Download Sample Images
description
The Pen Tool is great at making clean selections and cutouts, but it can be tricky to learn. Follow along as we break down all of the essential features and keyboard shortcuts that will help you create perfect paths and beautiful Bézier curves in Photoshop!
Share
Pen Tool Keyboard Shortcuts
What is the Pen Tool?
The Pen Tool is hands-down the most accurate way to make selections in Photoshop. It’s ideal for any situation where you need to follow or recreate the contours of any object with a solid edge. From editing portraits, to product photography, to graphic design, the applications are limitless.
Any time you use the Pen Tool, it will save your points as a new Path which you can always return to to make any changes. This allows you to create a selection that can continue to refine as you edit.
Getting Started with the Pen Tool
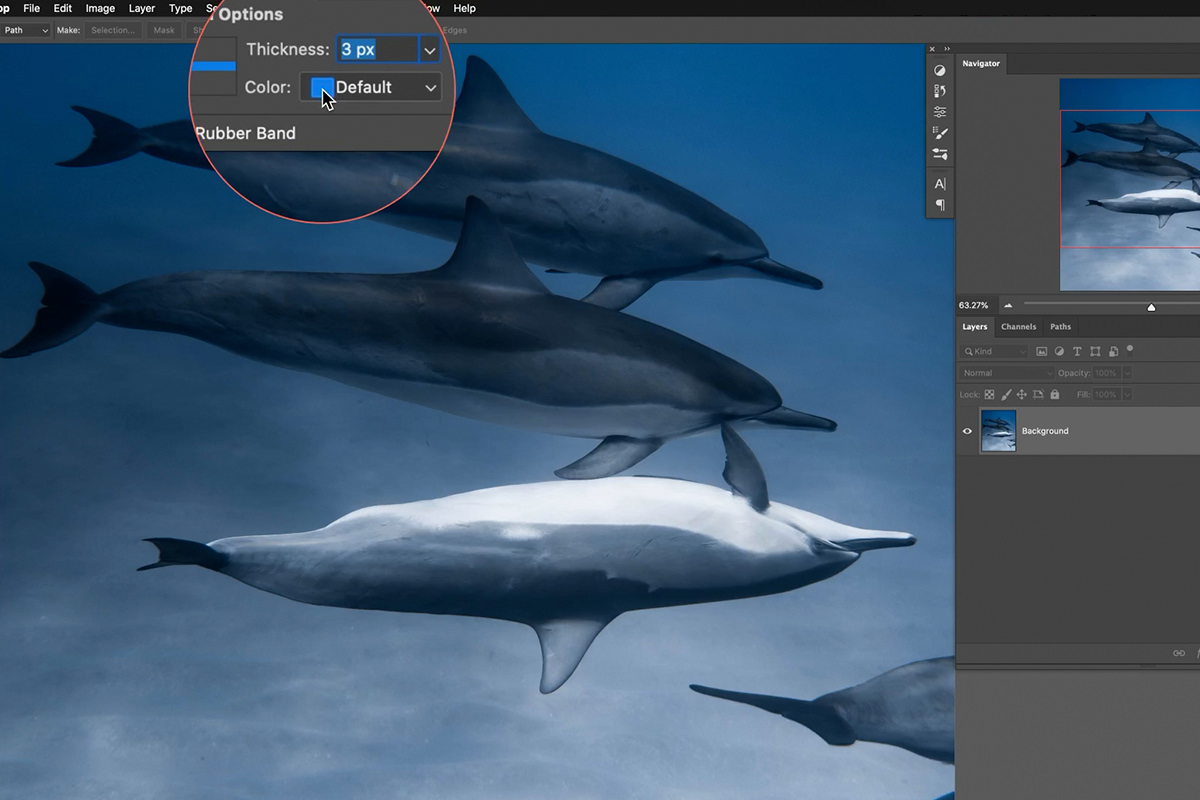
You can select the Pen Tool by hitting the P key. We recommend adjusting a couple of settings to make the overall experience of using the Pen Tool a little bit smoother. With the Pen Tool active, click on the gear icon on the right side of the top toolbar.
You can customize the thickness and color of the paths you create. We suggest using a thickness of 3 pixels. This will make it much easier to see your path as you trace around objects in a photo.
