Download Sample Images
description
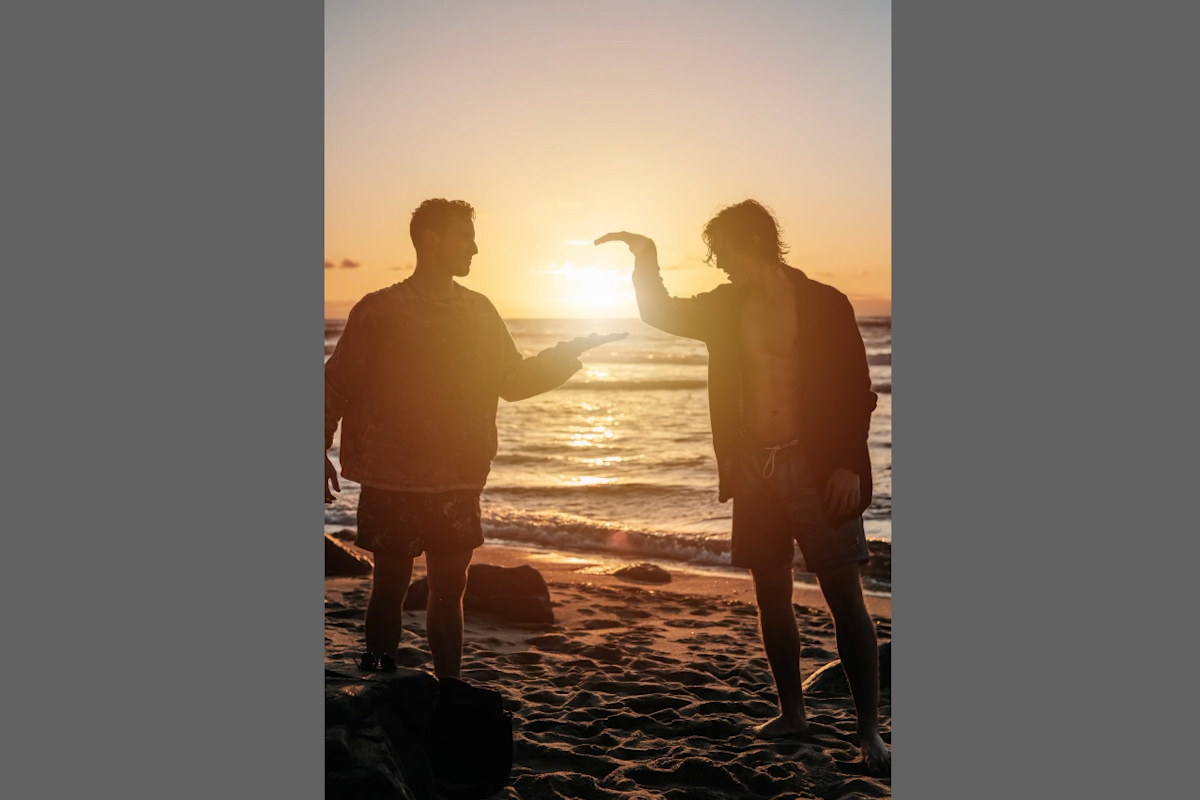
Gradients may sound simple and out of place in a photo editing workflow, but there are actually a ton of great uses for gradients you may never have heard of! You can add light rays to your image, brighten your subject, create interesting backgrounds, add color to your sky, and create sunset effects and colorings. In this video, Aaron will show you how to do all of that with just the gradient tool, gradient noise, and gradient fill effect in Photoshop.
We can create a bunch of cool effects with just gradients. Effects like:
- Sunset Coloring
- Image Brightening
- Background Coloring
- Enhancing Sky Detail
- Creating Light Rays
Share
More than Just a Graphic
Sunset Coloring with the Gradient Tool
There are in fact a bunch of different tools within Photoshop related to gradients, and we’re going to use 3 different tools today to create these effects. The first is the aptly named Gradient Tool. You can access this one from your Toolbox on the left side of the screen. The Gradient Tool is very powerful and is just the right tool for creating the radial gradient that we’re going to use to enhance our image’s sunset.
Linear vs. Radial Gradients
The Gradient Tool has 5 different modes that can be accessed from the Tool Options at the top of your screen. While each mode has its uses, we find that we usually use either the Linear Gradient or the Radial Gradient. The difference between the two is just in the shape that your colors fade from one to another. You can think of the Linear Gradient as a line, and the Radial Gradient as a circle.
The Power of the Gradient Fill Layer
Let’s say you draw your radial gradient and it looks great, but later on you realize that you made one of the colors a bit too dark or not quite saturated enough. Unfortunately, because the Gradient Tool draws directly onto your layer, you’re going to have to start over if you want to change it, and that’s no fun. That’s why we always recommend using a Gradient Fill Layer. You can think of a Gradient Fill Layer as exactly the same as the Gradient Tool, except it allows you to make adjustments to your gradient at any point in time.
