Download Sample Images
description
Follow along and learn how to create an embossed effect in Photoshop! Add realistic texture, depth, and dimension to any logo or icon using professional tools and techniques. This effect is perfect for mocking up your designs in real-world environments.
Share
Realistic Texture & Dimension
What Makes a Realistic Embossed Effect?
An embossed effect is a great way to integrate text, logos, and icons into real, photographed environments. Whether you want the design to look as if it was pressed into paper or cut from the stone, the process is more or less the same. While Photoshop Layer Styles make effects like this seem straight forward, there are some extra steps you’ll want to take in order to get the most realistic result possible.
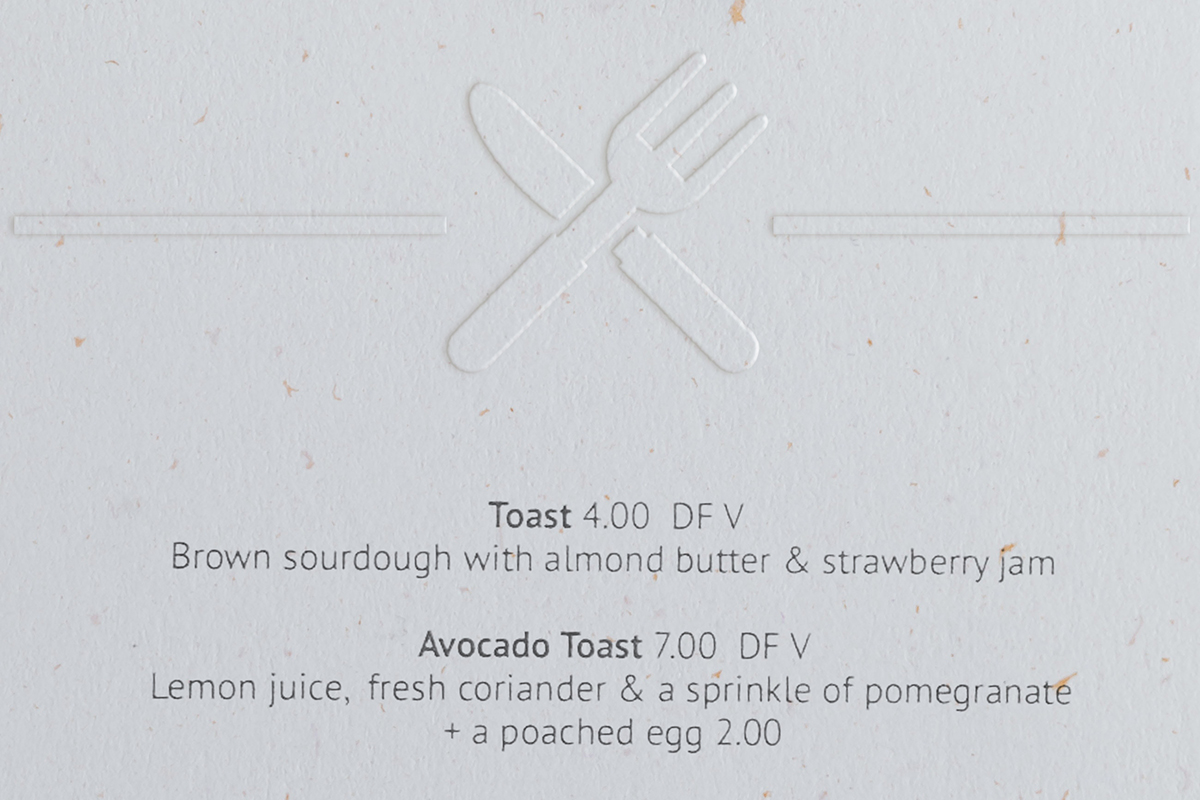
When it comes to integrating designs into photographed surfaces, texture is the most important to analyze and try to replicate. In our example, we want to create a mockup of a restaurant menu, complete with an embossed logo at the top of the page. The paper in our sample photo has a nice and noticeable texture.
We’ll need to transfer this texture over to our icon if we want it to look as though it’s actually part of the scene.