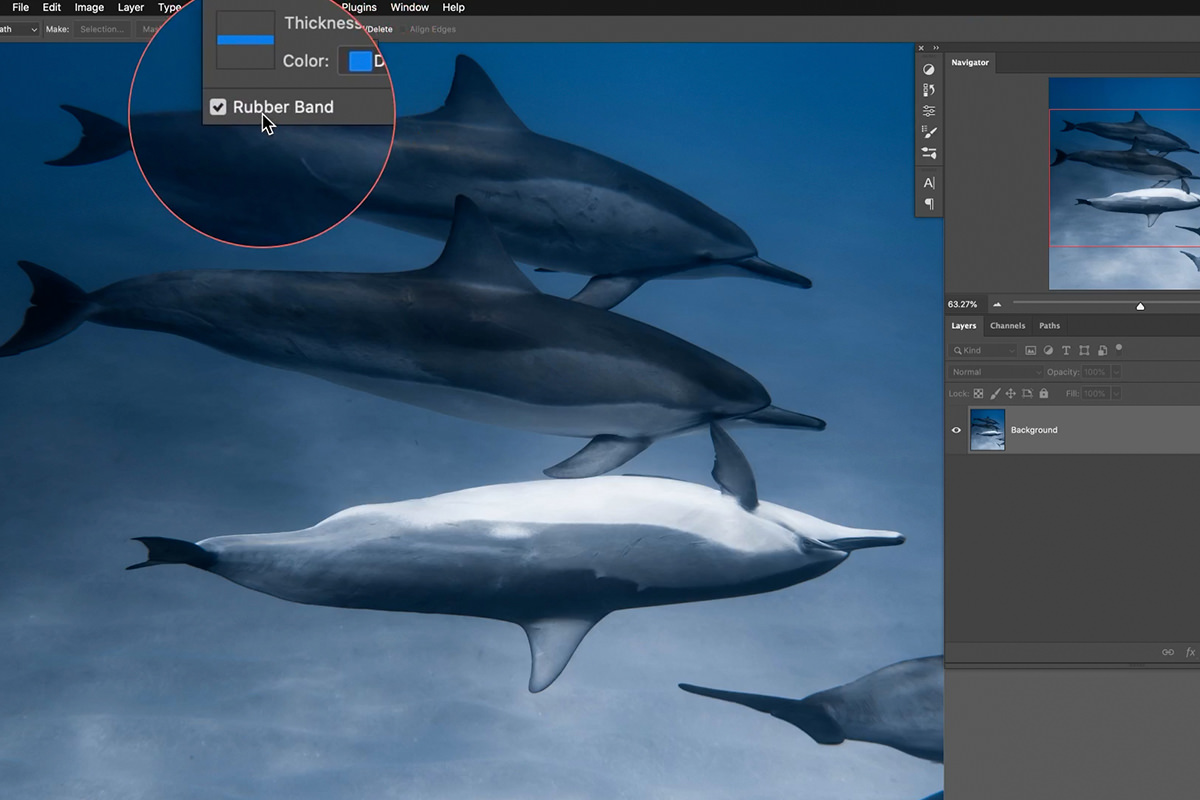
We also recommend checking the Rubber Band option. This will toggle a preview of any paths before you create them.
Pen Tool Shortcuts
Here’s a quick summary of the main Pen Tool keyboard shortcuts:
- P Use the Pen Tool
- CTRL / CMD Use the Direct Selection Tool.
- ALT / OPTN Use the Convert Anchor Point Tool.
- + Use the Add Anchor Point Tool.
- – Use the Remove Anchor Point Tool.
Now let’s look at how you can use these shortcuts to create an accurate path around an object in a photo.