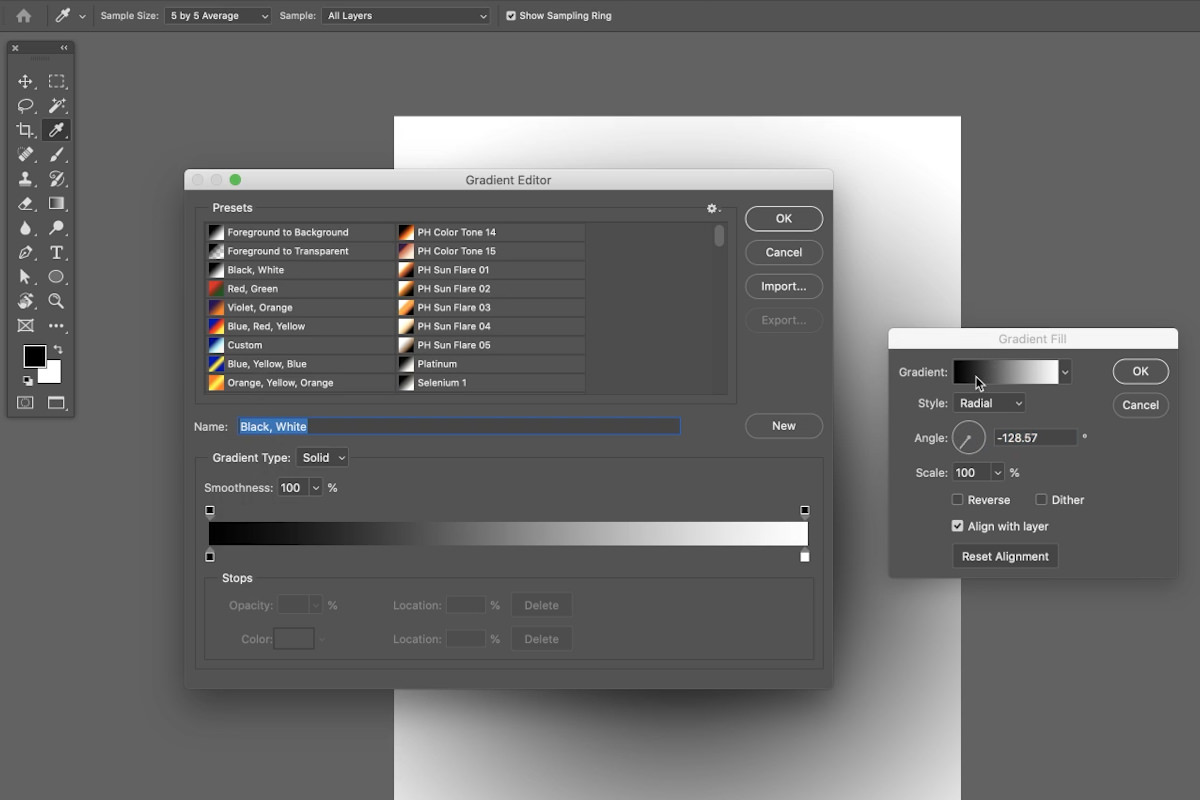
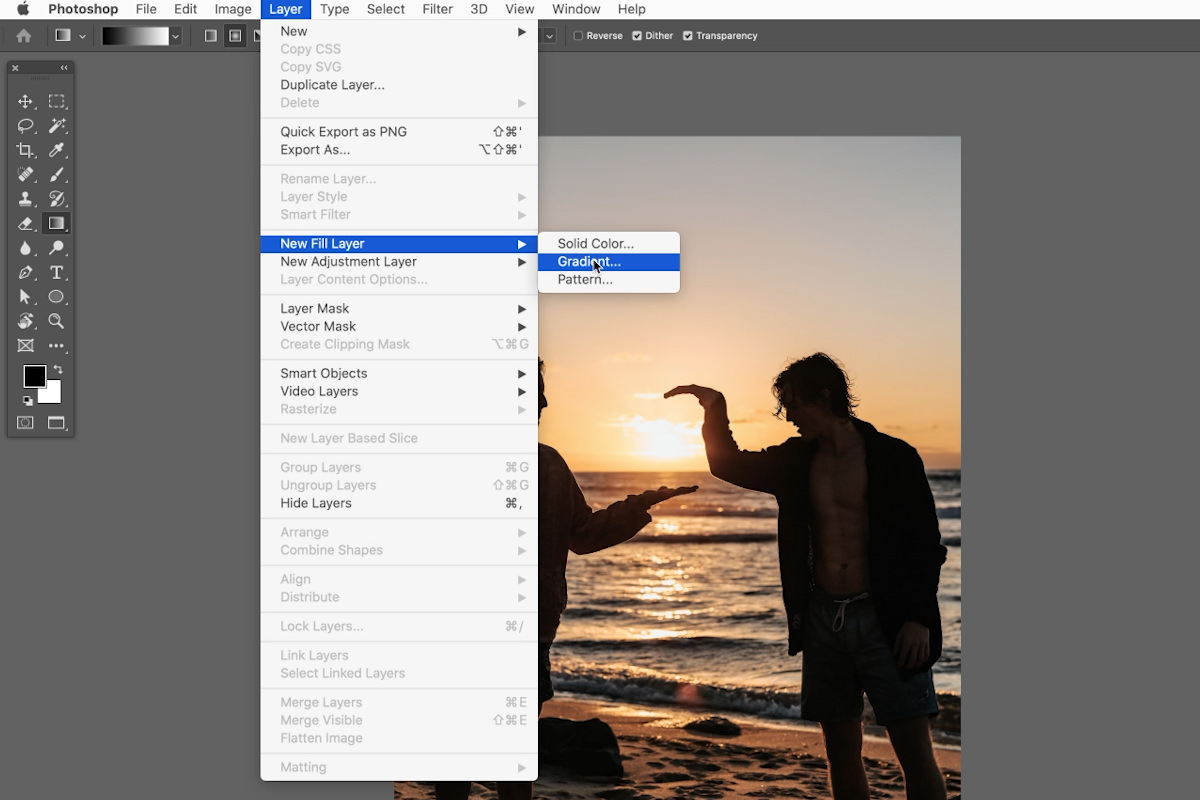
With those foundations out of the way, we can start making our sunset effect. Start by creating your Gradient Fill Layer by going to Layer > New Fill Layer > Gradient… You’ll see settings similar to the Gradient Tool, and we’re going to want to select Radial. Clicking on the gradient will allow you to choose from a bunch of gradients already built into photoshop, import additional gradients, or create your own! It doesn’t matter which gradient you choose to start with, because at the bottom of this window, we’re going to be adding our own colors and adjusting to fit our needs.