Add Texture with the Filter Gallery
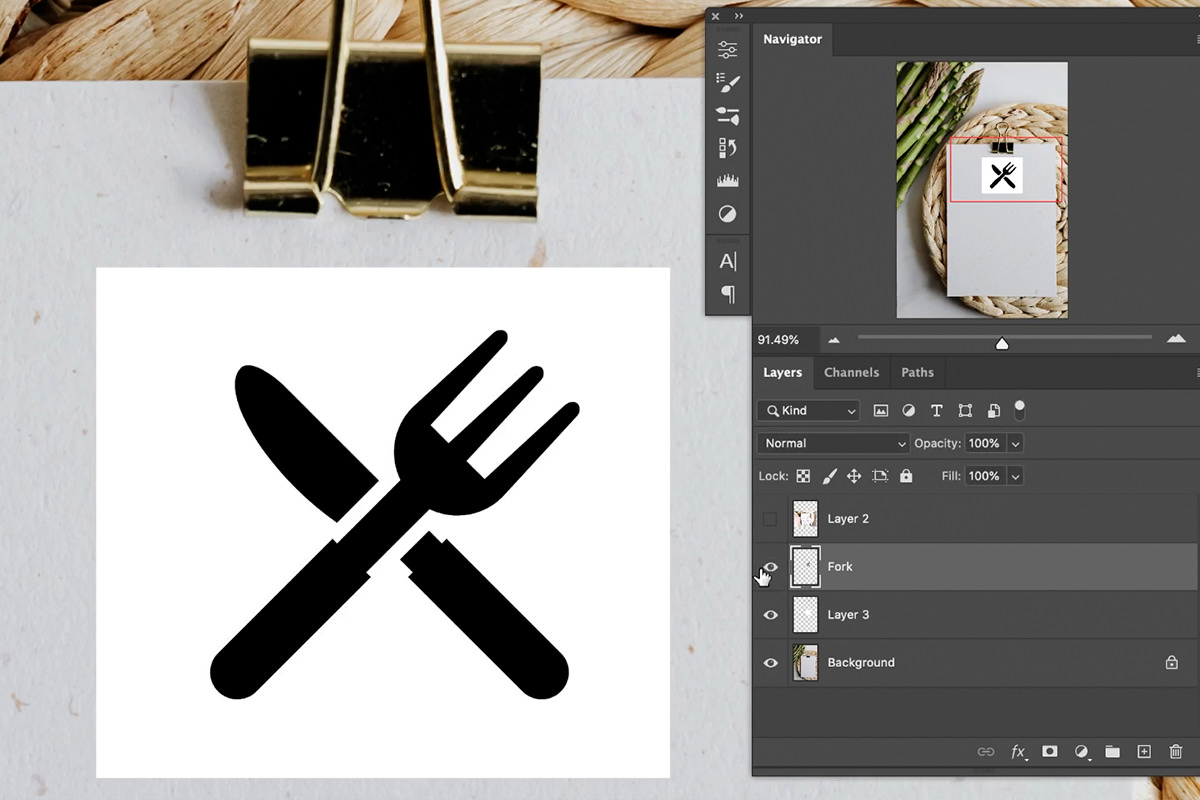
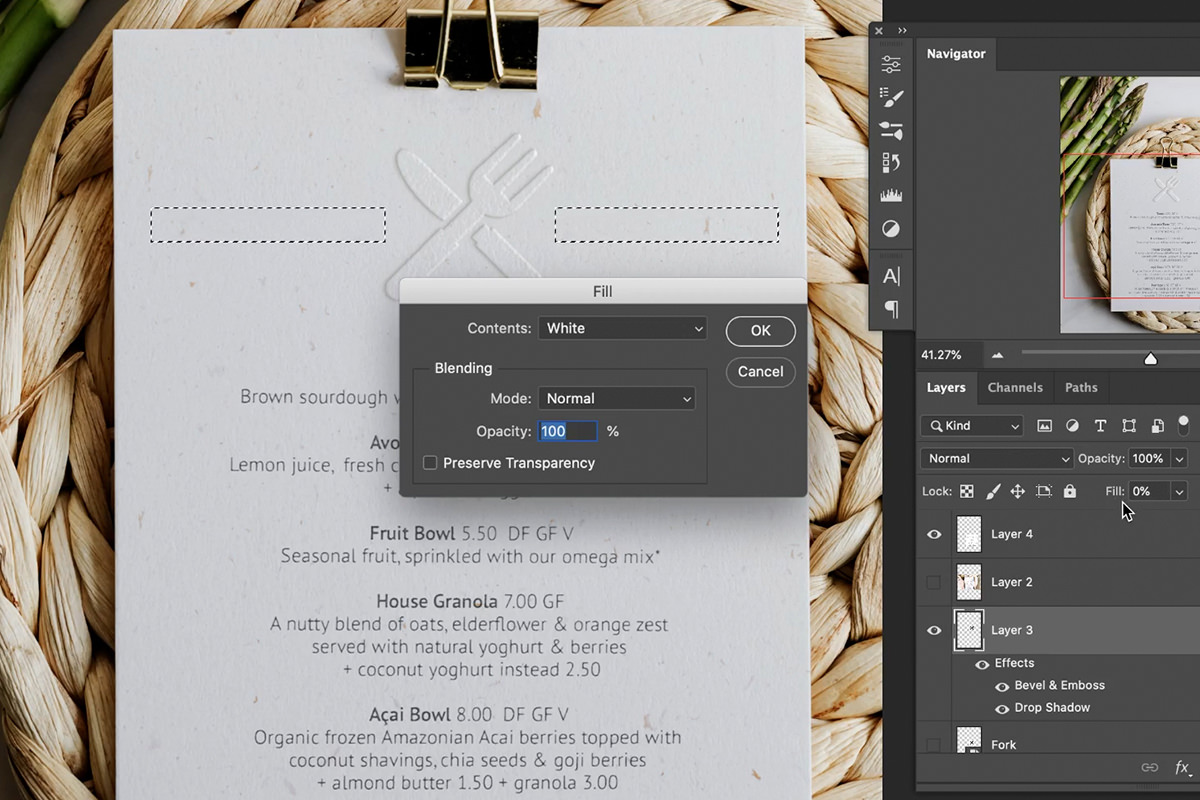
We can recreate the texture of the paper using some effects in the Filter Gallery. But before we can apply Filters to our icon, we need to create a solid white background behind it. Create a new Layer underneath the icon Layer, use the Rectangular Marquee Tool to create a rectangle around the icon, and then fill that rectangular selection with white. You’ll end up with the icon on top of a solid white rectangle.
