Download Sample Images
description
Join us for a two-part series where you’ll learn how create your own animated text and gradients in Photoshop and After Effects! Today we kick things off in Photoshop by cutting out some stylized text from a background, creating a custom gradient, and then exporting those Layers as PNGs to load into After Effects.
Then, in the next episode, we’ll bring everything together to complete the animation!
Animating Gradients
- Part 1: Creating Text & Gradients in Photoshop
- Part 2: Animating Gradients in After Effects
Share
Create Beautiful Custom Gradients
Creating Text & Gradients in Photoshop
As we mentioned, this first episode is focused on creating text and a custom gradient in Photoshop, both of which we’ll bring into After Effects for animation in the second episode. Now, we could have approached the text in a number of different ways. The simplest would have been to just use the Type Tool to type our own message and then apply whatever other effects and adjustments we wanted. Instead, we wanted to use this opportunity to teach you a skill that can come in handy when you need to solve this particular problem: how do you cut out out text or a design that is baked into another image?
Well, let’s show you!
Cutting out Text with Channels
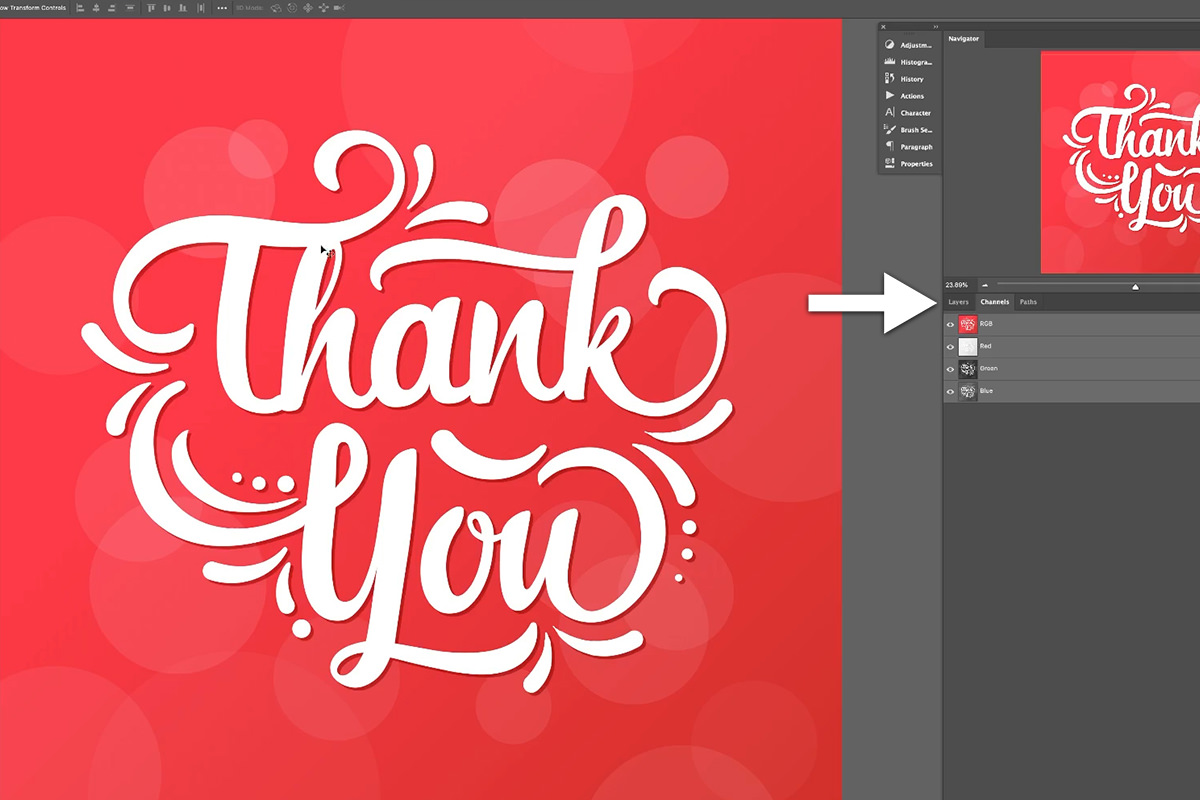
Sometimes you’ll want to use some custom-designed text, or maybe even a logo, but you only have an image that uses it over top of another background image. The image we’re using is a perfect example:
Here we have some type that we want to use but we don’t want the red background. So how do we get rid of it? We’re going to use Channels, one of the most precise selection tools in Photoshop, to cut it out! Channels works wonderfully in situations like this because it allows us to make selections based on the contrast in an image. Since text will usually be set to a color that helps it stand out from the background, in this case pure white, contrast is a great way to get an accurate selection.
