice how the mouse symbol has turned into a plus-shaped symbol.
Locate the top of the workspace where the Elliptical Marquee Tool can be customized.
Notice the various square symbols, one square by its self, two merged together etc. Each of the symbols represents how the marquee tool will be used on the new document. If the mouse is positioned over each squared symbol, Photoshop explains how it can add, subtract, or interest with a selection. In this case select the singular filled in square, which represents New Selection.
The Feather option, allows the edges of the shape to have a soft edge with a higher number or a hard edge with a low number.
For this circle, set Feather at 0 so the circle will not have a soft edge.
Select the checkbox for Anti-alias, which allows edges of a shape to be smooth.
Lastly, select the Blending Style to Normal.
The Blending Style tells Photoshop how the object should interact with the document.
With the cursor positioned towards the upper left corner, click and drag the mouse to the bottom right corner while holding Shift on the keyboard.
By holding Shift, this allows a perfect circle to be created. If Shift is not held, the circle will look more like an oval.
Notice how the circle has a dotted moving outline.
Now, click and drag the circle so that it is positioned in the center.
2.2 Elliptical Marquee Tool: Fill Circle With Brush Tool
Locate the left side of the workspace where the Tool Bar is located.
Within the Tool Bar, locate the Brush Tool, which is recognizable by a brush shaped symbol and is located underneath the Eyedropper Tool.
Select the Brush Tool or try the Brush Tool keyboard shortcut by hitting B on the keyboard.
Once the Brush Tool is selected notice the top of the workspace where the Brush Tool can be customized.
Locate the Brush Presets at the top left corner of the workspace where a preview of the current brush style is viewable along with a number below it indicating the size of the brush.
Select the arrow next to the Brush Preset.
The Brush Preset will appear which allows the brush to be customized.
The first task is to select the brush.
At the bottom of the Brush Presets tab is an array of brushes to select from.
In this case, select the very first round brush because the settings are going to be customized.
On the top of the tab are the Size and Hardness options.
By moving the slider under Size, the brush will become larger with a larger number and smaller with a smaller number.
The Hardness option indicates how harsh or soft of an edge the brush will have.
With the Hardness at 100%, the brush will have a solid outline but if the hardness is set at 25%, the brush will have a soft outline.
Set the Size to 900 px and the Hardness to 50%.
Once selected, hide the Brush Presets tab but unselecting the Brush Preset drop-down arrow.
Notice how there are two colored boxes at the bottom of the Tool Bar.
The color on the top represents the foreground color and the color behind it represents the background color.
Double-click on the foreground color.
The Color Picker (Foreground Color) window will appear.
The Color Picker window reveals a variety of colors to choose from or to type in the color code at the bottom of the window.
In this case, select a green color.
Once selected, hit OK.
Now, simply click and drag the mouse over the circle until the entire circle is filled.
If the brush is too large or too small go back to the top of the workspace within the Brush Preset tab and adjust the size or try using the [ and ] keys on the keyboard to adjust to the desired size.
Once selected, the green color will appear in the circle.
To remove the selection around the circle, locate the top of the workspace.
Click Select and in the drop-down window select Deselect.
The moving outline will disappear.
2.3 Elliptical Marquee Tool: Fill Circle with Paint Bucket Tool
Locate the left side of the workspace where the Tool Bar is located.
Within the Tool Bar, locate the Gradient Tool, which is recognizable by a black to white gradient square shaped symbol.
Once located, select and hold the Gradient Tool until the side tab appears.
The Paint Bucket Tool will appear as the second tool in the tab.
Select the Paint Bucket Tool.
Once selected, notice the top of the workspace where the Paint Bucket Tool can be customized.
The first section, which is the Source to Fill indicator, asks how the object should be filled. This allows the foreground color or a pattern to be filled into the selection. In this case, choose Foreground.
Set the Mode to Normal so the color will fill with no alterations.