Go ahead and Merge the icon Layer and the white rectangle Layer we just created, and then convert the newly merged Layer into a Smart Object. Smart Objects allow us to easily adjust or remove any Filters we apply without damaging the Layer itself.
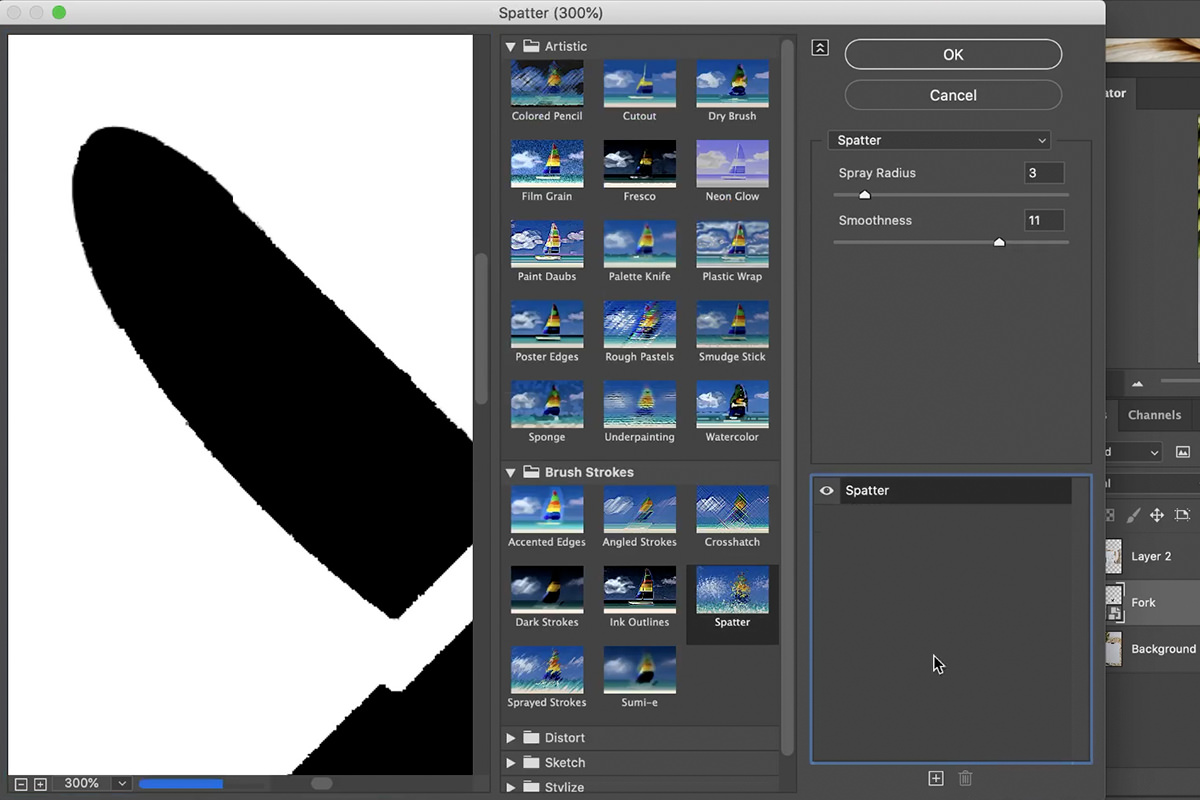
Select the icon Layer and open up the Filter Gallery. To recreate paper textures we recommend using the Spatter Filter. Simply adjust the settings until the edges of a very subtle, paper-like texture.