Tracing Objects with the Pen Tool.
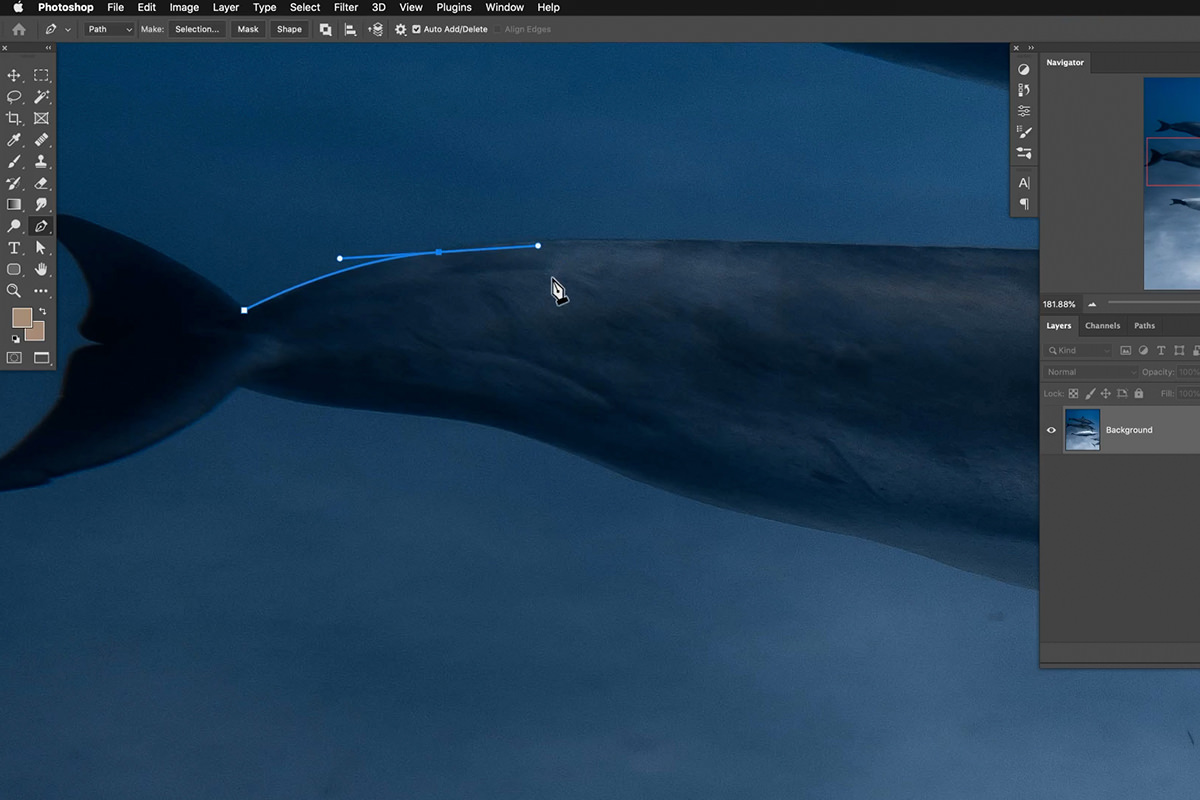
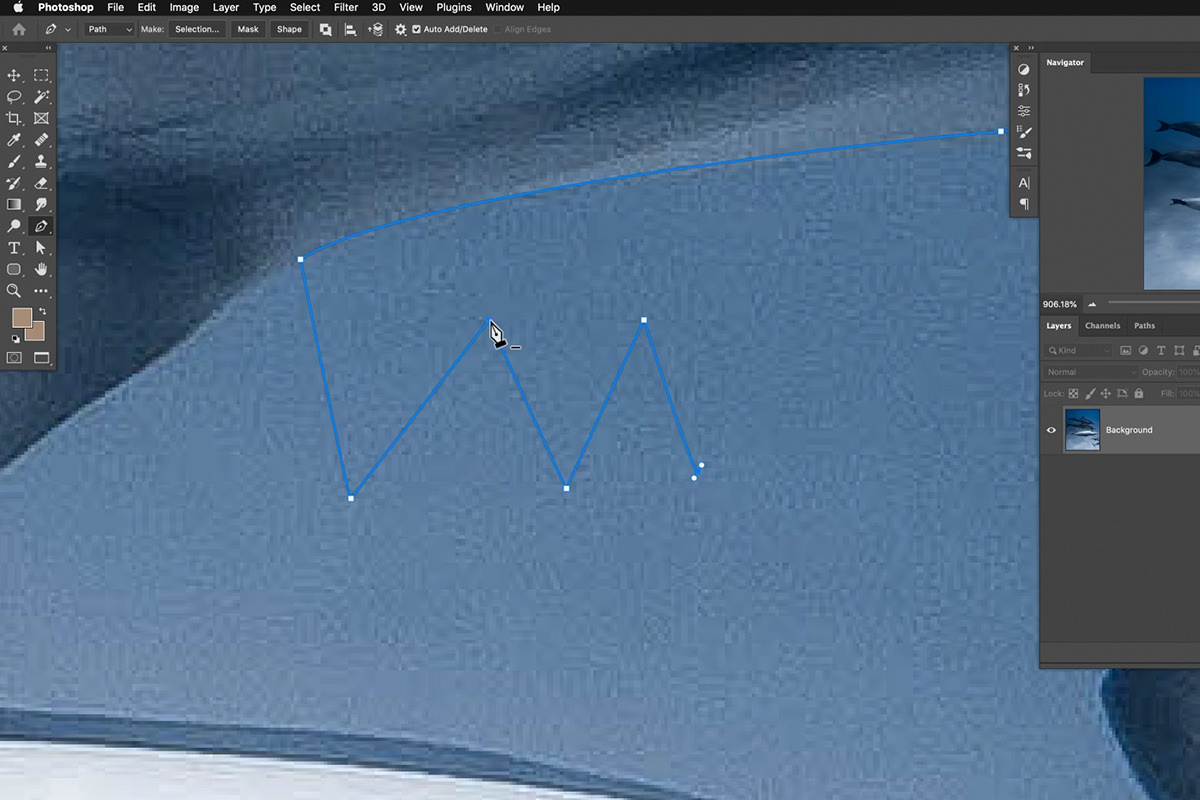
The basics of the Pen Tool are pretty easy to grasp. Simply click anywhere around the edge of the object you’re tracing to create the first point of the path. Then click along the edge a little further down to create a second point. Photoshop will automatically create a straight line connecting those two points.