Set Opacity to 100% so the color will fill with a solid color.
Set Tolerance to 0.
Notice how there are two colored boxes at the bottom of the Tool Bar.
The color on the top represents the foreground color and the color underneath represents the background color.
Double-click on the foreground color.
The Color Picker (Foreground Color) window will appear.
The Color Picker window reveals a variety of colors to choose from or to type in the color code at the bottom of the window.
In this case, select a purple color.
Once selected, hit OK.
Now, simply position the mouse over the circle and click to fill circle with color.
The circle will now be filled in with purple.
To remove the selection around the circle, locate the top of the workspace.
Click Select and in the drop-down window select Deselect.
The moving outline will disappear.
2.4 Elliptical Marquee Tool: Fill Circle with Gradient Tool
The Gradient Tool allows multiple colors to be applied and blended together in one sequence. In this case, a gradient will be applied to a circle to have a unique look.
Locate the left side of the workspace where the Tool Bar is located.
Within the Tool Bar, locate the Gradient Tool, which is recognizable by a black to white gradient square shaped symbol.
Select the Gradient Tool or try the shortcut by hitting G on the keyboard.
Locate the top of the workspace where there are different options to customize the Gradient Tool.
Notice the black to white gradient box at the top. This is called the Gradient Picker where the gradient will be selected.
Select the arrow beside the Gradient Picker to reveal the different gradients to choose from.
Select the rainbow gradient, which is called Spectrum.
Next to the Gradient Picker are Gradient Style options.
By hovering the mouse over each square, Photoshop will indicate how the gradient will be placed in a sequence.
In this case, select the first box which is the called the Linear style.
The Linear style will present the gradient in one straight sequence.
Set the Mode to Normal so the color will fill with no alterations.
Set Opacity to 100% so the fill will be solid.
Now, with the mouse positioned on the left side of the circle, click and drag the mouse all the way over the circle.
As the mouse is dragged, notice a line will appear indicating which way the gradient will go.
Once the mouse is on the right side of the circle, release the mouse.
The rainbow gradient will appear in the circle in the same sequence in the Gradient Picker.
Try clicking and dragging the mouse over the circle in different directions to see the different directions the gradient can be directed.
To remove the selection around the circle, locate the top of the workspace.
Click Select and in the drop-down window select Deselect.
The moving outline will disappear.
Create a Circle: Using the Ellipse Tool
The Ellipse Tool creates a solid outlined selection of the created shape to then be customized to have color fill the shape or have an outline around a shape. This tool allows a circle to be customized within the same tool. Although an ellipse shape is not evenly round, a Photoshop shortcut will allow the Ellipse Tool to turn the tool into a circle tool.
Locate the left side of the workspace where the Tool Bar is located.
The Tool Bar provides multiple tools to be used throughout Photoshop.
The Ellipse Tool is a tool that is located within the Rectangle tab in the Tools Bar, which is identifiable by a rectangle shaped symbol. This tool is located above the Magnify Tool at the bottom of the Tools Bar.
Once located, select and hold the Rectangle Tool.
A side tab will appear revealing different shaped tool that can be used.
Select the Ellipse Tool, which is the second tool in the tab.
Locate the top of the workspace where the Ellipse Tool can be customized.
Select the Tool Mode, which is located at the top left corner.
Set the Tool Mode to Shape.
This will specify that the use for creating a circle is for creating a shape.
The Fill option allows the circle to be with or without fill. This allows the circle to be filled with a solid color, gradient or pattern.
In this case set the fill to none, which is indicated by the white box with a red line across it.
Next to the Fill is Stroke, which indicates how to outline the circle. This option is similar to Fill because it allows the circle to be outlined with no color, a solid color, a gradient or a pattern.
In this case, select the circle to be outlined to no fill, which is indicated by the white box with a red line across it.
Beside Stroke, select the width of the stroke to 0 pt.