Once the effect is applied, we need to remove that white background we created behind the icon.
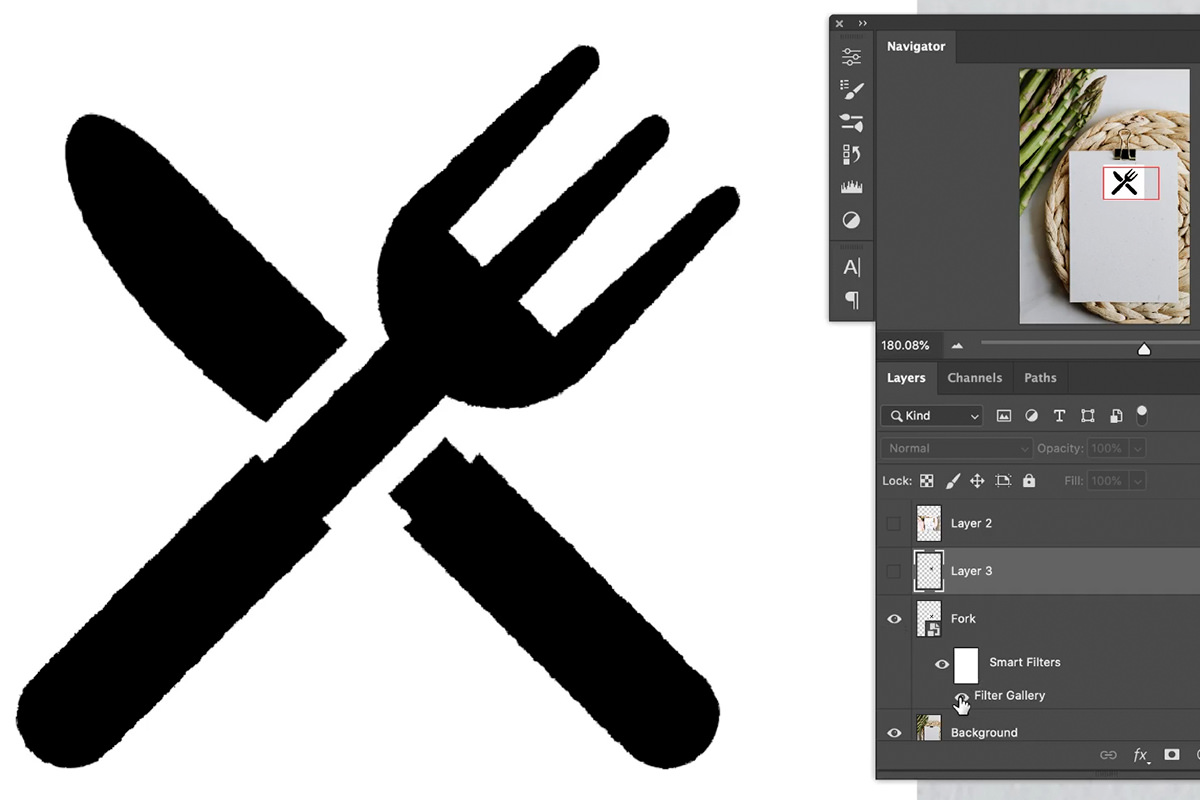
Go to the Select menu, and then to Select Color Range. Choose black and adjust the settings until the icon has a clear selection around it that separates it from the white background. Hide the icon Layer, then create a new Layer and, with that selection still active, paint with black within the bounds of the icon selection.
You should end up with the icon in black, with a transparent background, and with all of the texture we created using the Spatter effect.
Layer Styles in Photoshop
With the icon and paper texture prepared, it’s time to add the embossed effect. Layer Styles make the rest of the process easy, allowing us to add the effect and refine it until we achieve a realistic look. Double-click on the icon Layer to open the Layer Styles window. The first thing we need to do is hide the black fill color from the icon. To do this, locate the Advanced Blending section of the Blending Options tab and set the Fill Opacity to 0%. This will hide the fill color of the Layer without hiding any of the Layer Styles we add to it.