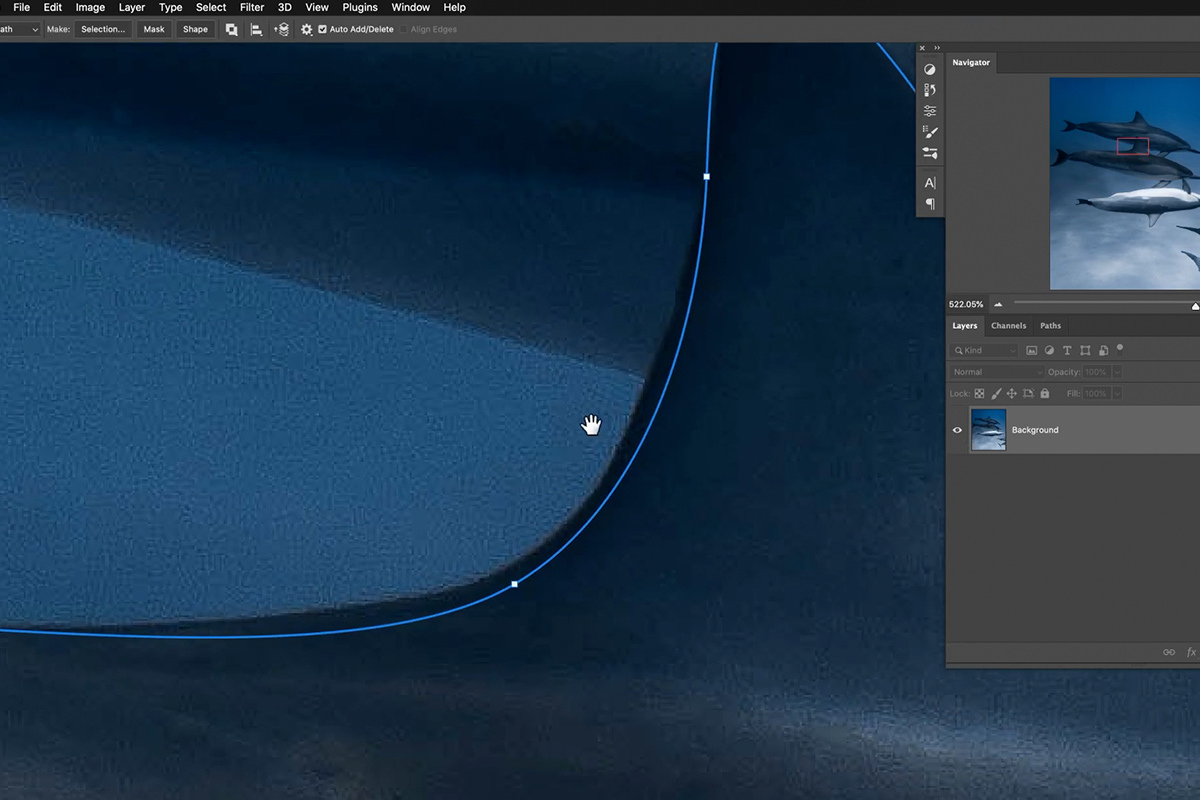
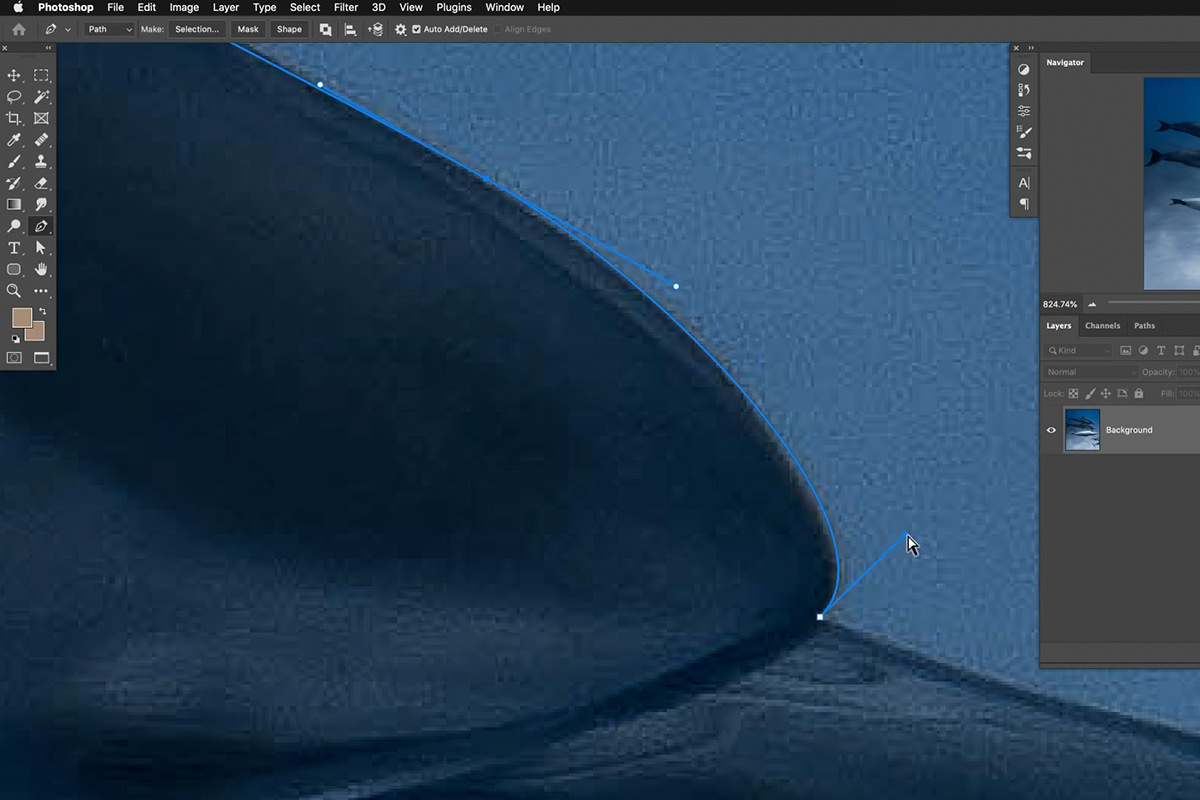
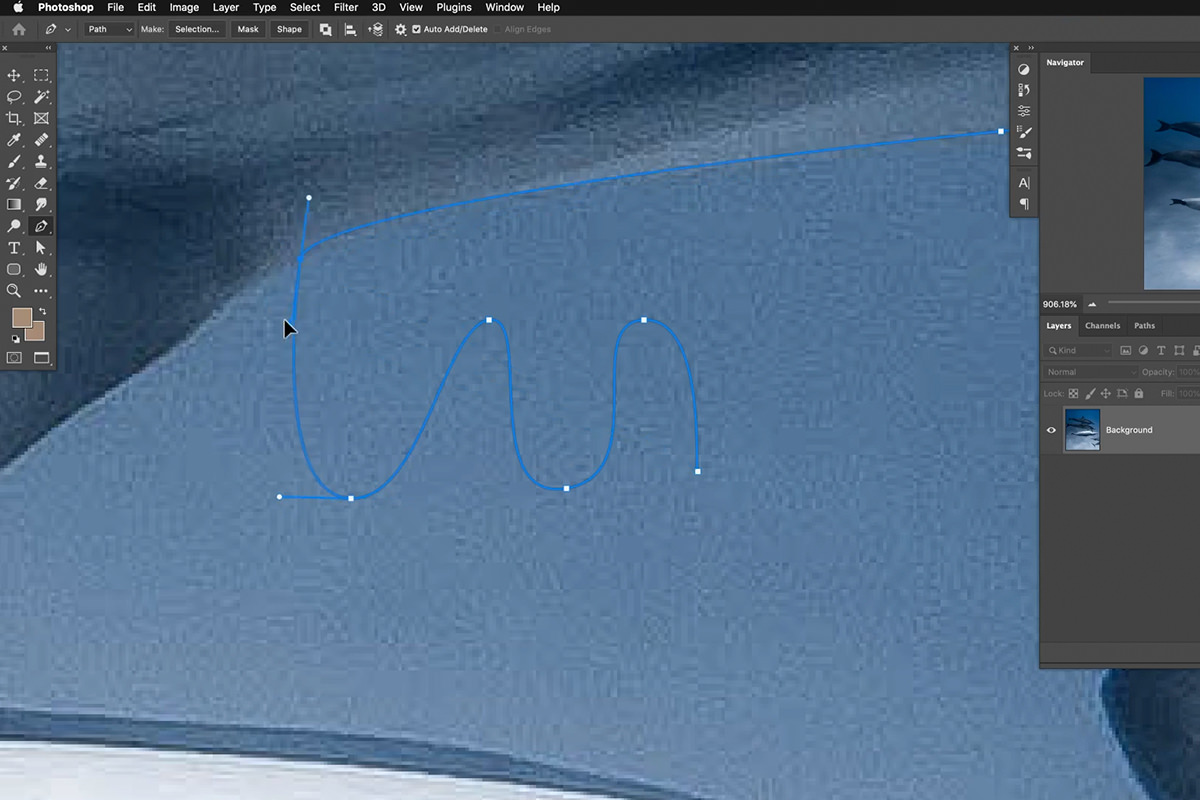
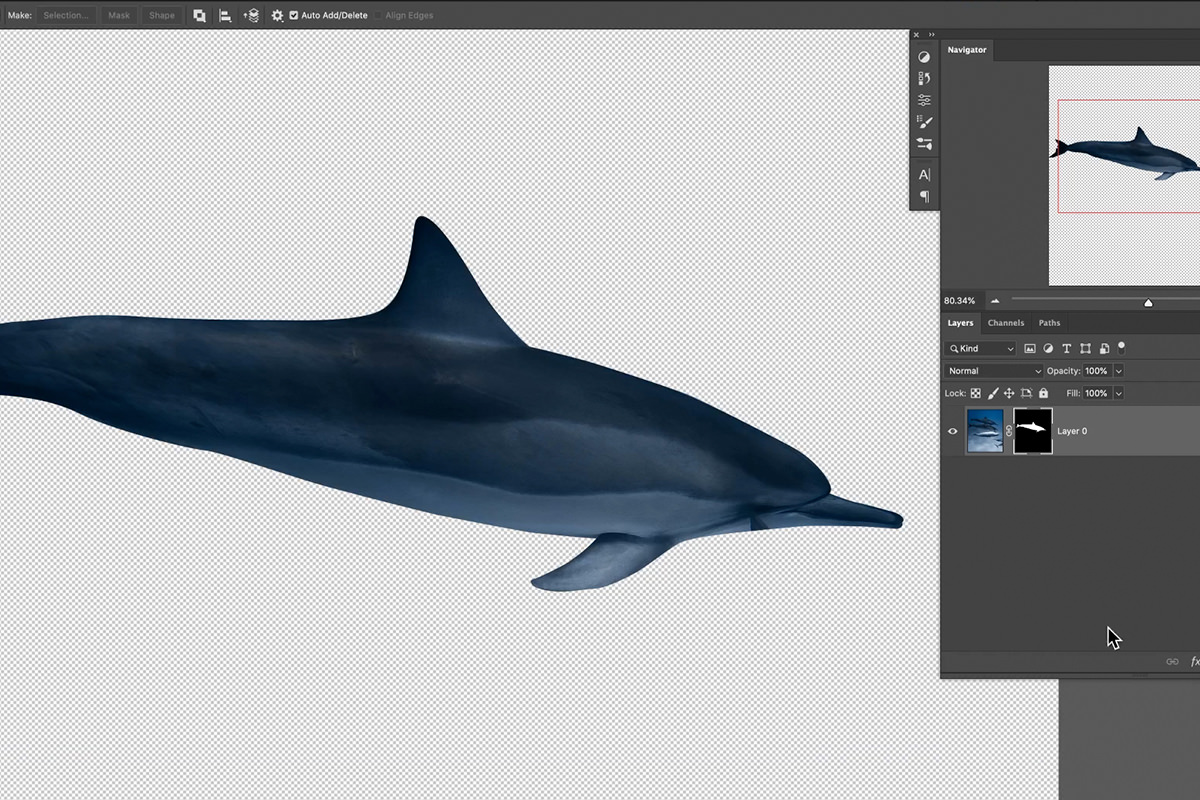
In our example image, there aren’t many straight lines around our subject, so we’ll be relying heavily on creating curves to get an accurate selection. So how do we get a curve instead of a straight line? Create the first point of the path again. Then, create the second point, but instead of just clicking, click and drag to create a curve and then adjust it until it fits the contours of the edge.