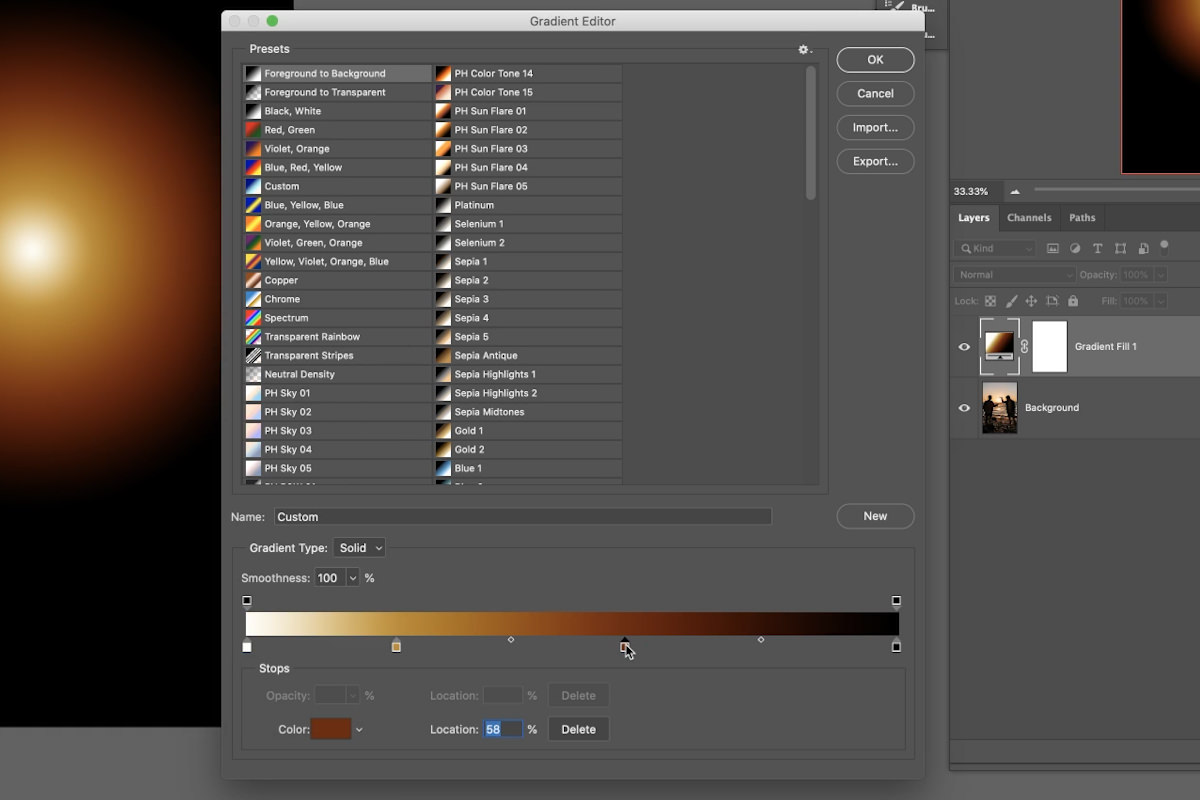
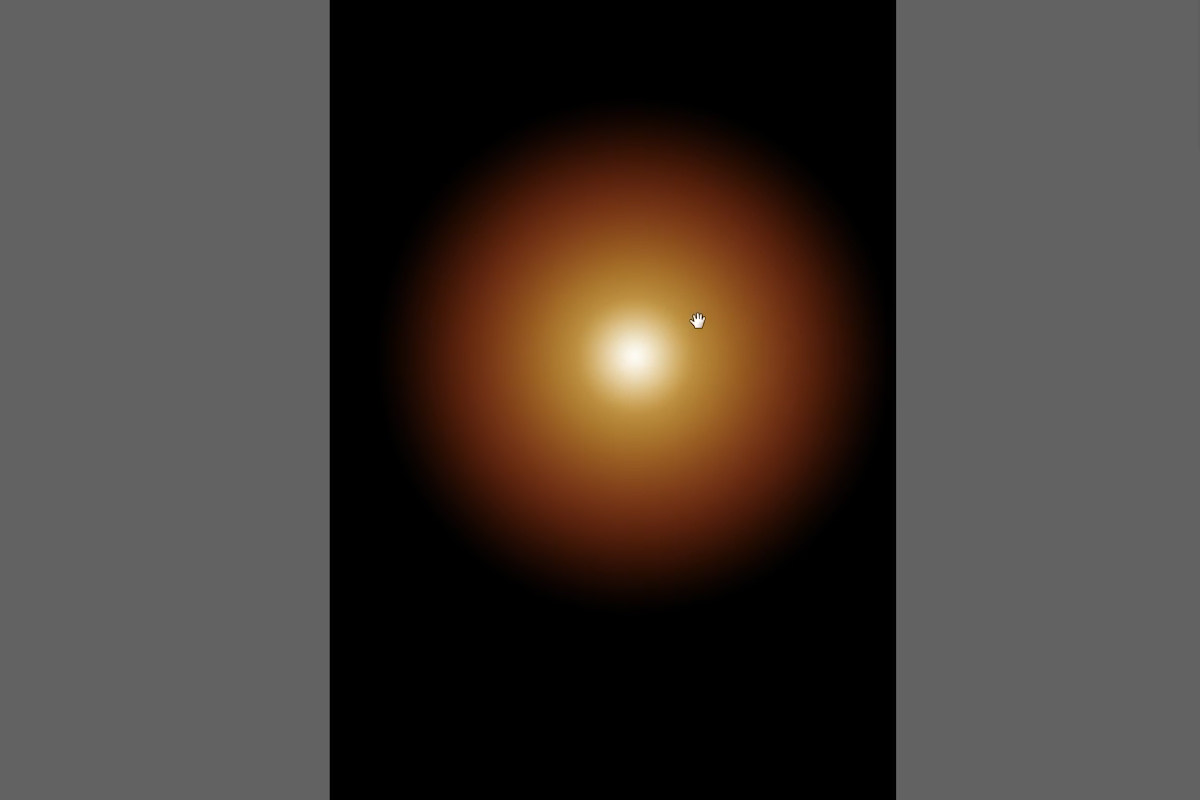
You can click on the color swatches to change them, drag them around to adjust how quickly they fade, and even click on the line itself to add additional colors. For this example, we’re going to start with a pale yellow, fade that into a golden color, then into a reddish-orange, and finally to black. We’re nearly done, but of course we need to see the image underneath. That’s where Blending Modes come in.