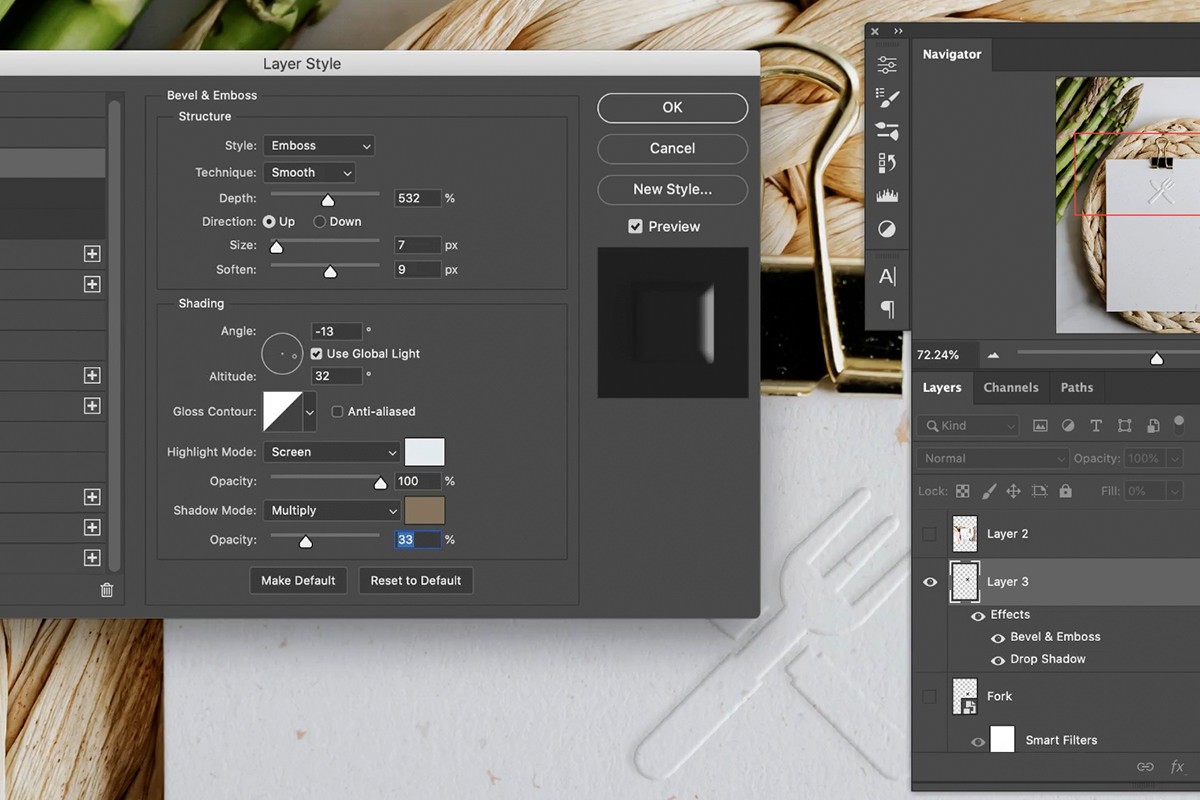
Next, click on the Bevel & Emboss tab. Photoshop will immediately apply a Bevel & Emboss effect using the program’s default settings. We only need to adjust the settings so that the effect looks realistic within the background image. It’s important that the highlights and shadows within the emboss effect match the natural highlights and shadows in the photograph.
Set the Angle of the effect so that the highlights and shadows match the direction of the lighting in the photograph. Also, make sure that the colors of the highlights and shadows match as well. Simply double-click on each of the color options for Highlight Mode and Shadow Mode and use the Eyedropper to select the appropriate colors from the photo.
Continue to adjust the Bevel & Emboss settings until it fits more naturally in with the sample photograph. You can go back in and adjust these settings at any time.