The Ellipse option allows a circle to be outlined or a circle to have a dotted outline.
With the cursor positioned towards the upper left corner, click and drag the mouse to the bottom right corner while holding Shift on the keyboard.
By holding Shift, this allows a perfect circle to be created. If Shift is not held, the circle will turn into a oval shape.
Notice how the new shape has created a new layer called Ellipse 1 in the Layers Panel on the right side of the workspace.
Since the shape has its own layer, the shapes can be customized at any time.
3.2 Ellipse Tool: Outline And Fill In Circle With Solid Color
With the Ellipse 1 layer selected, which is located on the right side of the Layers Panel, select the Ellipse Tool.
Notice the options to customize the circle at the top of the workspace.
Locate and select Fill for the drop-down tab to appear.
Next to No Fill, indicated by the white box with a red line across, is the solid black square, which indicates to fill the circle with a solid color.
Select the solid black box.
Photoshop will automatically fill a color into the square with the last color used in Photoshop.
To change the color of the circle, locate the top right corner of the Fill tab where a multicolored box is located. This is called the Color Picker, which allows any color to be selected to fill the circle.
Select the Color Picker.
The Color Picker (Fill Color) window will appear.
The Color Picker window reveals a variety of colors to choose from or to type in the color code at the bottom of the window.
In this case, select a light blue color.
Once selected, hit OK.
Notice how the circle is filled in with the selected color.
Next to Fill, select Stroke for the drop-down tab to appear.
Next to No stroke, indicated by the white box with a red line across, is the solid black square, which indicates to fill the circle with a solid color.
Select the solid black box.
Photoshop will automatically fill a color into the square with the last color used in Photoshop.
To change the outline color of the circle, locate the top right corner of the Stroke tab where a multicolored box is located. This is called the Color Picker, which allows any color to be selected to fill the outline.
Select the Color Picker.
The Color Picker (Stroke Color) window will appear.
The Color Picker window reveals a variety of colors to choose from or to type in the color code at the bottom of the window.
In this case, select a dark blue color.
Once selected, hit OK.
Notice how the circle is filled in with the selected color.
Now, next to Stroke type in 5 pt as the width of the line.
Set Shape Stroke Type to a solid line, which is located next to the Stroke width setting.
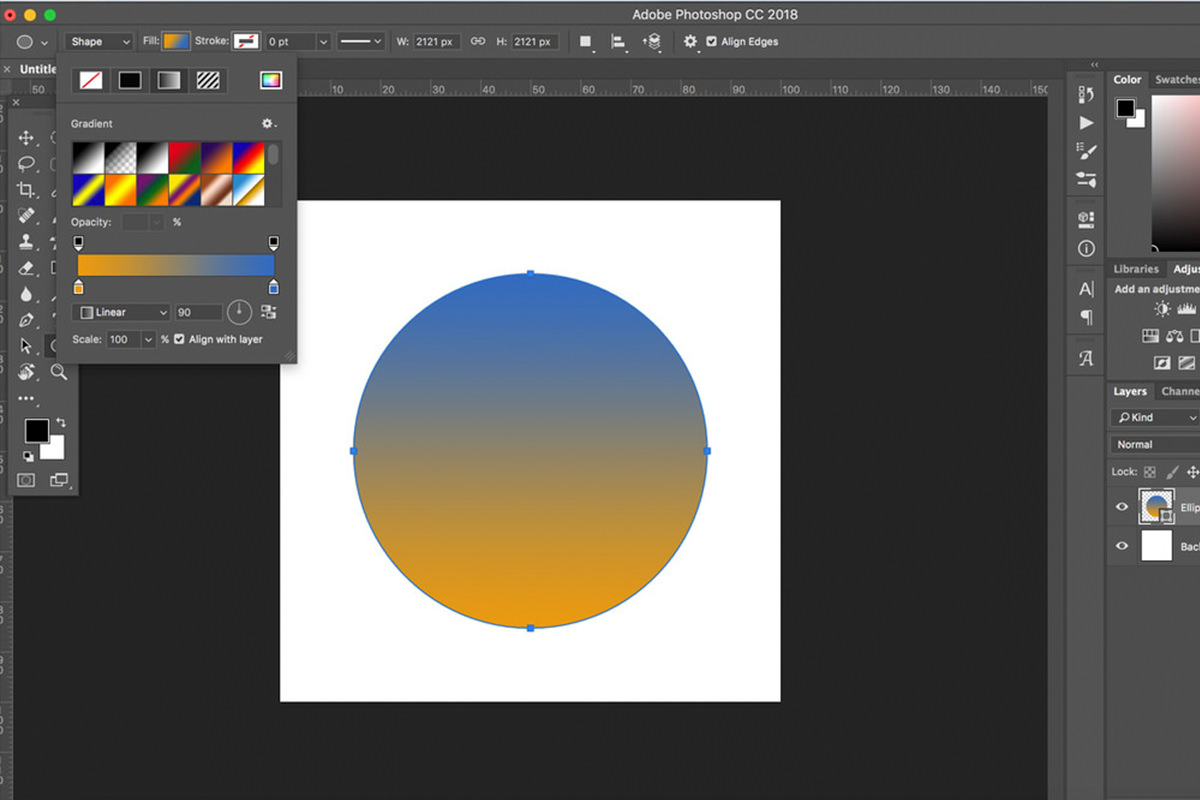
3.3 Ellipse Tool: Fill In Circle With Gradient