Using Blending Modes
Blending Modes allow you to change how the computer chooses to superimpose two layers together, and they are super powerful in effects work. You can tell the computer to ignore or pay more attention to different data sets in your image, like ignore the whites when blending, or only blend the colors, or don’t darken at all. For this we want to capture the brights but don’t want any of the black background, meaning the best blending mode for us is Screen.
Watch as all the black will disappear! Then just move the layer to where you like and adjust opacity to the desired levels and you did it! A beautiful sunset effect with gradients.
Brightening with Layer Masks
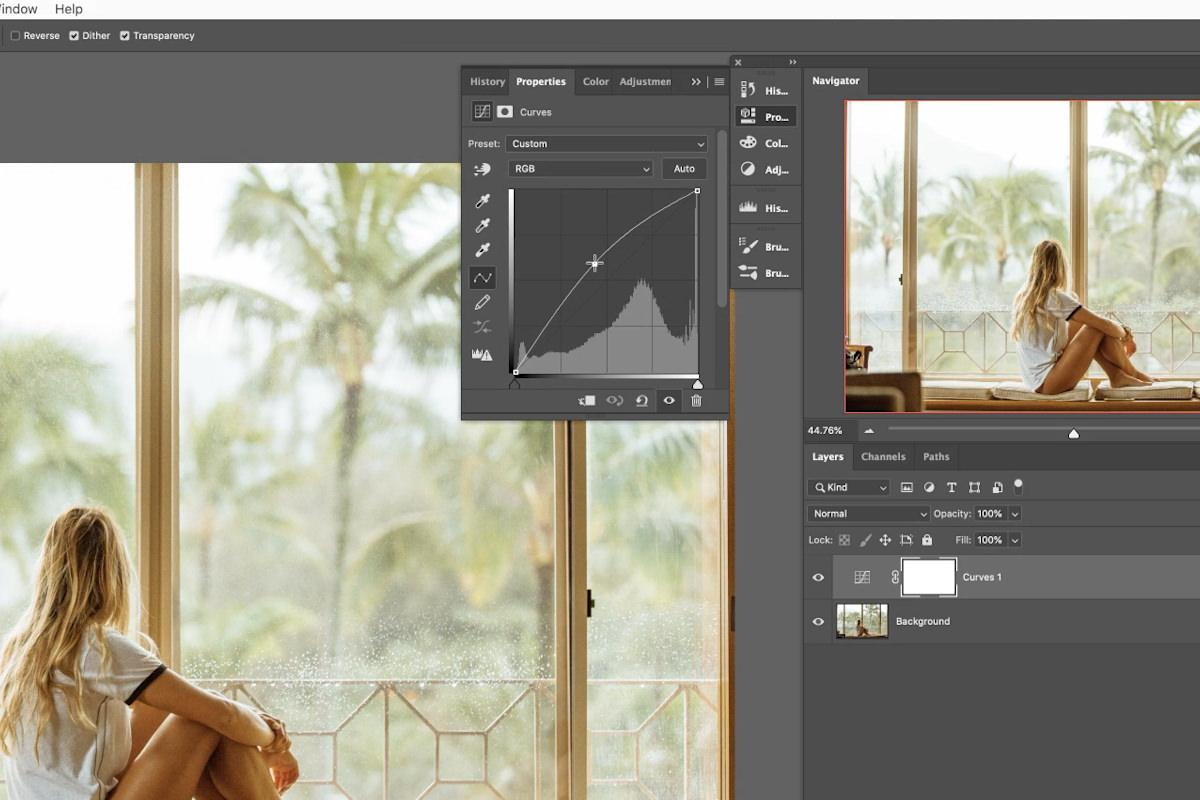
Gradients aren’t just useful in coloring: when you combine them with layer masks you can use them for lighting too! In this example we’re going to grab a curves adjustment layer to both brighten and darken our image, then use the Gradient Tool to mask those effects. This will create a darkened background and draw our focus to the subject of the photo.
Understanding Curves
The Curves adjustment layer is a great tool for adjusting light levels, and we at PHLEARN use it all the time. If you want to do a deep dive into all the curves adjustment layer can offer, we recommend checking out The Amazing Power of Curves. For now we can cover the basics. Once you’ve created a new curves adjustment layer, click on the middle of the diagonal line to create a new point. Drag that point to the bottom right corner of the graph to make your image darker, or drag it to the top left to make your image brighter.