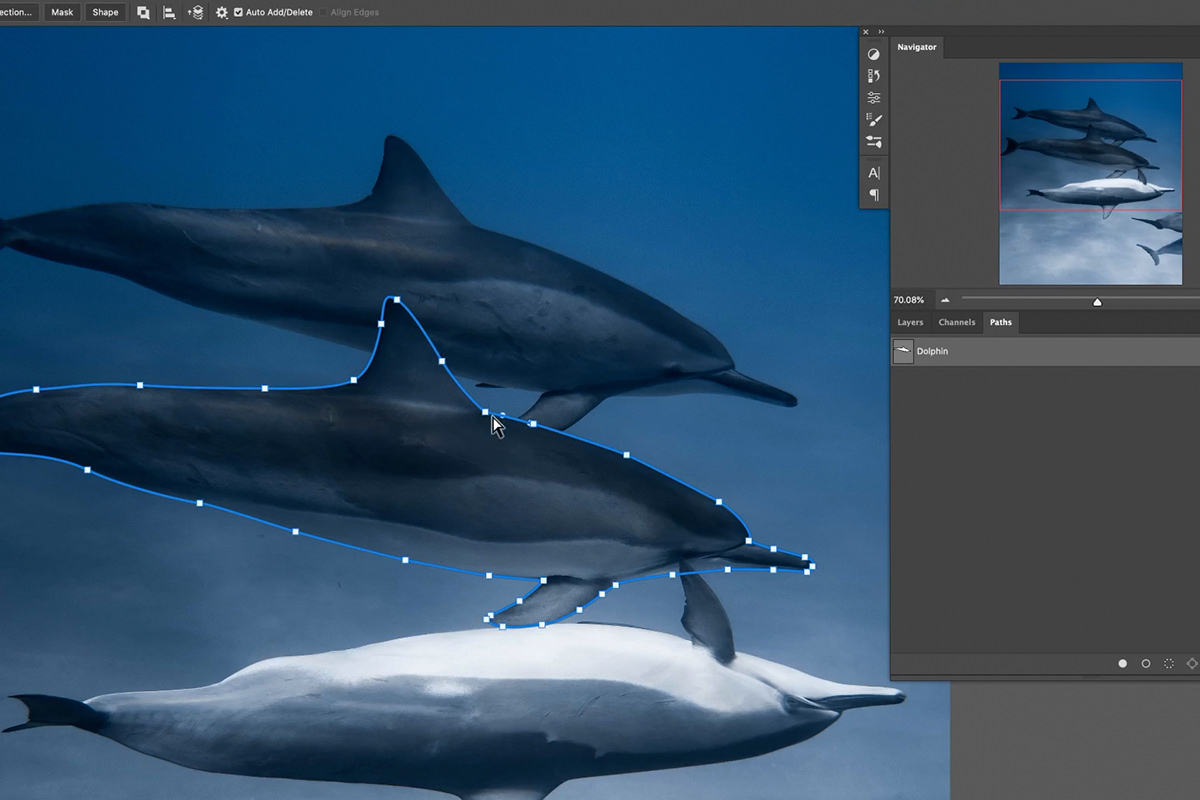
And that’s it! That’s the basics of the Pen Tool. But as you trace around the dolphin, you’ll likely run into situations where you missed the edge, or a curve isn’t perfectly smooth. That’s where our handy keyboard shortcuts come in!