Cutting things out in Photoshop is an essential skill no matter what kind of images you create. Take an in-depth look into every major selection tool, including Channels, in How to Remove Backgrounds in Photoshop.
After loading the image, click on the Channels Tab in the Layers Panel. You’ll see a breakdown of the different color channels in the image; red, green, and blue. We need to identify the color channel that has the most contrast between the text and the background. That is to say, the color channel where the text appears bright white, and the background appears as close to black as possible.
In this instance, the green channel has the most contrast between light (the text) and dark (the background).
Enhancing Contrast with Levels
Now that we’ve identified the Channel that will help us select the text, we need to exaggerate the contrast even more. If you’re familiar with other Photoshop selection and masking tools, pure white usually signifies an area that is either visible or selected and pure black signifies an area that is not visible or not selected. With this in mind, we need the text to be pure white and we need the background to be pure black. Since the text is already white, we’ll be focusing on getting the background as dark as possible.
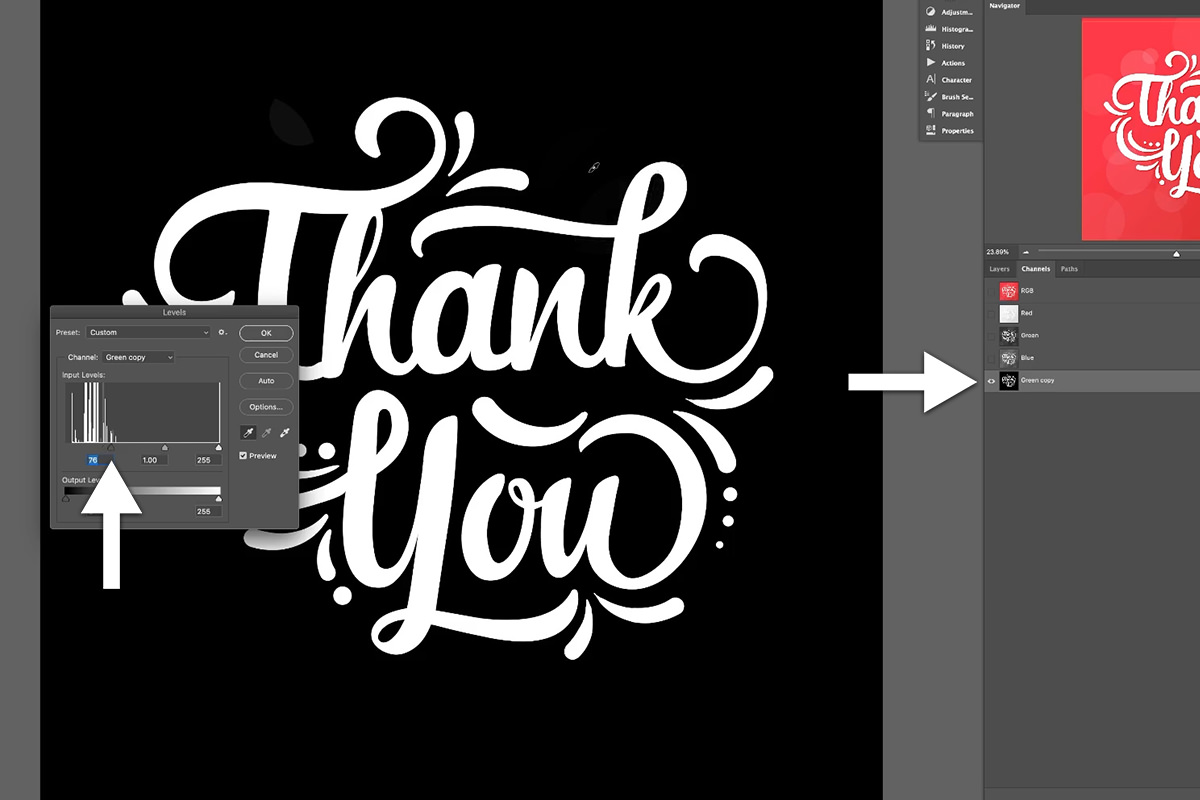
To do this, first Duplicate the Green Channel (You don’t want to make any adjustments to the original color channels as it will distort the image when you go back to the Layers view.) Select the copy of the Green Channel and hit CTRL or CMD + L to open up the Levels Dialog. Levels gives us the ability to dial in the highlights and shadows, and white points and black points, in an image. We need those dark grays of the background to become pure black. So, within the Levels Dialog, click on the slider for the black point and drag it from the left to the right. This tells Photoshop to register any pixels to the left of the slider as pure black.