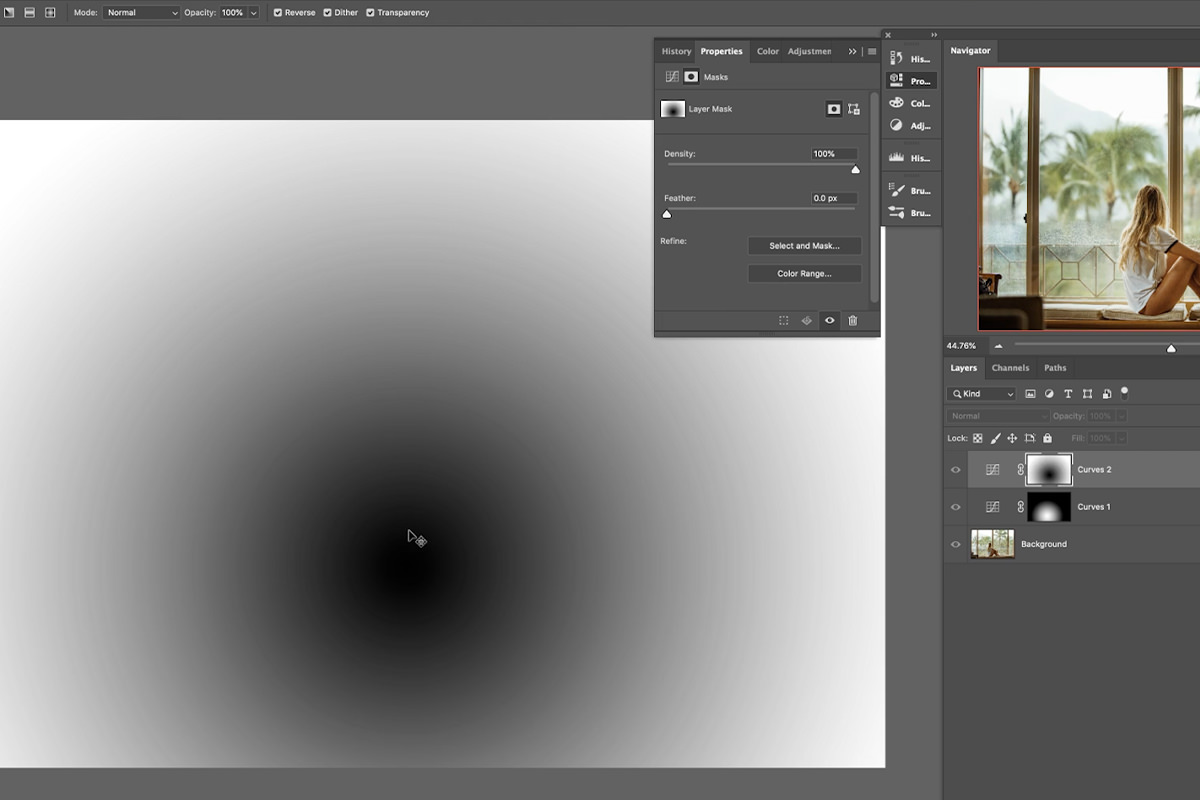
We’ll start by making a brightening curves adjustment layer by dragging the center point to the top left. Click on the adjustment layer’s mask in the Layers panel and Invert it by clicking Control/Command I. You’ll see that your adjustment has disappeared from your image, but that’s what we want. Now grab your Gradient Tool and draw on the mask directly using a white to transparent gradient. If you need to see your mask, you can Alt/Option click on the mask to view it fullscreen. Where the mask shows white the curves layer will be visible, but where the mask shows black the curves layer will be invisible.
You did it, your subject is now naturally brightened! Next we’re going to do this process again, this time creating a darkening curves adjustment layer and selecting Reverse on our Gradient tool. We recommend drawing a really large circle here, again centered on your subject, so just the corners of your image have some grey on them. Alt/Option click your layer mask again to see your image, and your brightening is complete.
Background Coloring with Gradient Fill
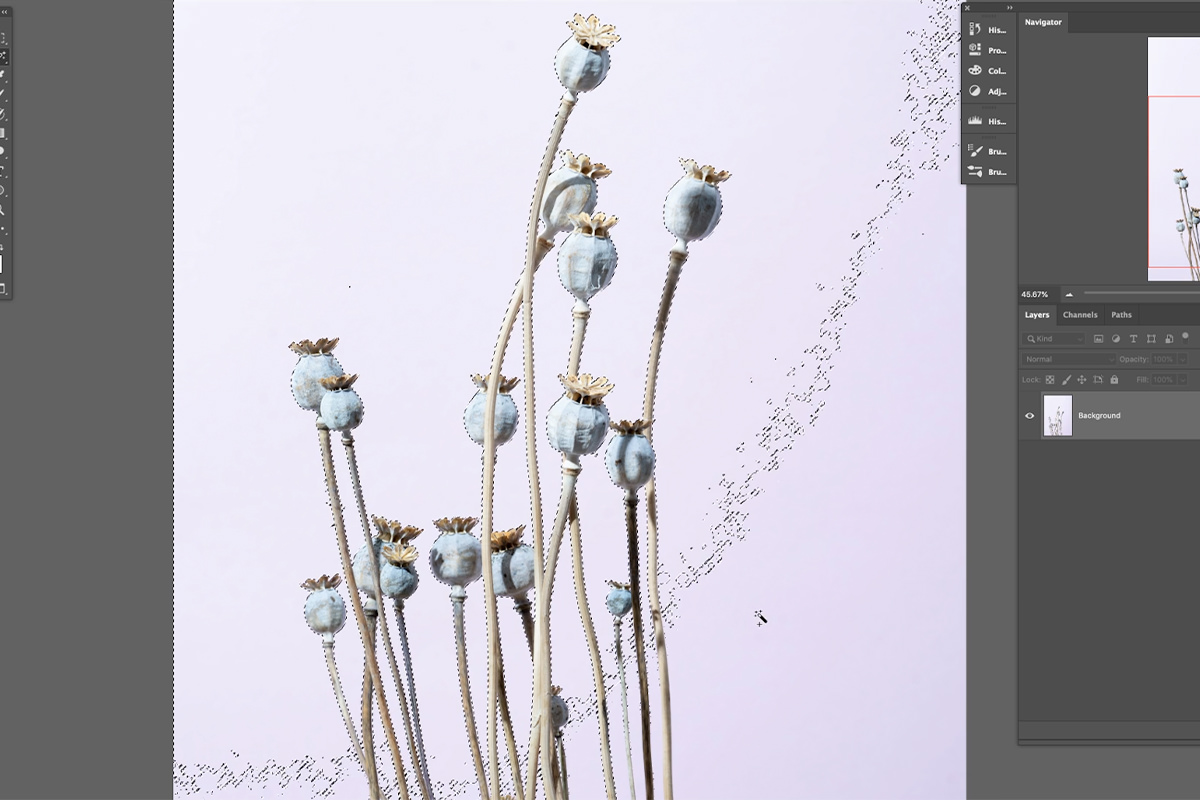
Perhaps the most straightforward of examples is next, but with these tips you can color a background with gradients in just a few steps. First we’ll need to select just our background, turn our selection into a layer mask, and then go to town with a gradient fill that will let us be as creative as we want!