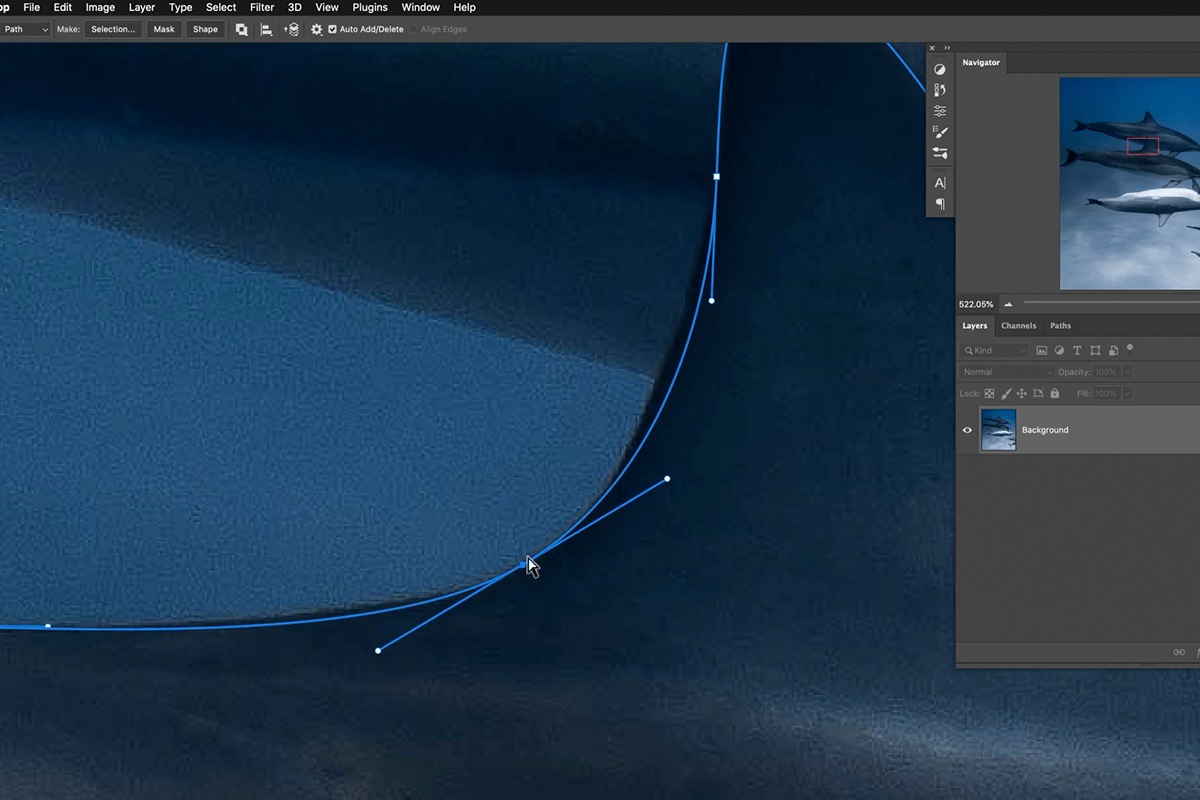
For example, take this portion of the path where we missed the edge of the dolphin. By holding CTRL or CMD and clicking on an anchor point, we can move that anchor point to adjust the position of the path.
Note that the cursor will change when the Direct Selection Tool is toggled.
The Direct Selection Tool can also help us to further refine any curves that might be a little of target.
Hold CTRL or CMD and click and drag a point on any direction line. Moving these control points will adjust the shape of the connected paths and curves.
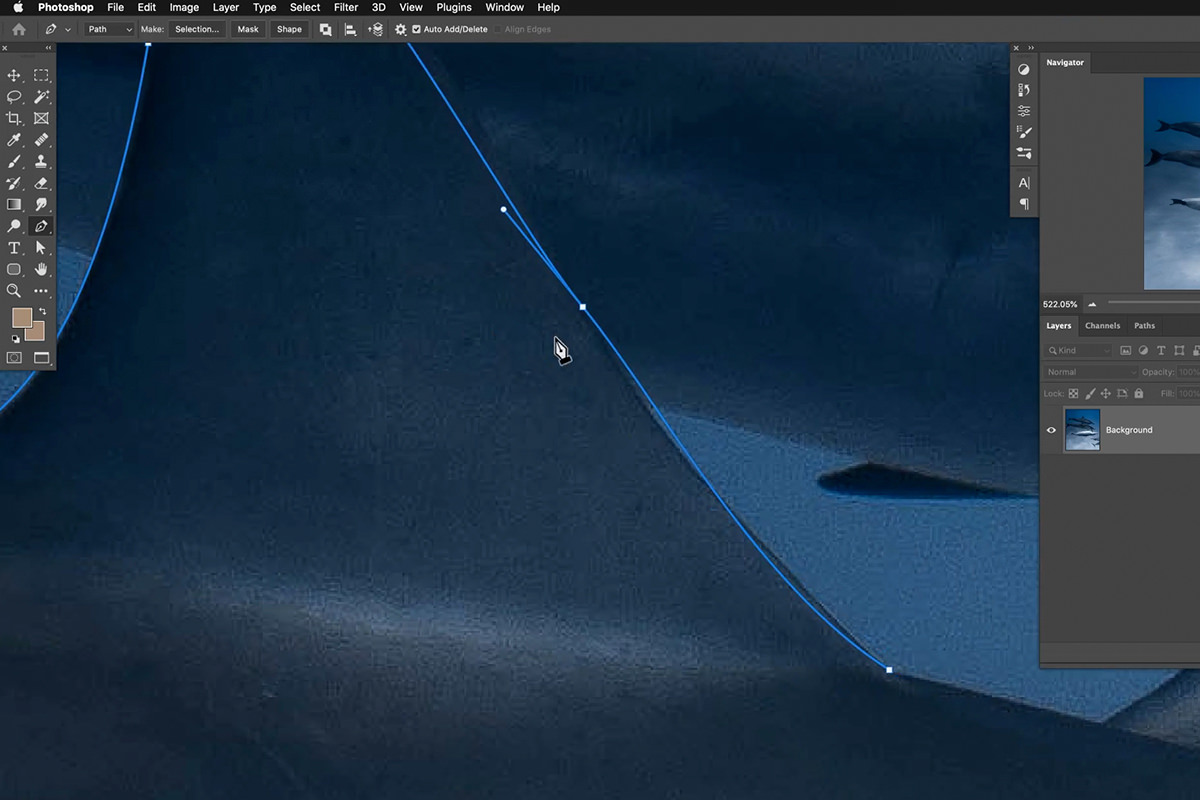
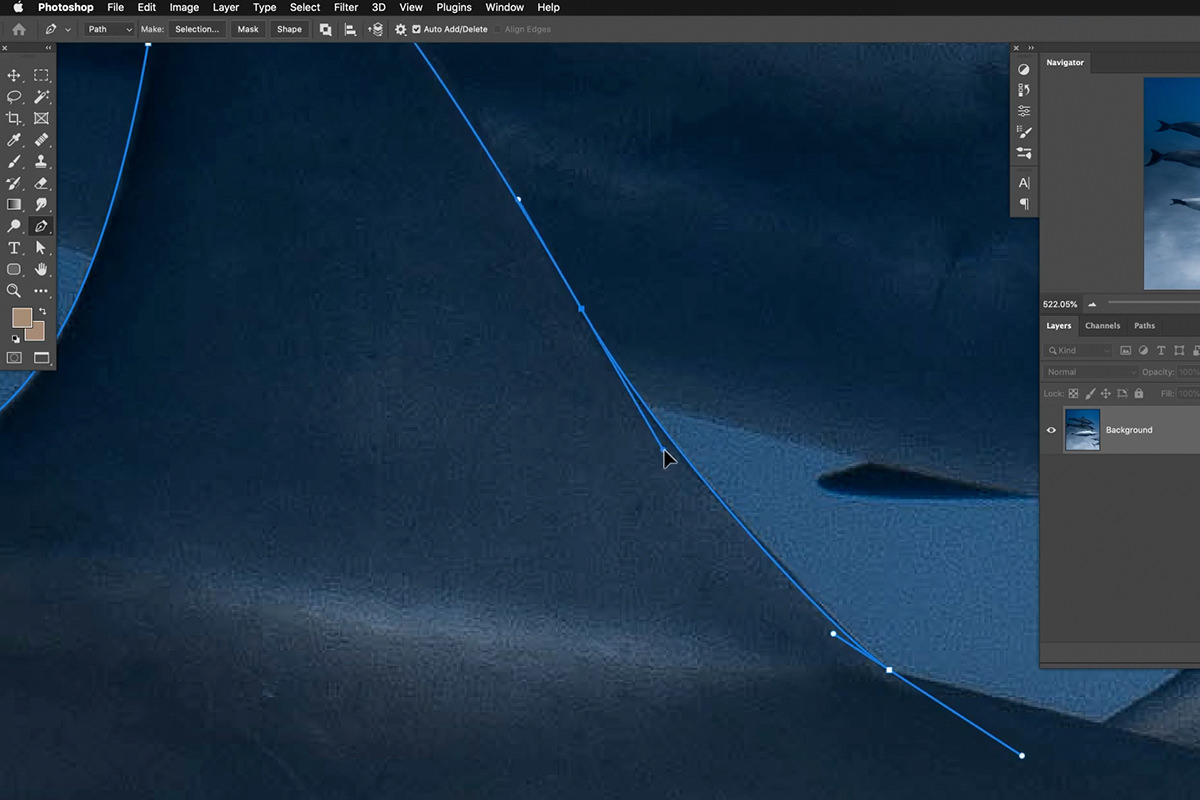
Now, it can be tedious to go through and redo all of your hard work if it wasn’t quite as accurate as you wanted it be. To get even more precision as you’re tracing objects and placing paths, use ALT or OPTN
The Convert Anchor Point Tool allows you more precisely control the direction of paths you create as you create them. It also allows you to convert an sharp points or angles into curves when you need to smooth some areas out.
While the basics of the Pen Tool might seem easy, mastering these shortcuts and making them second nature as you work is the tricky part. But with enough practice you’ll creating perfect paths and precision cutouts.
We Made a Path… Now What?
So what good are paths anyway? Well, like we said, paths are the first step of creating ultra-accurate selections and masks. You can convert any path into a selection by right-clicking with the path active and choosing Make Selection. And better yet, any paths you make are saved under the Paths panel (Navigate to the Windows Menu and choose Paths if you don’t see the Paths panel by default.)
Now you can take any path, convert it to a selection, and then load the selection as a Layer Mask to get a perfect, non-destructive cutout of any subject or object in a photo!
Ready for some more Pen Tool practice? Check out How to Master the Pen Tool in Photoshop for our comprehensive course on this powerful tool.