As you move the slider, you’ll see those dark grays turn into black. Move it until the majority of the background is black. There we go! Now the background is pure black, the text is pure white, and we’re ready to turn this distinct area of contrast into a selection.
Channels to Selections
To convert a Channel into a Selection, simply hold CTRL or CMD and click on the copy of the Green Channel we created. You’ll see the recognizable ‘marching ants’ indicator that a selection has been made and, in this case, it’s selected the pure white text (Remember that Photoshop will always select lighter areas by default when converting a Channel or Layer Mask into a Selection.)
With our new Selection active, we can easily convert this into a Layer that can be adjusted and colored like any other. Whenever you have an active Selection and you then create a new Layer, Photoshop automatically loads that Selection into the Layer Mask of the new Layer. That means the selected areas, the text, will be white on the Layer Mask (visible), and then areas not selected, the background of the text, will be black on Layer Mask (invisible).
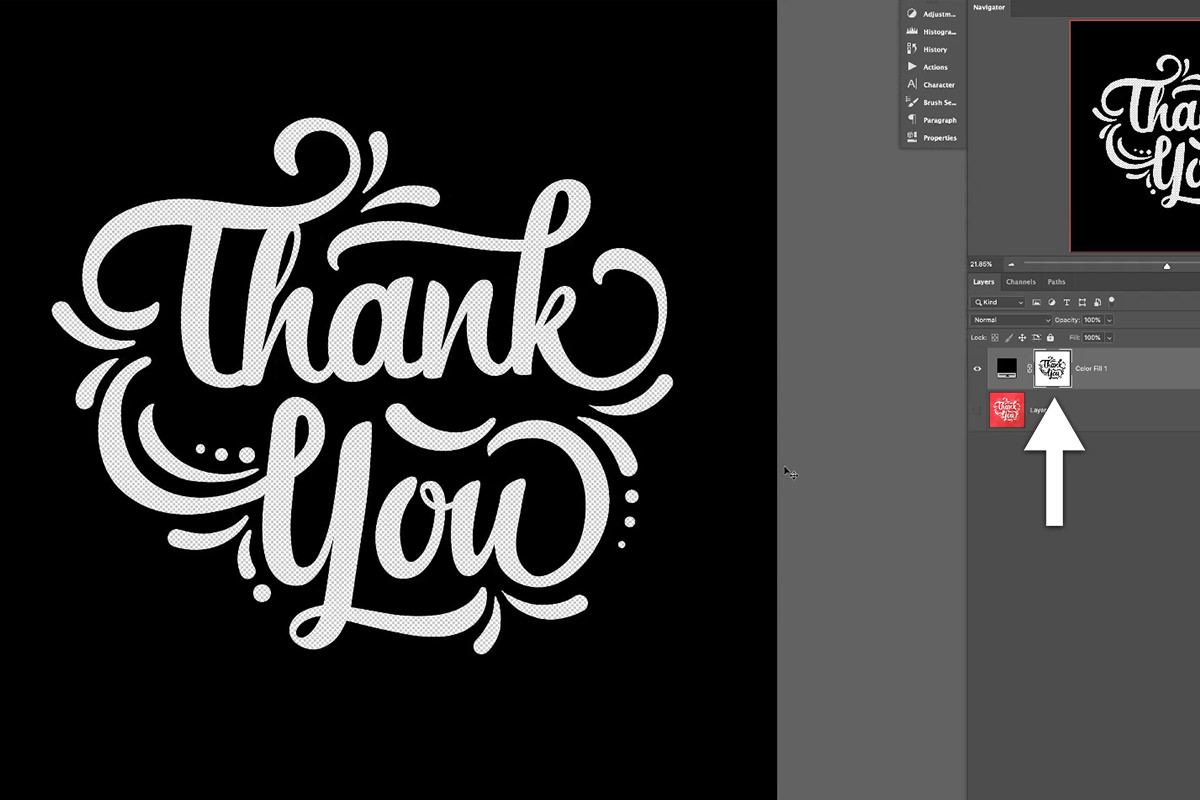
With the text selection active, create a Solid Color Fill Adjustment Layer and choose black as the color. Once created, Photoshop loads the selection of the text into the Layer Mask and we’re left with our text in black on a transparent background! But that’s not quite what we want. Since we want to fill the text with gradients for animation, we need the opposite of what the Layer Mask is showing us. Select the Layer Mask and hit CTRL or CMD + I to Invert the Layer Mask. This will give us a black background with a transparent cutout of the text area.