Selecting your Background
This step is easiest when your background is nice and clean, which luckily we have. If your background is more complex we recommend checking out our PRO tutorial How to Remove Backgrounds in Photoshop. For this image, we’re going to use our Magic Wand Tool. Click anywhere on your background and the Magic Wand tool will try to select all the adjacent pixels of the same color. Turn off Contiguous and the tool will select every matching pixel in the entire image. You may have to make several selections to get everything, but you can hold shift each time you click to add to your base selection. Don’t forget to play with your tolerance level if the tool is selecting too little or too much.
With your selection active, create a new Gradient Fill layer and Photoshop will automatically apply your selection as a mask. You’re now free to edit your gradient fill layer as much as you’d like. We went with a purple to light blue, but you have complete freedom to try any color combinations, don’t be afraid to play around.
Sky Detail with Gradient Fill
Detail in your sky is often hard to photograph. In order to capture the ground, your sky will often come out overexposed. But with a quick gradient fill, you can bring some color back into your sky in no time at all!
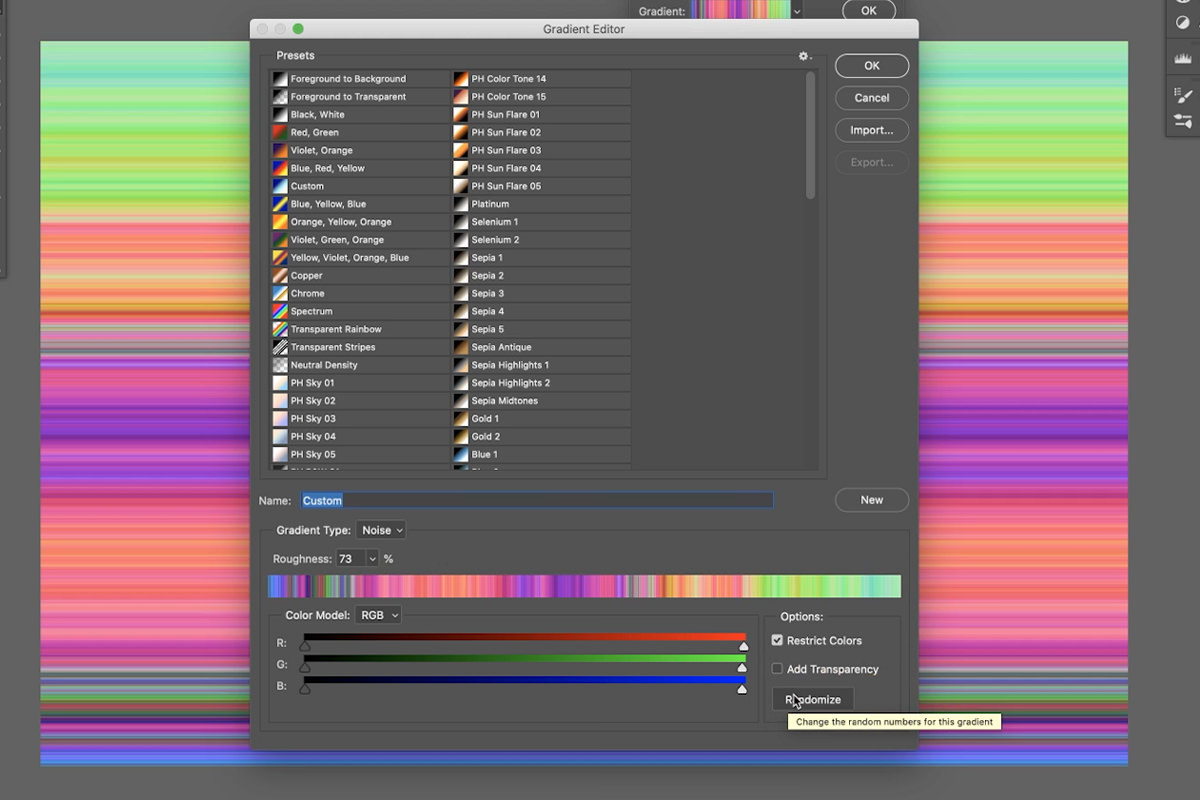
Start by laying a gradient fill over the entire image. Double click on your gradient to open the gradient editor and give your gradient a nice blue-to-white transition. We’ve only been working with swatches below the gradient preview so far, but you may have noticed swatches above the gradient preview as well. Those swatches above are for transparency, and in addition to the colors, you can adjust them to have your gradient go from a color to nothing at all. Make sure the right most swatch is completely transparent, and that will give you a nice fade from blue at the top to your image below.
If your gradient is lightening your image in a weird way we recommend changing the blending mode to multiply. And just like that, your image has a colorful sky without having to mask or select anything at all!