Add a Drop Shadow
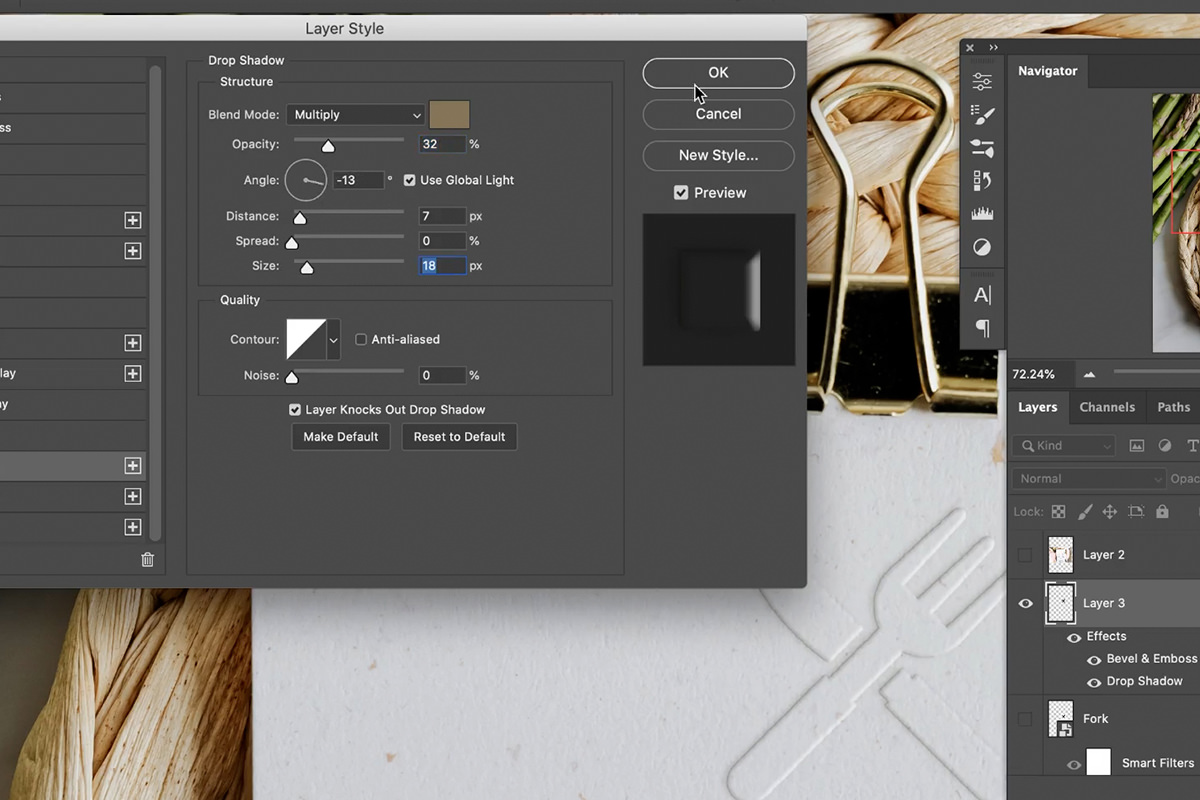
To further enhance the effect, let’s add a very small and subtle drop shadow to the icon. You can find the Drop Shadow options within the Layer Styles window.
Make sure that the drop shadow is cast in the same direction as the shadows in the image. And again, since we’re working with a paper effect, it’s important to keep these settings as small and subtle as possible.
Refining the Embossed Effect
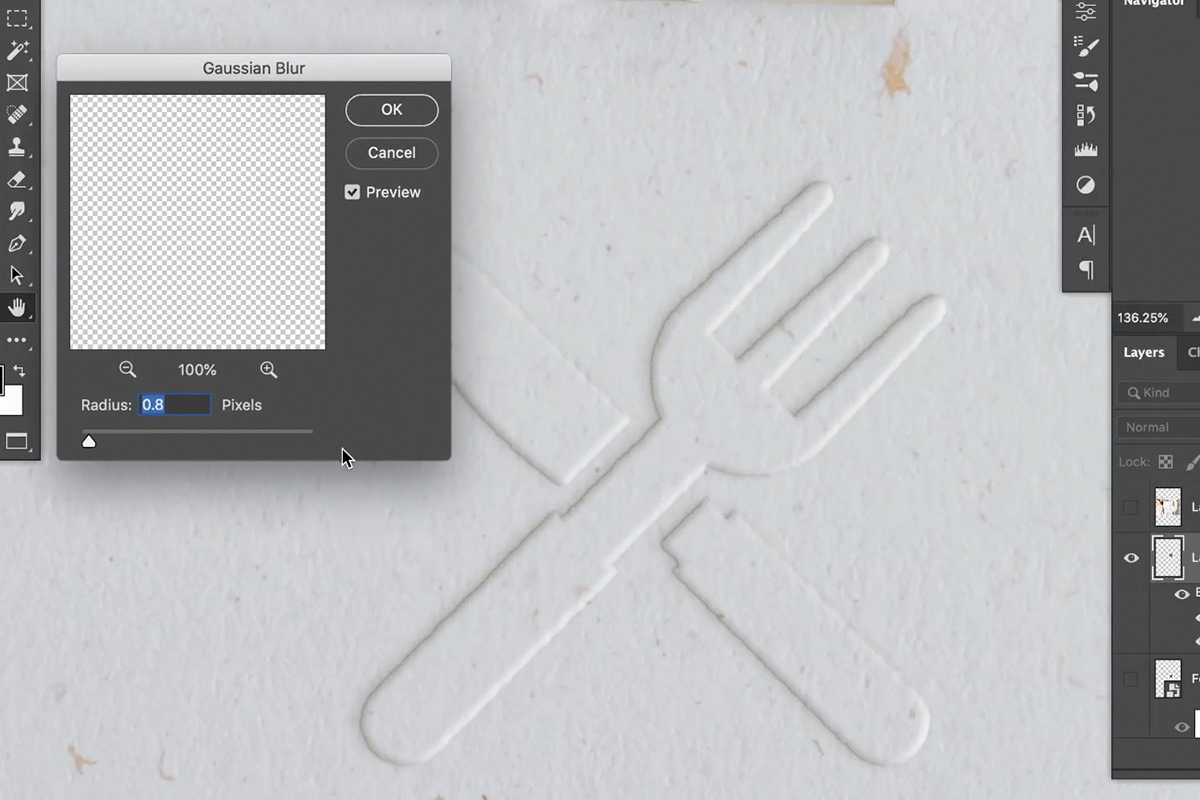
The effect is looking good, but it still doesn’t quite fit in with the rest of the photographed