Adjustment Layers not only powerful tools for photo editing and creating graphic images, they’re also the key to working non-destructively in Photoshop. In How to Master Adjustment Layers in Photoshop we walk you through every single Adjustment Layer in Photoshop, from precise exposure adjustments with Levels and Curves, to perfect color with Gradient Maps and Fill Layers.
Perfect! Now we can place any color, gradient, or even image underneath the Solid Color Fill Layer to fill in the text. Let’s create a custom gradient to color the text!
Custom Gradients in Photohsop
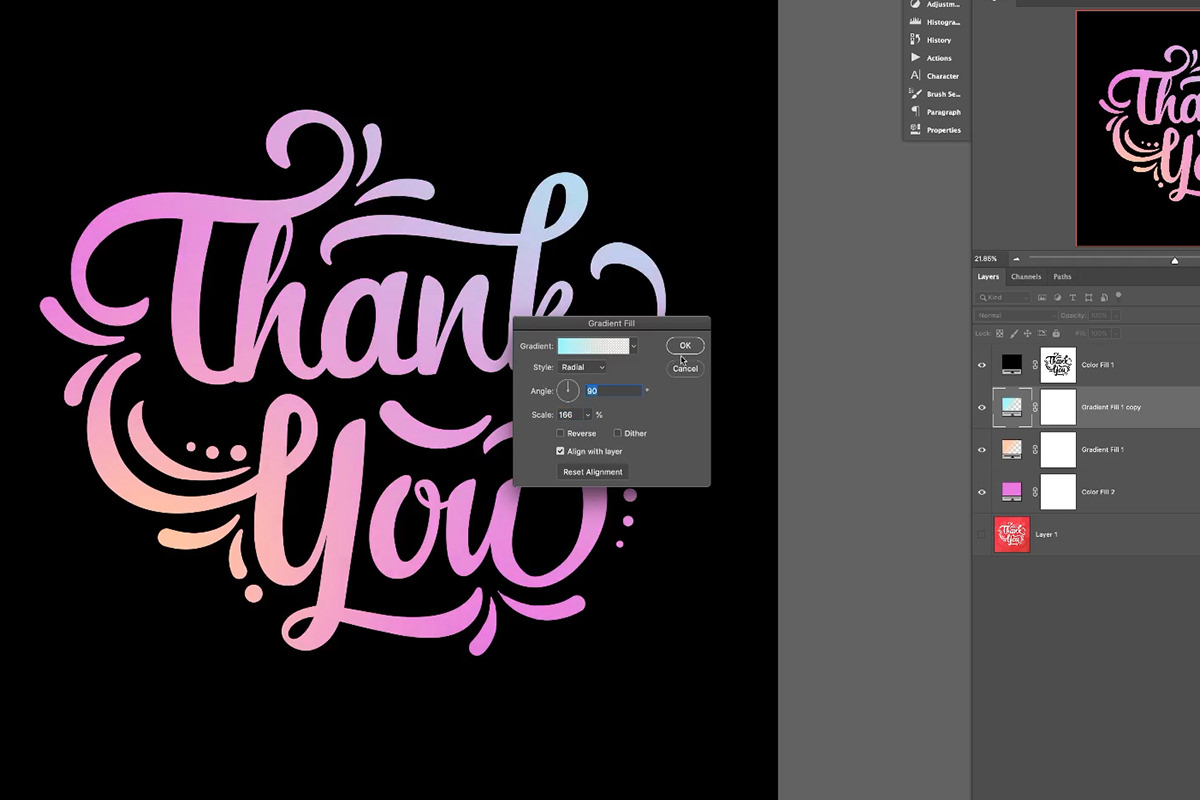
There are countless ways to make gradients in Photoshop. We’re going to focus on a method that gives us a lot of control and flexibility to experiment with color combinations. First, create another Solid Color Fill Layer under the text Layer. Set the color to anything you want, but ultimately it should be one of the main colors you want in your gradient. Think of this Layer as the ‘base’ color for the gradient. We chose a soft magenta.
Next, above that base Layer and below the text Layer, create a Gradient Adjustment Layer. Make sure one side is set to transparent and set the other color to whatever you want. This gradient will then blend into the Solid Color Fill Layer below.
Repeat this process as many times as you want. We settled for just one more color and ended up with a base of soft magenta and gradients of light blue and peach. The best part about these Adjustment Layers is that they’re very easy to go back and change at anytime. Just double-click on the Adjustment Layer to get back to the color options.
Exporting for After Effects
We’re about done with the Photoshop portion of this tutorial. We have two different elements we’ll be sending over to After Effects: a black square with the transparent text punched out, and the custom gradient we created. You can export these elements individually by using the ‘eye’ icons in the Layers Panel to control which Layers are visible, and then exporting only the bits that are visible.
First, make the top text Layer visible and everything else invisible. You should see the black background and text in the center with the transparent checkered pattern underneath. Go to File, Export, and Save for Web (Legacy). Since we need to preserve that transparency, select PNG-24 as the image file type. We also recommend decreasing the size since the original image is quite large and that could lead to some computer performance issues once in After Effects.
Click on Export and you’re good to go! Now do the same for the gradient. Since we’ll be working with the gradient as a whole, you can export all 3+ Adjustment Layers you created for the gradient as a single image.
On to After Effects!
Join us for part two where we bring these images into After Effects to add some simple animation to the gradient and then export the final effects as both MP4 and GIF videos!
Want even more After Effects? So do we! That’s why we created Advanced Compositing with Stock Images in Photoshop and How to Animate a Composite Image in After Effects! Learn how to take 19 free stock photos, create an out-of-this-world fantasy composite, and then animate that composite image in Adobe After Effects.