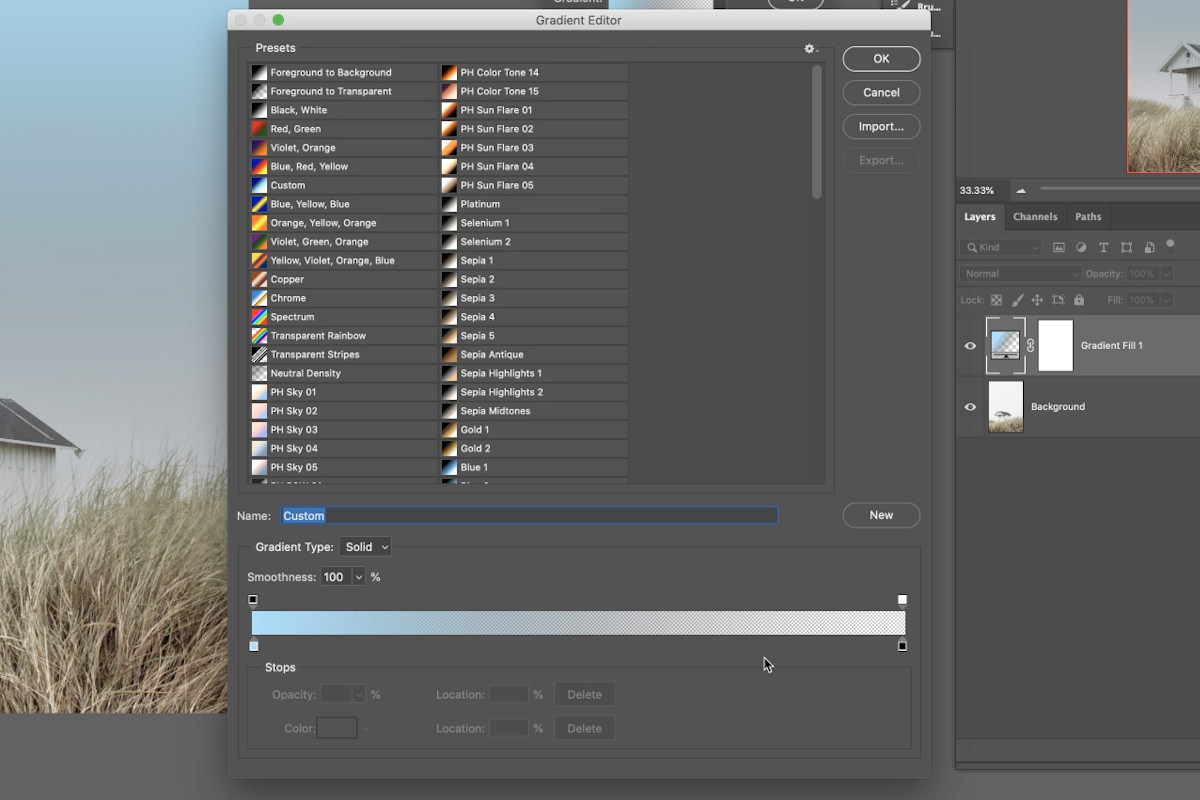
Light Rays with Gradient Noise
Our final example is perhaps the most impressive, and uses a type of gradient we haven’t used yet: gradient noise. It’s easy to get to, but maybe a bit hidden. Create a new gradient fill, and within the gradient editor, under Gradient Type, select Gradient Noise. Your first thought is probably “What is this, this isn’t helpful at all!” But with just a few setting adjustments we’re going to be able to turn this into realistic light rays.
Play around with randomizing the pattern until you get something you like, but the goal is to have the most variation possible. When that’s done, exit the gradient editor and change your style to Angle. We haven’t used Angle yet because it doesn’t have a ton of applications, but this will cause all those little lines to spread out from a single point. The next step is to desaturate those lines, and for that we’ll need to use clipping masks.
Clipping Masks
A clipping mask is easy to make, just right click on any adjustment layer and select Create Clipping Mask. An arrow will appear pointing to the layer below, and this means your adjustment layer is now only affecting the layer right below it, not all the other layers below it as well. In this case we’re using a Hue/Saturation adjustment layer, but we have to clip this to our gradient and not to our background. Clipping masks are incredibly powerful, and this only scratches the surface of what they can do: if you’d like to learn more, check out
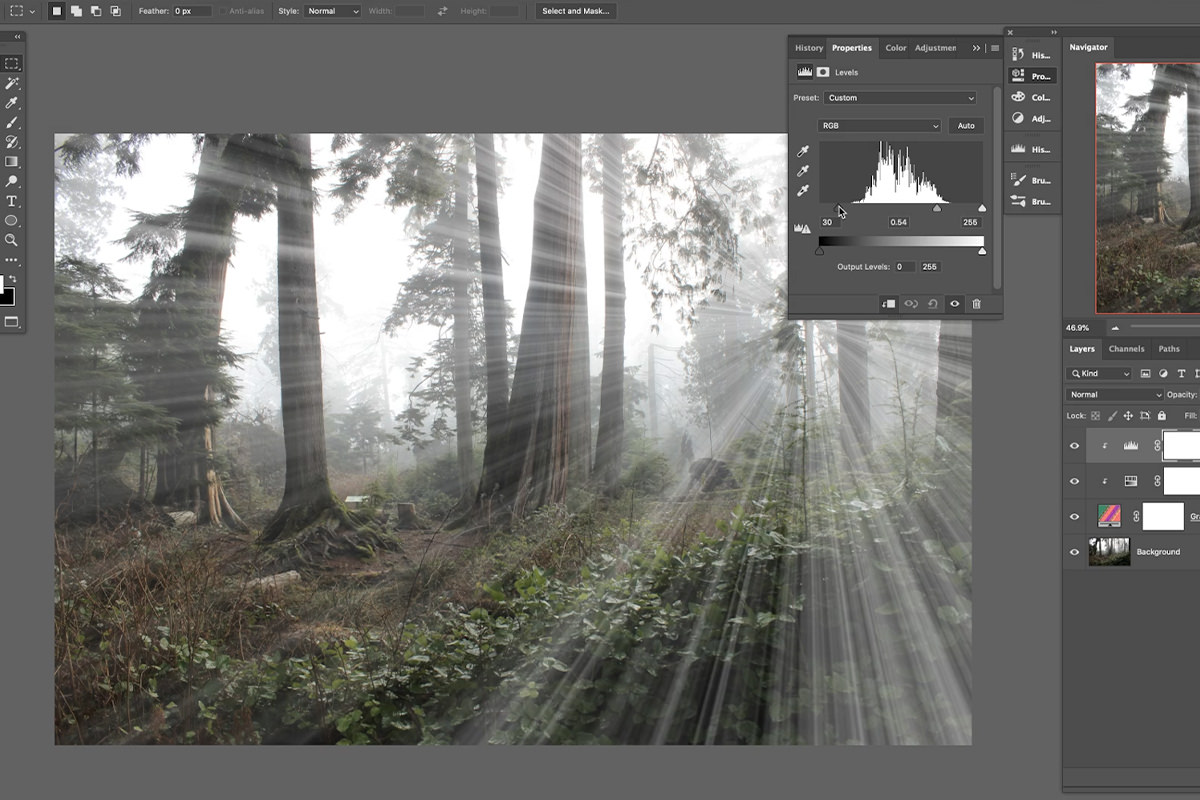
You should now be looking at black and white lines radiating from a point in your image, and this is where blending modes come in (see, we told you those are powerful!) We want only the brights of this gradient noise to show up over our image, not the darks, which means a Screen blending mode is in order.