image. Taking a closer look, the edges of the icon are too well-defined compared to the edges of some of the objects in the image. To give the icon edges a softer, more photographed look, add a very slight Gaussian Blur that matches the softness of other edges in the photo.
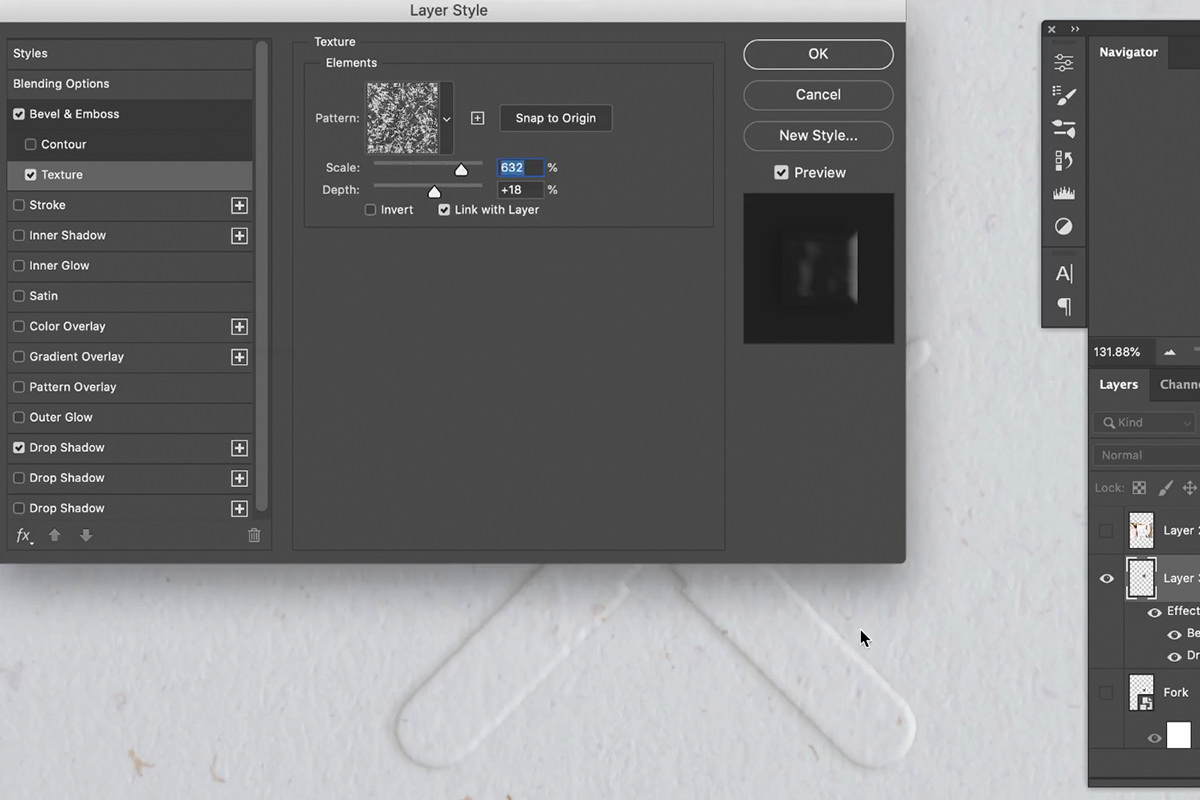
We can also add a bit more texture to the interior areas of the icon. Select the icon Layer and open up the Layer Styles window. Under the Bevel & Emboss tab, select the Texture option. We chose one of the pre-loaded textures that come with Photoshop (the Grass option).