With the Ellipse 1 layer selected, which is located on the right side of the Layers Panel, select the Ellipse Tool.
Notice the options to customize the circle.
Locate the Fill option at the top of the workspace.
Select Fill so the drop-down tab appears.
Next to No Fill, indicated by the white box with a red line across, is the black gradient square, which indicates to fill the circle with a gradient.
Select the gradient option, which is next to the solid black box.
Photoshop will automatically fill the circle with a gradient.
Photoshop will provide different colored gradients to fill, which can be selected or customized to create a new gradient.
To customize a gradient, notice the Gradient Editor Dialog that automatically presents a black to white gradient bar.
The Gradient Editor Dialog bar allows any colors to be selected,the opacity, and the flow of the gradient to be customized.
Notice the top arrow above the gradient dialog bar.
The top arrows above the gradient indicate where the opacity starts and stops in the gradient.
Opacity indicates how much of the color will be present. For example, if the Opacity is set to 50%, then the strength of the color will over be 50%. This will allow other items behind the gradient to be viewable.
The bottom arrows indicate where each color starts and stops in the gradient.
If the color on the left is more desired, simply move any bottom arrow to the right or left to have more of that color.
Now, notice a small circle on the bottom of the gradient.
This indicates the Color Midpoint, which is where two colors merge. This allows the option fro one color to dominate the other in the gradient.
Double-click on the bottom left arrow to change the color.
The Color Picker (Color Stop) window will appear.
Select an orange color and hit OK.
Notice how the gradient has filled the circle.
The selected color will now fill the left side of the gradient dialog.
Now, click and drag the bottom Color Stop arrow to the right.
Notice how the color fills more of the gradient.
Now, move the Color Midpoint circle on the bottom of the gradient dialog bar to the right.
Notice how the circle’s gradient is affected.
Now, double-click on the bottom right arrow beneath the gradient dialog.
The Color Picker (Color Stop) window will appear.
Select a blue color and hit OK.
Locate the Linear option below the gradient dialog bar.
This indicates the style of the gradient.
To change the style, simply click the tab and select the style.
The numbered box next to the Gradient Style allows the angle of the style to be specified. In this case, Photoshop has automatically set the angle to 90 degrees.
Another way to indicate the angle is by the circle located in the numbered angle box. With the line directed towards the top of the circle, this indicated that the gradient would go down to up.