We’re almost there, but it’s definitely too bright. Make a levels adjustment layer and be sure to turn it into a clipping mask so it only affects our gradient. Lower those levels to hide more of your light rays. And remember, because we used a gradient fill, you can double click on that layer at any time to make adjustments to your light rays effect.
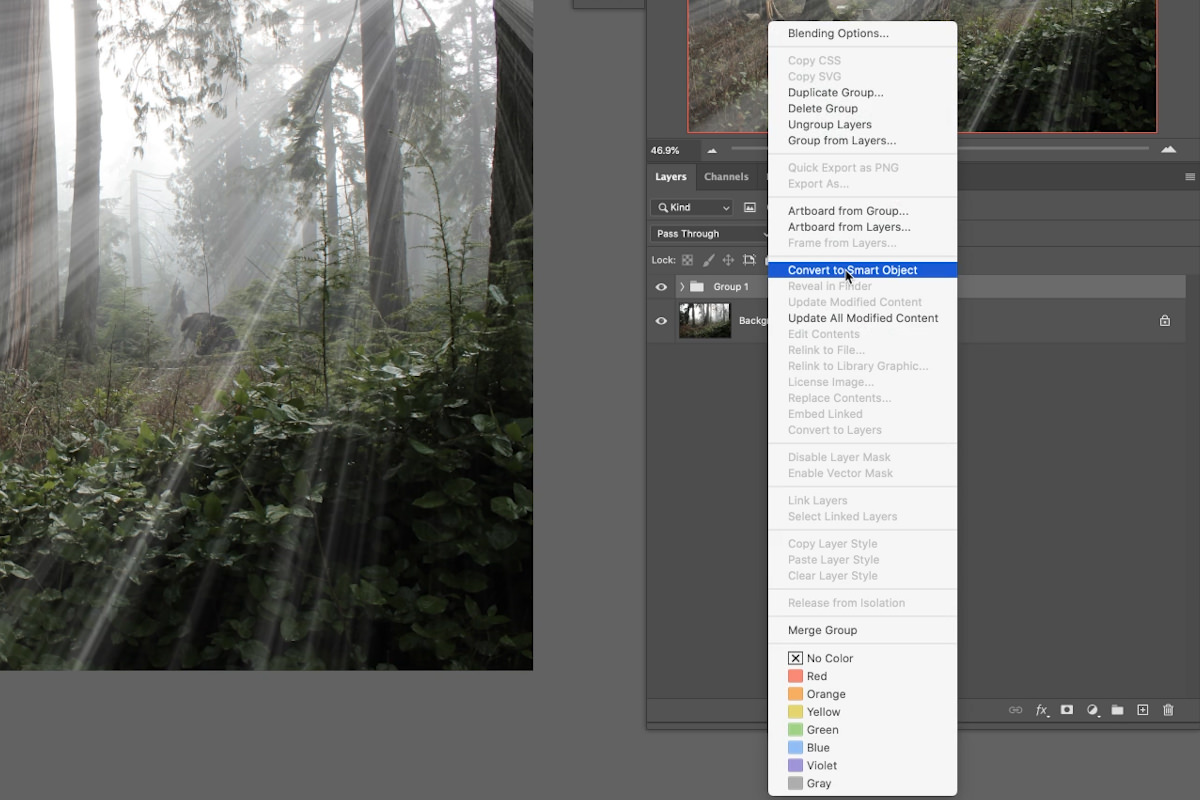
Smart Objects
The next step for our effect is going to involve some filters, which means this is the perfect time to convert our gradient fill into a smart object. A smart object is sort of like a photoshop file within a photoshop file, and it will allow you to apply smart filters, meaning, you guessed it: Non-Destructive Workflow! With smart objects and smart filters you can go back and make adjustments at any time, which is a must have for this – and any – project.
We recommend grouping your filter with its clipped adjustment layers and right clicking on the group. Select Convert to Smart Object and the deed is done. You can double click on your smart object at any time to enter into the group and make adjustments to your gradient.
Iris Blur
We’re nearly done! What will really sell this effect as light rays is a blur that increases in intensity the further out from the center the rays get, and Iris Blur is up to the task. Navigate to Filter > Blur Gallery > Iris Blur, then drag the center of your blur over the center of your rays. Expand the edges to fit the overall shape of your rays and use the radial slider to adjust how much blur you want. This will cause the center to remain in focus, but the blur to increase as it moves farther away, just like real light.
If you need to increase the overall blur as well, we recommend a simple Gaussian Blur on top of it all. And be sure to check out 5 Awesome Effects with Blurs to learn more about using blurs in your images.