Dial in the settings until the added texture closely matches the texture of the surrounding paper texture.
Add Additional Design Elements
The main effect is done! But the design work doesn’t have to stop here. Since we created the effect using Layer Styles, it’s easy to quickly add additional design elements that have the exact same settings. You can either add new shapes and objects to the same Layer that has all of the effects applied, or create a new Layer and copy all of the Layer Styles over (just remember to add the texture via the Filter Gallery to any new elements separately).
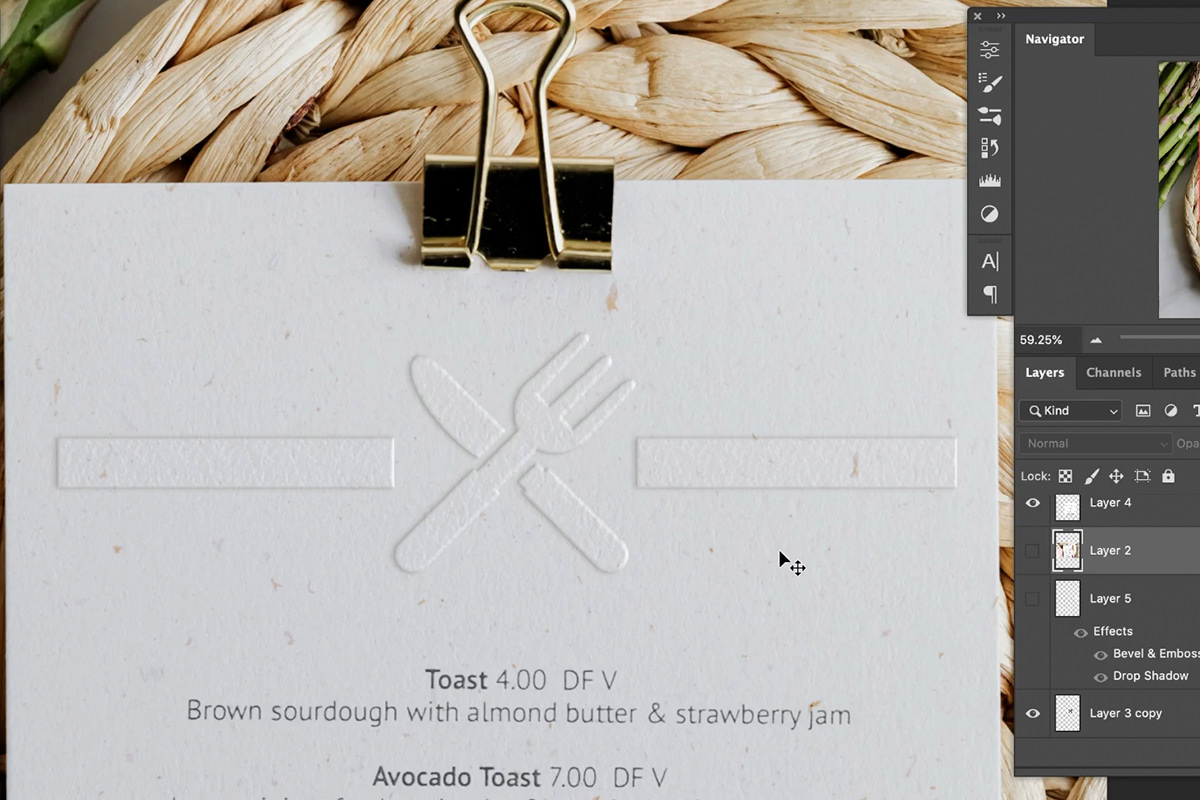
For example, we added some bars to the left and right of the icon by simply creating two rectangular marquee selections on the icon Layer and filling them black. Since all of the other settings are in place, we end up with two perfectly embossed bars on the paper.
This effect is a great way to display design mockups in real-world environments. So if you’re creating logos and branding for client or you’re just working on your own business cards, an embossed effect is any easy and effective way to see what the real printed results would look like.